 �C���X�g��`���Ă݂悤��(���M
�C���X�g��`���Ă݂悤��(���M ��)
��)
 |
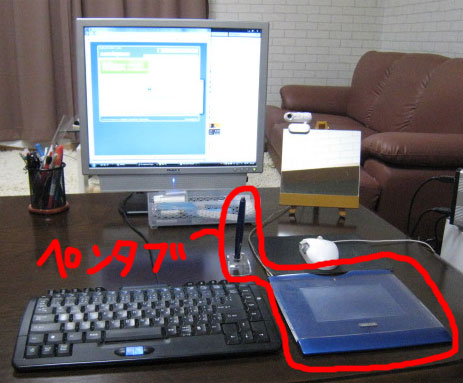
�@�C���X�g��`�����ɂ̓y���^�u���K�v�ɂȂ�܂��i�O�|�O�G
�@���́A�l�̃p�\�R���ł��i�O�|�O�G
�@���E�E�E�p�\�R���{�͎̂ʂ��ĂȂ��ł���(��) |
�C���X�g��`���菇�͉��̒ʂ�ł���
 |
 |
 |
 |
 |
������������B |
�����`���B |
��{�F��h��B |
�e��t����B |
���H����B |
�����������Ȃ�܂����A�����ƊȒP�ł��i�O�|�O�G�ׂ������������������ł��i�O�|�O�G
�����������܂��傤�B |
|
| �������}�� | |
 |
�@�u�t�@�C���v���u�V�K�v��
�@�@�@���F640pixel
�@�@�@�����F480pixel
�@�@�@�𑜓x�F350pixel/inch
�@�@�@�J���[���[�h�FRGB �@ �@�ɂ��܂����B
�@�g���̂�
�@���M�c�[�� |
| ���`������ | |
 |
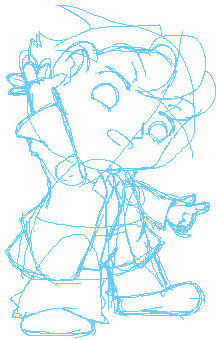
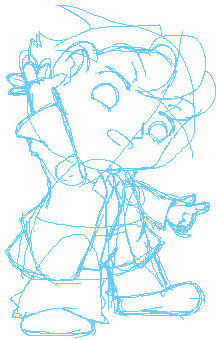
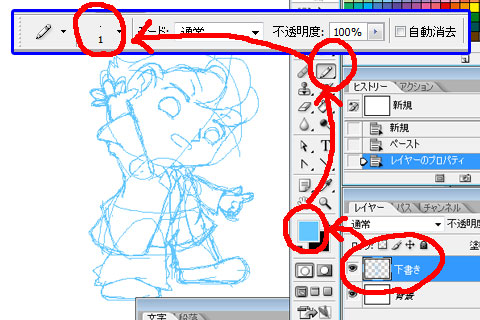
�@�`������
�@�@�@�V�K���C���[�u�������v���쐬
�@�@�A�`��F�𐅐F
�@�@�B���M�c�[��
�@�@�C������1px�ɂ��܂����B
�@�@�������������ŕ`���Ă��܂��� �@�@�@�����`���Ƃ� �@�@�@������Ȃ��Ȃ�܂�(�j |
�����`���܂��傤�B |
|
| �������}�� | |
 |
|
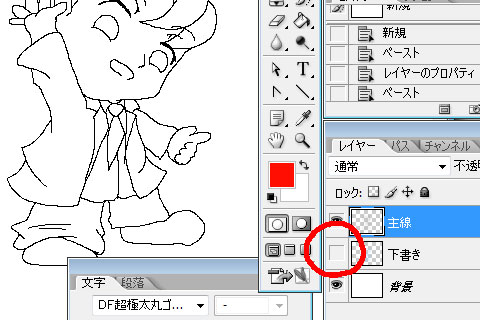
| ���`������ | |
 |
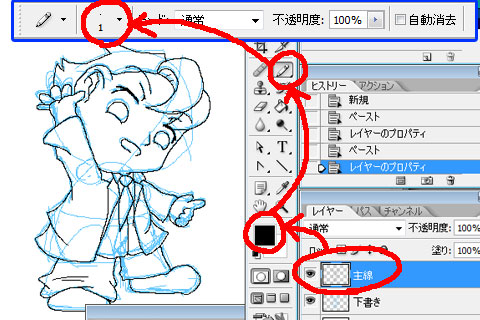
�@�@�V�K���C���[����薼�O�����܂��B �@�@�@�����ł́u����v�Ƃ��܂����B �@�@�@�@���O�����Ă����Ȃ� �@�@�@�@��ŕ�����Ȃ��Ȃ�܂�(^-^;�j
�@�A�`��F����
�@�B���M�c�[�� �@�C������1px�ɂ��܂����B
|
 |
�@���C���[�u�������v �@�̖ڂ̃A�C�R�����N���b�N���Č����Ȃ����܂��B
�@�폜���Ă�OK |
��{�F��h��܂��傤�B |
|
| �������}�� | |
|
|
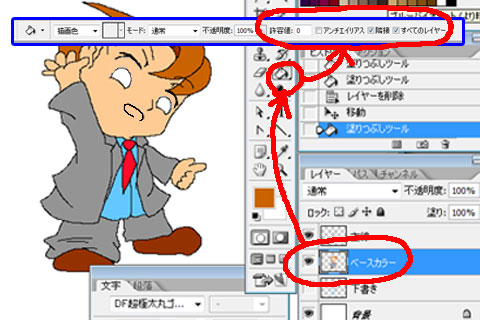
| ���`������ | |
 |
�@���C���[�u����v�̉���
�@(�h��Ԃ��c�[���̒���)
�@�@1.���e�l��0 �@�@�@(�Y��ɓh��Ȃ�����100�ɂ��Ă݂ĉ������B) �@�@2.�A���`�G�C���A�X���`�F�b�N���O�� �@�@3.�אځ��`�F�b�N �@�@4.�S�Ẵ��C���[���`�F�b�N �@�@�@�@������ɐF��h�邱�Ƃ��o���܂�) |
 |
�@��������ĂȂ��Ƃ����
�@���M�c�[��
�@�F�𑫂��Ă����܂��傤�� |
 |
�@�����v�̂�
�@�h��c���Ȃǂ��h���Ă����܂��B |
�ڂ�h��܂��傤�B |
|
| �������}�� | |
 |
�@�ڂׂ͍��������
�@�������������ԑ�ς�������܂��A
�@�Y��ɏo���邩�ǂ�����
�@�쐬�ӗ~�����E����
�@�Ǝv���܂��̂Ŋ撣���č��܂��傤(��) |
���`������ |
|
 |
�@���C���[�u����v�̉���
�@�V�K���C���[�u�ځE���n�v�����
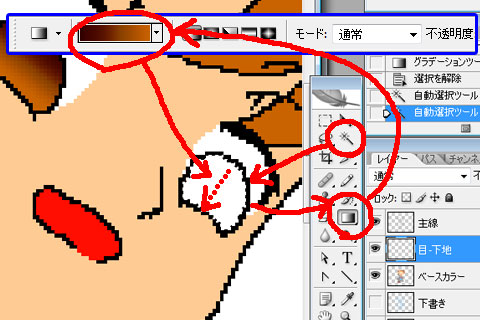
�@�����I���c�[���ō��ڂ̓�����I����
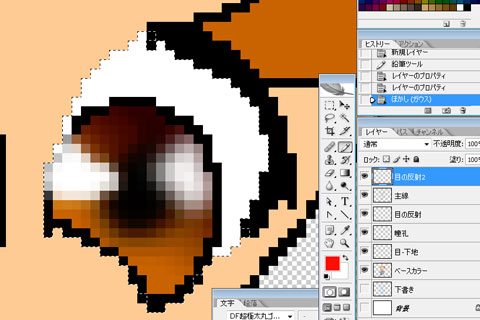
�@�O���f�[�V�����c�[��
�@�i�O���f�[�V�����c�[���� �@�@�h���b�O���Ă��Ďg���܂����A �@�@�h���b�O�̋�����p�x�Ō��ʂ��ς��܂��B �@�@�m�F���Ȃ���Жڂ����܂��傤�� �@�@���ڂ�����ɂ���Ƃ�����Ɠ���E�E�E�j
�@�O���f�[�V�����̐F�̌��ߕ��� �@�O���f�[�V�����̏����_�u���N���b�N���Đݒ肵�܂����A �@�ݒ�̎d����������Ȃ��E�E�E���Đl�� �@�������Q�l�ɂ��ĉ������� |
 |
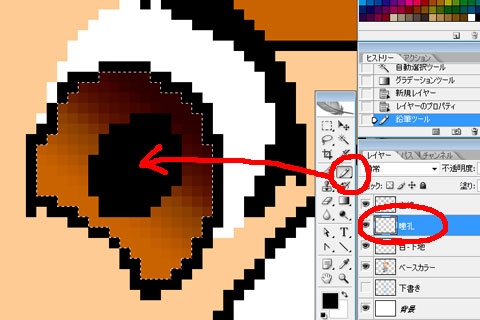
�@���C���[�u����v�̉���
�@�V�K���C���[�u���E�v�����
�@���E��`���܂��B
�@�I��͈͂͂��̂܂܈ێ����Ă����܂��傤�B |
 |
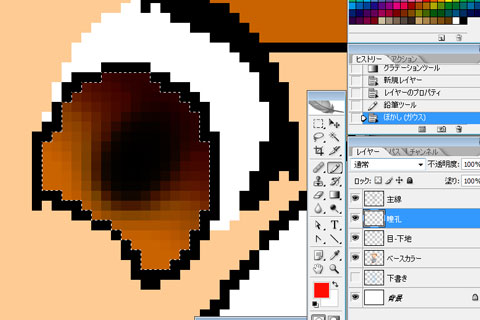
�@�u�t�B���^�v���u�ڂ����v���u�ڂ���(�K�E�X)�v��
�@�ڂ����܂��B
�@���ڂ����O�ɗ��ڂ�`���܂��傤��
�@�I��͈͂͂��̂܂܈ێ����Ă����܂��傤�B |
 |
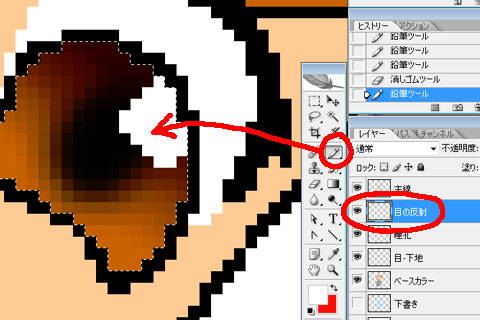
�@���C���[�u����v�̉���
�@�V�K���C���[�u�ڂ̔��ˁv�����
�@���M�c�[���Ŗڂ̔��˂�`���܂��B
�@�I��͈͂͂��̂܂܈ێ����Ă����܂��傤�B |
 |
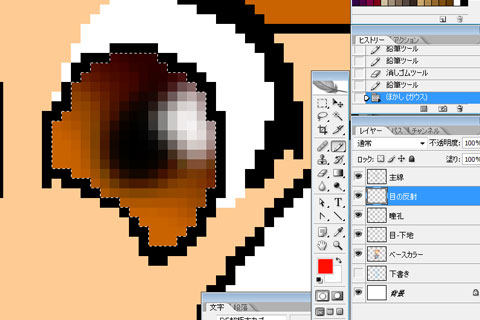
�@�u�t�B���^�v���u�ڂ����v���u�ڂ���(�K�E�X)�v��
�@�ڂ����܂��B
�@���ڂ����O�ɗ��ڂ�`���܂��傤��
�@�I��͈͂������B�i�uCtrl�v+�uD�v) |
 |
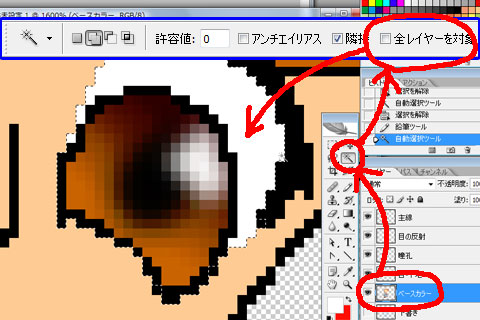
�@���C���[�u�x�[�X�J���[�v��I����
�@�����I���c�[�� �@(�S���C���[��Ώۂ̃`�F�b�N���O��)��
�@���ڂ�I��͈͂ɂ��܂��B |
 |
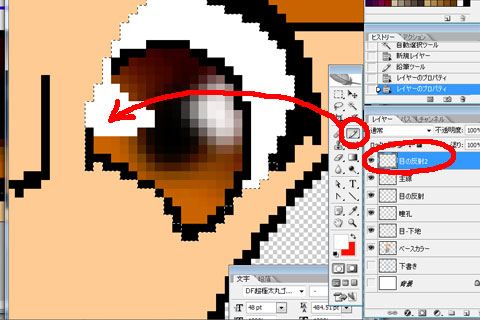
�@���C���[�u����v������@
�@�V�K���C���[�u�ڂ̔��˂Q�v�����
�@�ڂ̔��˂�`���܂��B
�@�I��͈͂͂��̂܂܈ێ����Ă����܂��傤�B |
 |
�@�u�t�B���^�v���u�ڂ����v���u�ڂ���(�K�E�X)�v�� �@�ڂ����܂��B
�@�i�������̔��˂͍��ڂ̗֊s���܂��������̂� �@�@����̏�Ƀ��C���[�����܂����B�j
�@���I��͈͂�ݒ肵���͔̂��˂� �@�@�ڂ��������ɔ��ڂ��� �@�@�͂ݏo���Ȃ��悤�ɂ��邽�߂ł��B
�@�I��͈͂������B�i�uCtrl�v+�uD�v) |
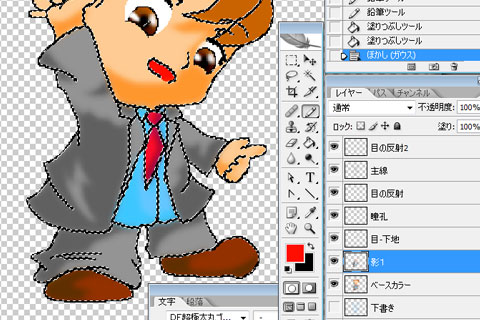
�e��t���悤�� |
|
| �������}�� | |
 |
|
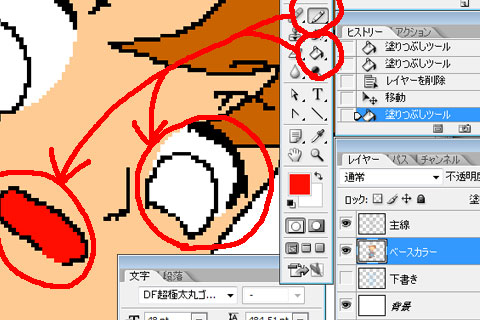
| ���`������ | |
 |
�@�uCtrl�v�������Ȃ���
�@���C���[�u�x�[�X�J���[�v��
�@�������G���N���b�N����
|
 |
�@���C���[�u�x�[�X�J���[�v�̏��
�@�V�K���C���[�u�e�P�v�����
�@�e��t���Ă����܂��B
�@���I��͈͂𐧌����Ă���̂ł͂ݏo��
�@�@�@�S�z�͂���܂����
�@�����̖т͕ʂ̃��C���[�ō��������
�@�@�@�����Ǝv���܂��B�ڂ���(�K�E�X)�� �@�@ �@�@�@�Ⴄ�̂ŁE�E�E�B
�@�I��͈͂͂��̂܂܈ێ����Ă����܂��傤�B |
 |
�@�t�B���^���ڂ������ڂ���(�K�E�X)��
�@�ڂ����܂��B
�@�I��͈͂͂��̂܂܈ێ����Ă����܂��傤�B |
 |
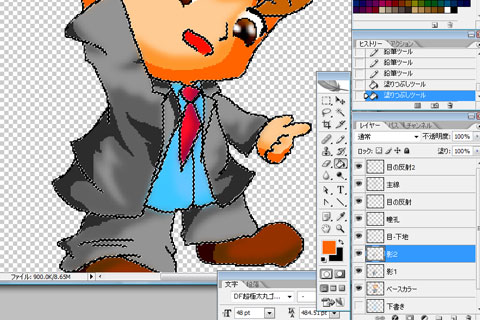
�@���C���[�u�e�P�v�̏��
�@�V�K���C���[�u�e�Q�v�����
�@�Z���F�ʼne��t���[�݂𑝂��܂��傤��
�@���h��Ԃ��c�[��
�@�@�u���ׂẴ��C���[�v�Ƀ`�F�b�N�����A
�@�@���C���[�u�e�P�v��
�@�@�����Ȃ�����Ɗy�ł����
�@�I��͈͂͂��̂܂܈ێ����Ă����܂��傤�B |
 |
�@�t�B���^���ڂ������ڂ���(�K�E�X)��
�@�ڂ����܂��B
�@�[�݂������܂����H
�@�I��͈͂��������܂��B�i�uCtrl�v+�uD�v) |
 |
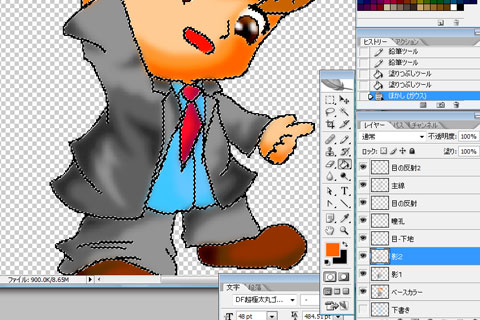
�@���͔��̖тɉe��t���܂��傤��
�@�����I���c�[�� �@(�u�S���C���[��Ώہv�̃`�F�b�N���O��)
�@���C���[�u�x�[�X�J���[�v��I������
�@���̖т̕����S����I�����܂��B
�@ |
 |
�@�V�K���C���[�u���̉e�v�������
�@�e��t���܂���
�@���h��Ԃ��c�[�� �@�u�e�P�v�u�e�Q�v���ڂ��������� �@���̖т̏��ɂ͂ݏo���Ă��܂���� �@���̖т͑I��͈͂���
�@�I��͈͂͂��̂܂܈ێ����Ă����܂��傤�B |
 |
�@�t�B���^���ڂ������ڂ���(�K�E�X)��
�@�ڂ����܂��B
�@�I��͈͂͂��̂܂܈ێ����Ă����܂��傤�B |
 |
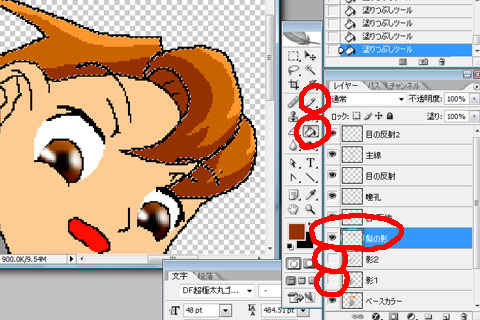
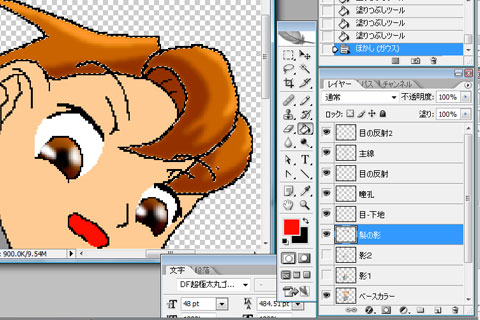
�@���C���[�u���̉e�v�̏��
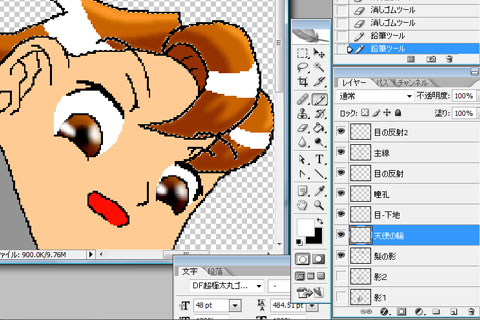
�@�V�K���C���[�u�V�g�̗ցv�������
�@�V�g�̗ւ�`���܂��B
�@�I��͈͂͂��̂܂܈ێ����Ă����܂��傤�B |
 |
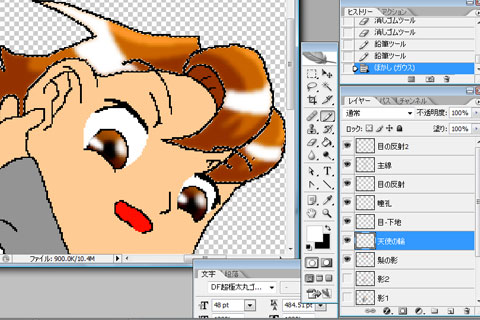
�@�t�B���^���ڂ������ڂ���(�K�E�X)��
�@�ڂ����܂��B
�@�I��͈͂��������܂��B�i�uCtrl�v+�uD�v) |
 |
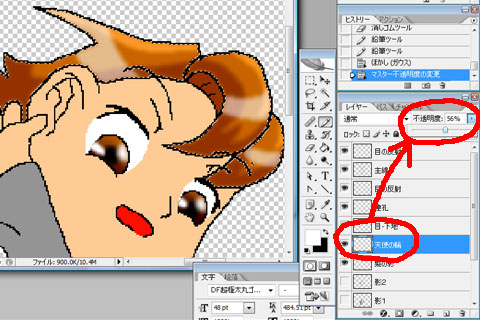
�@�s�����x�������ēV�g�̗ւ̐F�𔖂�����
�@�����ł��B
�@���C���[�u�e�P�v�u�e�Q�v��������悤��
�@���܂��B �@ |
�C�E��`���܂��傤�i��) |
|
| �������}�� | |
 |
�@����ς�C�E��`���Ȃ�
�@�L��������
�@�C�E�������ɂȂ�������
�@�����������̂�
�@�܂��̓L�������Â����܂��傤�B |
���`������ |
|
 |
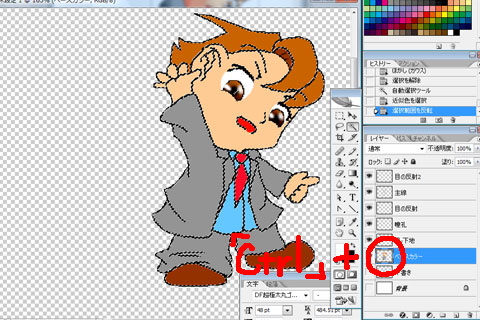
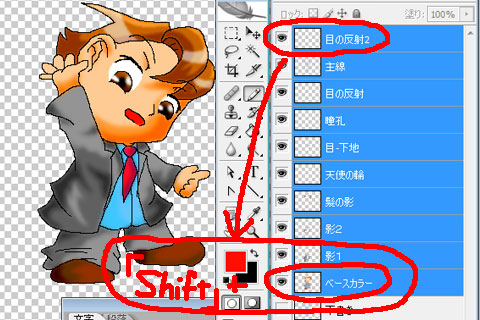
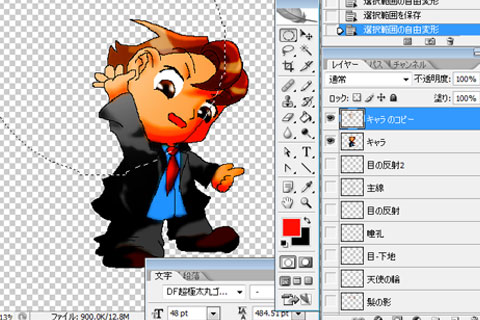
�@�������Ɣw�i�ȊO�̃��C���[��S�đI�����܂��B
�@������
�@��ԏ�̃��C���[���N���b�N����
�@�uShift�v�������Ȃ���
�@��ԉ��̃��C���[�u�x�[�X�J���[�v
�@���N���b�N���܂��B |
 |
�@�u�V�K���C���[���쐬�v�̃A�C�R���Ƀh���b�O���܂��B |
 |
�@���ꂼ��̃R�s�[���o���܂��B |
 |
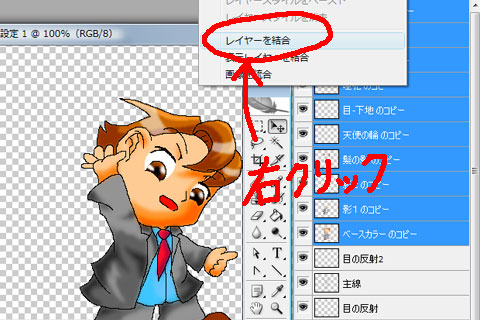
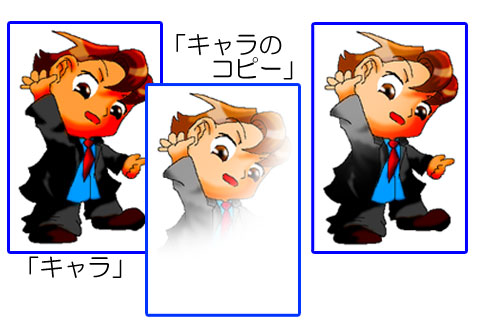
�@���̃R�s�[�̏�ʼnE�N���b�N����
�@�r���`���Əo�Ă��������
�@�u���C���[�������v���N���b�N���܂��B�@
�@�����C���[�������ꂽ�G�� �@�@ �@�@�@1���̊G�ɂȂ�܂��B |
 |
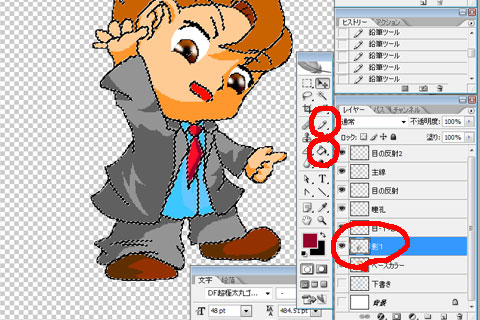
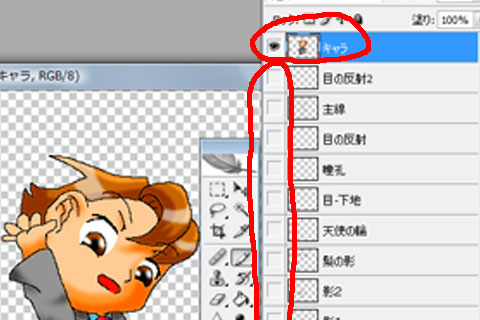
�@���C���[�̌����ŏo�������C���[�̖��O��
�@�u�L�����v�ɕύX��
�@���̃��C���[�͌����Ȃ����܂��B
�@���R�s�[�ɂ��Ȃ��Ă�
�@�@���ځu���C���[�̌����v���Ă������ł���
�@�@��ŏC�����s�\�ɂȂ�܂��̂ŁA
�@�@�l�͕ی��Ƃ��Ďc���Ă��܂��B |
 |
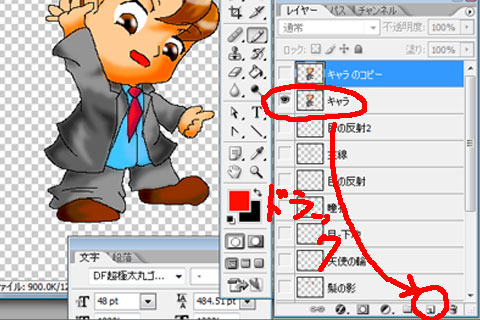
�@�X�ɁA���̃L������V�K���C���[�Ƀh���b�N����
�@���C���[�u�L�����̃R�s�[�v�����܂��B
�@(����͌�ŋC�E�Ō����Ă镔���Ɏg���܂��B)
�@���͎g��Ȃ��̂�
�@���C���[�u�L�����̃R�s�[�v�͌����Ȃ����Ă����܂��傤�B |
 |
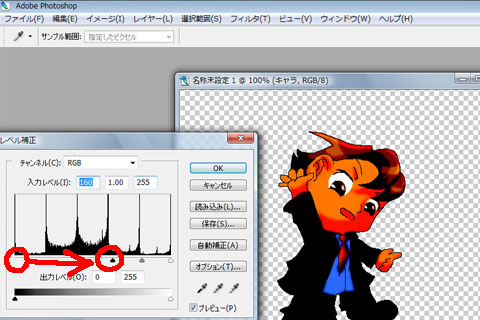
�@���C���[�u�L�����v��I������
�@�C���[�W���F��������x�����
�@���C���[�u�L�����v���Â����܂��B |
 |
�@���C���[�u�L�����̃R�s�[�v��\�����I����
�@�ȉ~�`�I���c�[���ʼn~��I��͈͂ɂ��܂��B
�@�u�I��͈́v���u�I��͈͂�ۑ��v���܂��B
�@�������ō�����I��͈͂�
�@�@�悭�g���̂ŕۑ����Ă����܂��B |
 |
�@�u�I��͈́v���u�I��͈͂�ό`�v
�@�őI��͈͂�傫�����܂��B
�@�u�I��͈́v���u���E���ڂ����v
�@�u���E�͈́v���u���E�͈͂]�v���܂��B
�@���I��͈͂�ό`���鎞
|
 |
�@�폜(�uBackSpace�v�j���܂��B
|
 |
�@���ʂ�������ɂ����Ǝv���̂�
�@���ꂼ��̃��C���[��
�@�����o���Ă݂܂����i�O�|�O�G
�@�C�E�������ƂȂ��Ė��邭�Ȃ��Ă���
�@���Ă̂�\�����Ă��܂��i�O�|�O�G |
 |
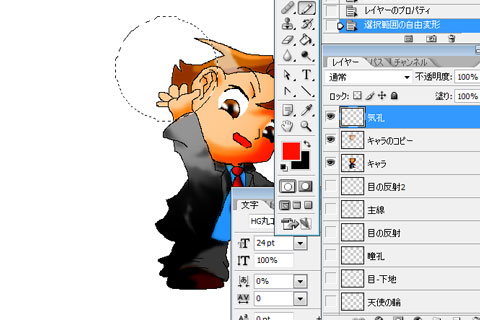
�@����ł͋C�E�����܂��傤��
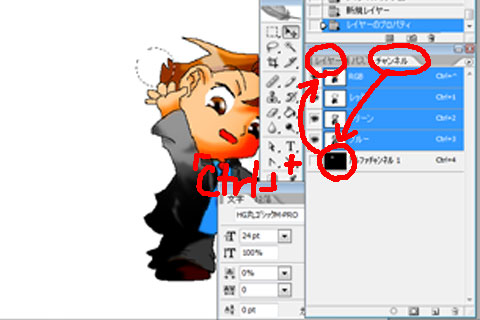
�@�V�K���C���[�u�C�E�v�������
�@�`�����l�����N���b�N����
�@Ctrl�������Ȃ���
�@�u�A���t�@�`�����l���P�v�̏������G���N���b�N��
�@���C���[���N���b�N���܂��B |
 |
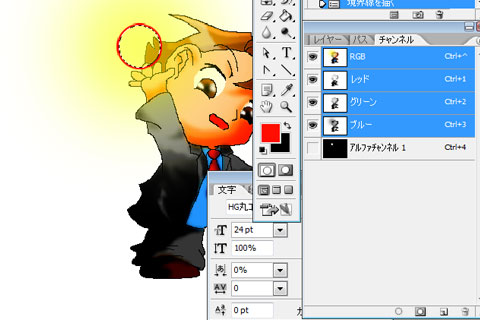
�@�u�I��͈́v���u�I��͈͂�ό`�v
�@�ő傫�����܂��B
�@���uShift�v+�uAlt�v�������Ȃ��炾��
|
 |
�@�u�I��͈́v���u���E���ڂ����v
�@�u�ҏW�v���u�h��Ԃ��v
�@�ŐF��t���܂��B
�@�I��͈͂��������܂��B |
 |
�@������x
�@�`�����l�����g����
�@�I��͈͂�I�т܂��B
�@�V�K���C���[�u�C�E�Q�v�������
�@�u�ҏW�v���u���E����`���v
�@���܂��B |
 |
�@�u�I��͈́v���u�I��͈͂]�v
�@����
�@�u�t�B���^�v���u�ڂ����v���u�ڂ���(�K�E�X)�v
�@�łڂ����܂��B
�@�I��͈͉����B |
 |
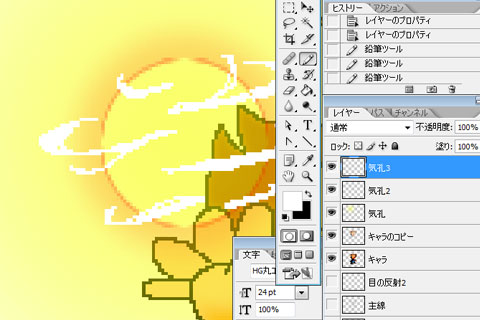
�@�V�K���C���[�u�C�E3�v�����
�@��ȁH��`���܂��B |
 |
�@���C���[�u�C�E3�v��
�@�u�t�B���^�v���u�ڂ����v���u�ڂ���(�K�E�X�j�v��
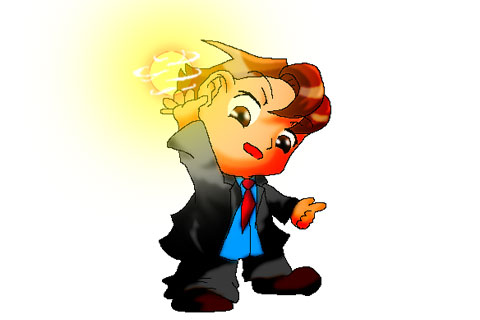
�@�ڂ����Ċ����� |
 |
�@����Ȕw�i�ɂ����炩���������ł����ˁH�i�O�|�O�G �@�e�̕t���������߂ƕς���Ă��܂��܂������ �@�������l�����炱�̕����������ȁH�Ǝv���āi�O�|�O�G
�@����`���ۂɍ��ƊȒP�Ȃ�ł��� �@�����ɂ���� �@�Ȃ�������Ƃ����Ă�݂����ł��ˁi�O�|�O�G �@�I��͈͂���}�X�^�[������ȒP�Ȃ̂� �@�撣���Ă��������i�O�|�O�j��
�@�F�h��̊�{��
�@�E�I��͈͂����߂�(�͂ݏo���Ȃ��悤�ɂ����)
�@�����ł��i�O�|�O�j |
���܂� |
|
 |
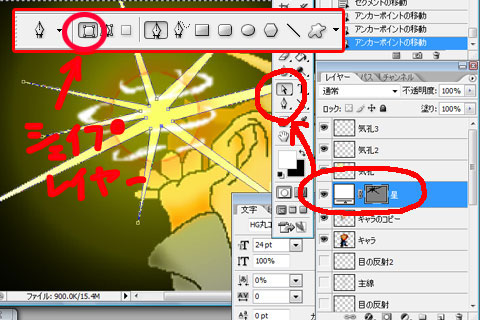
�@���̂悤�ȋP���� �@�y���c�[�� �@���_�ƂȂ�Ƃ����_�A�_�A�_�E�E�E�� �@�N���b�N���邾���ł���
�@�������Ȃǂ� �@�p�X�I���c�[�� �@���g���܂��B
�@�V�K���C���[�ƃ��C���[����������
�@�ڂ���(�K�E�X�j�łڂ����Ă�����Ɗ����ł���
����̓p�X�Ƃ�����Ƃł��� �ڂ�����15�y�[�W�Ő������܂��� |
 |
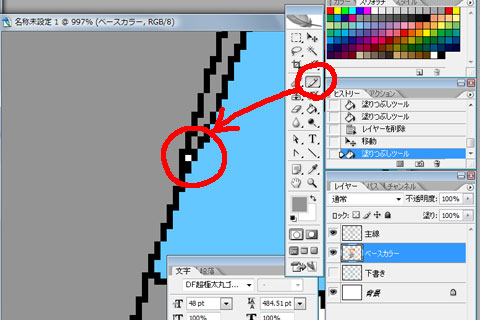
�@����A����̑�����1px�ɂ��܂����B
�@�u���C���[�v���u���C���[�X�^�C���v���u���E���v�@��
�@�T�C�Y�P�����A�O���ɂ����
�@�ȒP�ɑ����o���܂��� |
���̃y�[�W�ł̓u���V�c�[��![]() ���g���Đ��̈Ⴂ�����Ă݂܂��傤��
���g���Đ��̈Ⴂ�����Ă݂܂��傤��
�ڂ���(�K�E�X)���g��Ȃ����@���Љ�܂��B
�������̕����ȒP�ł��i�O�|�O�G�����炩��Љ��悩�����E�E�Em(__)m

