���̂Q�����������Ă������͊ȒP��
���̂Q�����������Ă������͊ȒP��
�@�@�@�@�@�iPhotoshop�ł� ���̂Q�����肵�Ă����Ƃ����܂��B�v���ʂ�ɂȂ�Ȃ����́A
�@�@�@�@�@�@�@�@�����Ă��������ԈႦ�Ă��܂��i�O�|�O�G���C���[��������Ƃǂ����Ă��ˁ`�E�E�E�j
�@�C���X�g���C���[�̓x�W�F�Ȑ��𗝉����Ă�����A������xOK�ł����A
Photoshop�̓��C���[�ƑI��͈͂����������Ă������͊ȒP�ł���
(�t�B���^�����͓���ł����E�E�E�j
�@�@�@ �܂��͂���2�𗝉����Ă�����H�ɂ���܂��傤��
�܂��͂���2�𗝉����Ă�����H�ɂ���܂��傤��
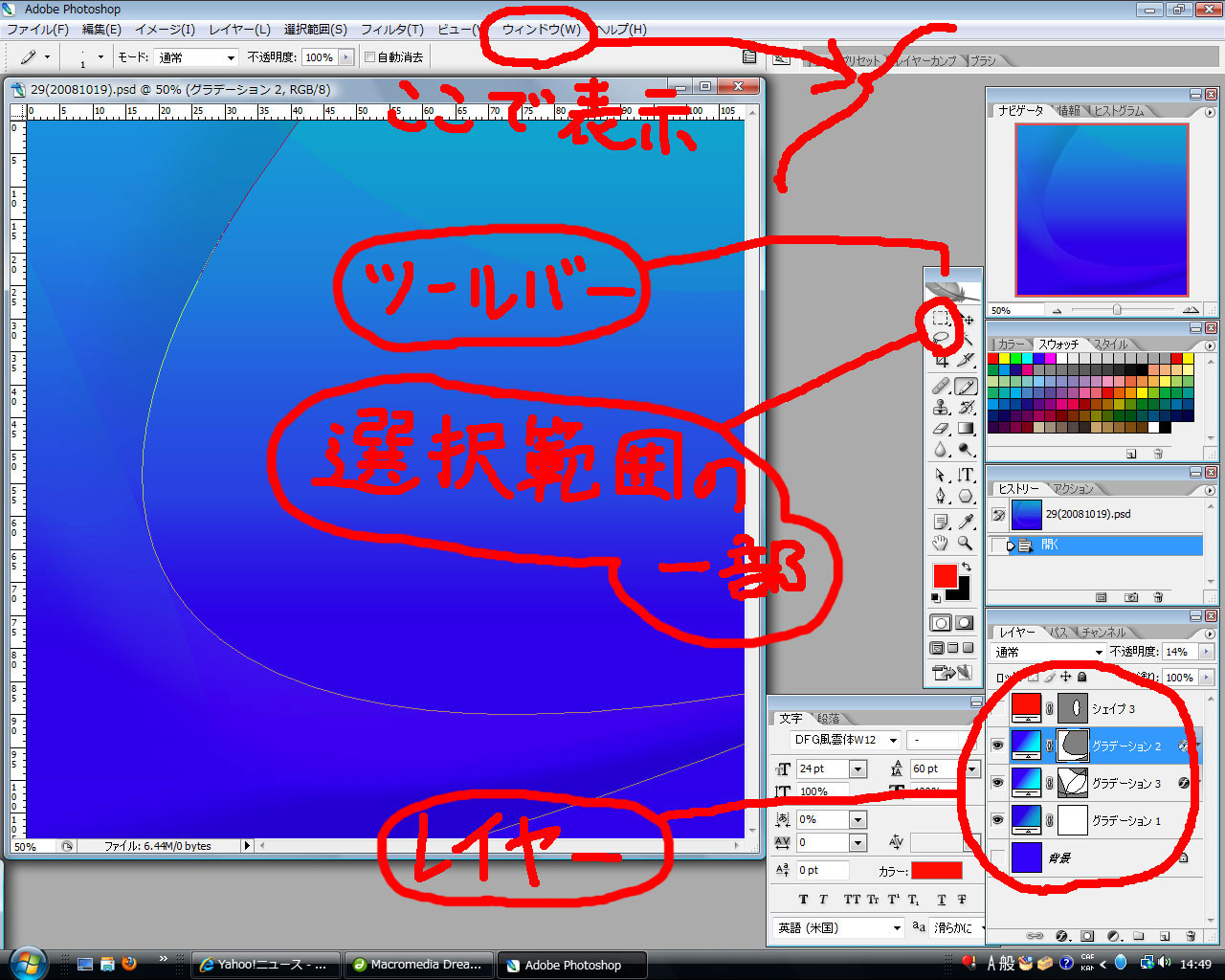
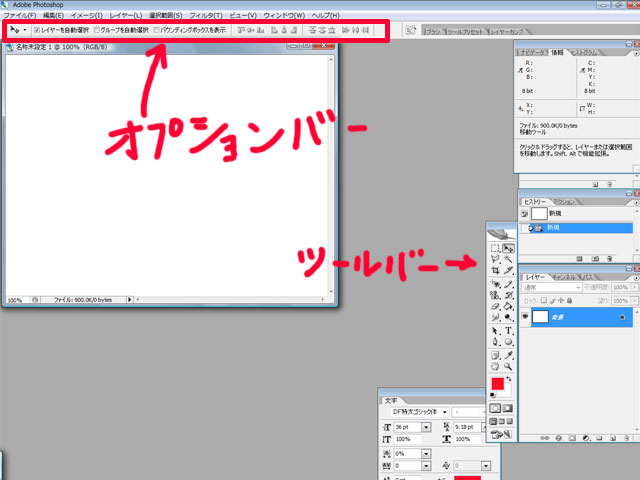
�@�@�@�@�@�@�@���̑O�ɁA�l��Photoshop�̉�ʂ͂���Ȃ̂ł���
�@�@�@�@�@�@�@�݂Ȃ���Ə����Ⴂ�܂����H��́u�E�C���h�E�v����N���b�N����ƁA�Ȃ����̂͏o�Ă��܂����
 ���C���[���ĉ��H
���C���[���ĉ��H
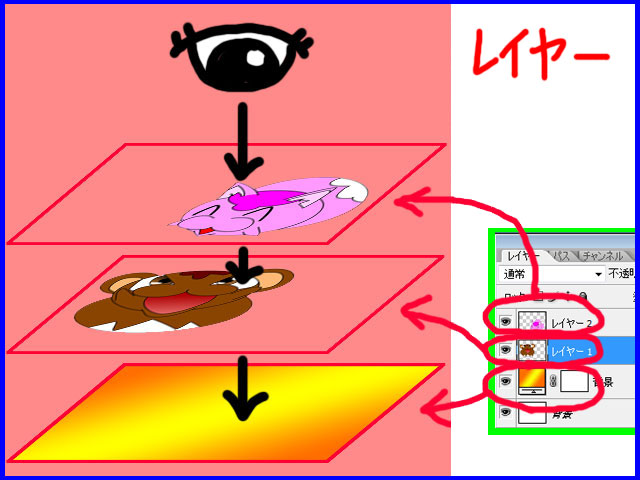
�@�@�@�@�������R�X�v���C���[�̗�����Ȃ��ł���(�j
 |
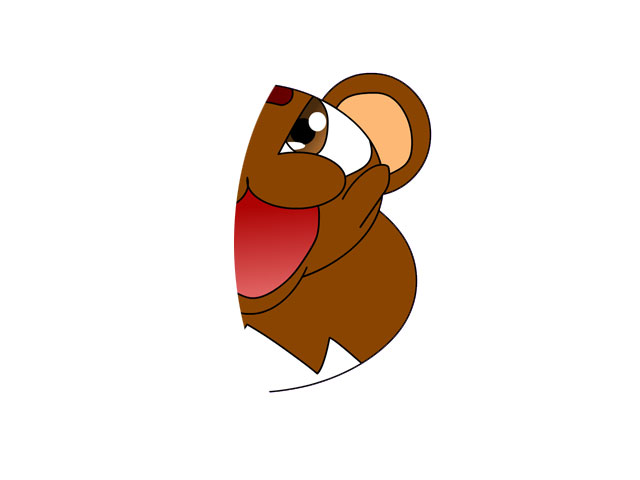
���̊G�͂P���Ɍ����܂����E�E�E |
 |
����Photoshop�ł� 3���̃��C���[���� �o���Ă��܂��� ������w�i������ς������Ƃ� �E�̃L������������������Ƃ� ���R���݂Ȃ�ł��� |
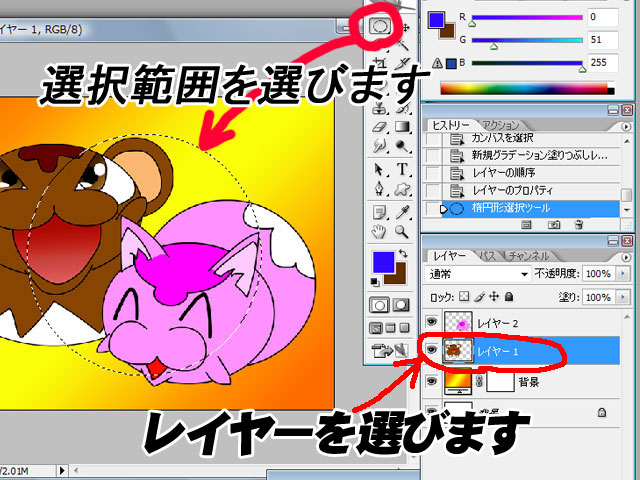
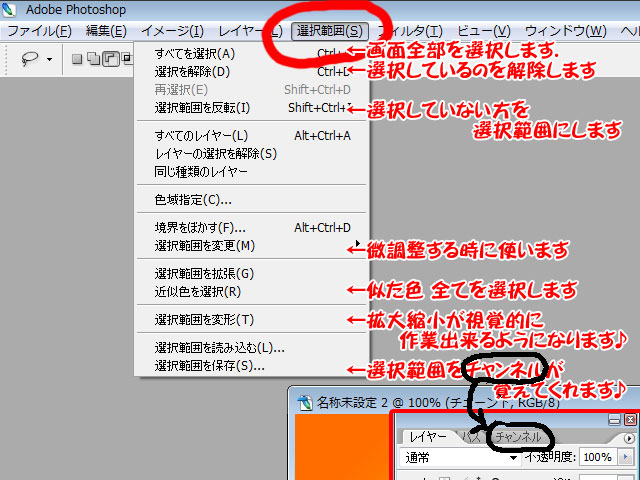
 �I��͈͂��ĉ��H
�I��͈͂��ĉ��H
 |
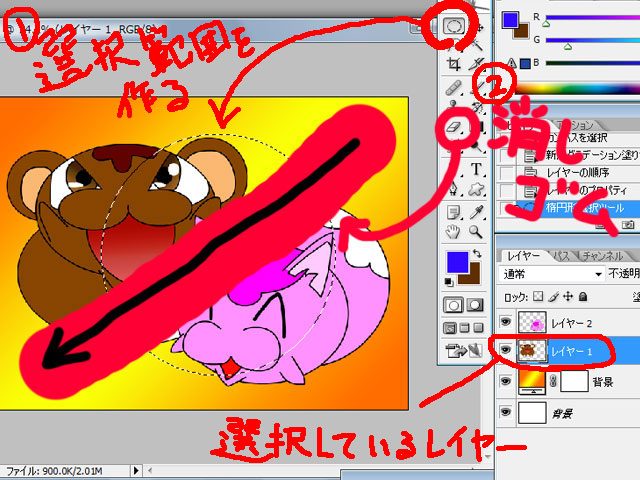
���̇@�̂悤�ɂ��đI��͈͂����܂���
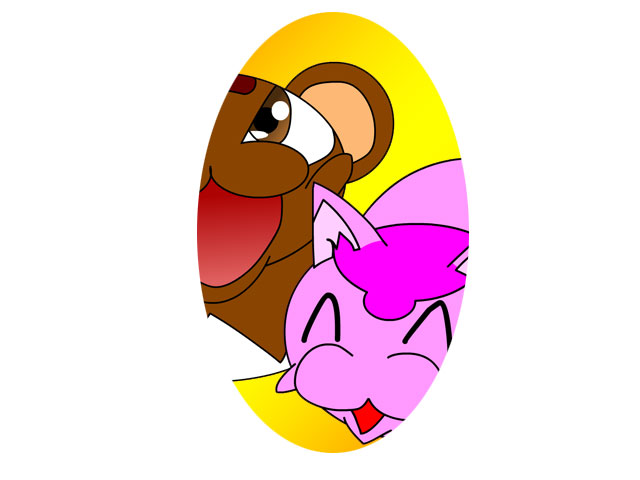
�ŁA�A�̂悤�ɏ����S���� �X�o�b�Ƃ����Ă݂�ƁE�E�E |
 |
�I�����ꂽ���C���[�� �I��͈��̒����� �����S����������܂��B �I��͈͂̊O�͏����܂���� �܂� �͂ݏo�Ȃ���
|
�����p�၄(�����ł͌��邾���łn�j�ł�(^-^;���H��10�y�[�W�Ł�) |
|
 |
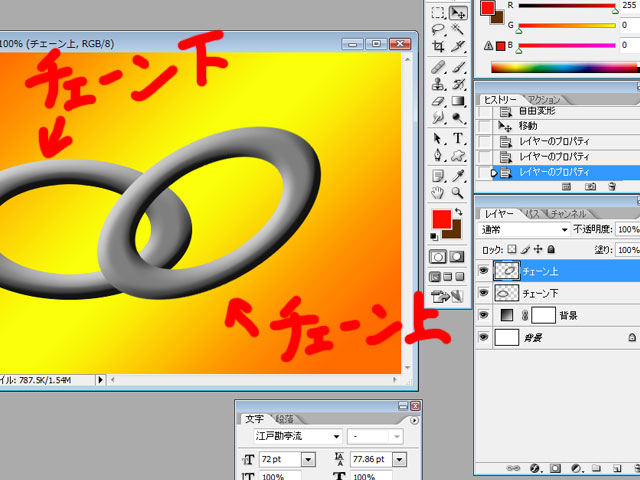
3�̃��C���[���� �o���Ă��܂��B
|
 |
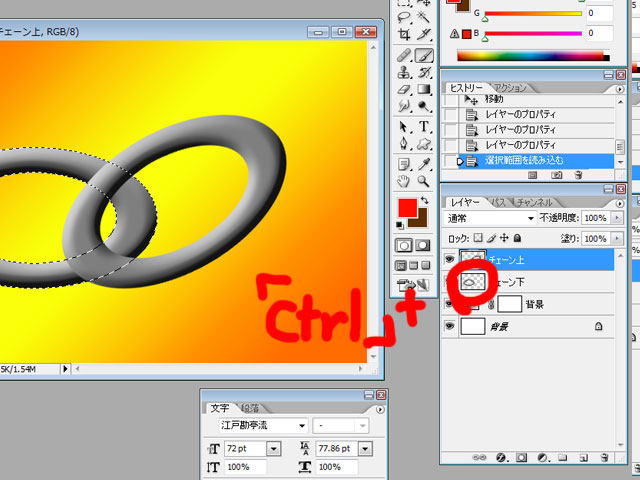
�uCtrl�v �{���C���[�u�`�F�[�����v�� �������摜���N���b�N�B ����� ���̃��C���[�̓����ȊO�̂Ƃ��낪 �I��͈͂ɂȂ�܂��B |
 |
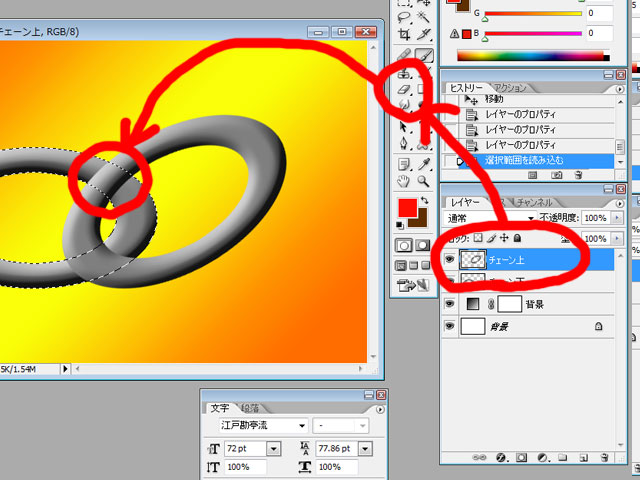
���C���[�u�`�F�[����v��I��� �����S�����v�����Ă����܂��B |
 |
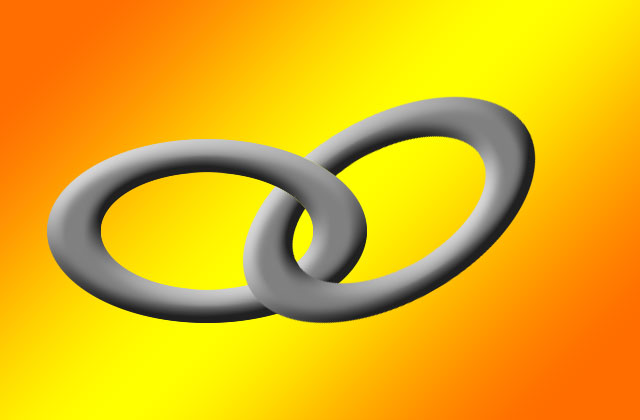
�I��͈͂���͂ݏo�Ȃ��̂� �܂�� �`�F�[���オ �`�F�[������ �����肱��ł���悤�Ɍ����܂���
����Ȋ����őI��͈͂��g���܂��� �F��h��Ƃ����͂ݏo���Ȃ��� ���ɂ��g�p�p�r�͐F�X����܂���
|
 �I��͈͂̍������}�X�^�[�����Ⴆ��
�I��͈͂̍������}�X�^�[�����Ⴆ��
�@�@�@���̂S�����o���Ă��܂��A�ق�OK��
 |
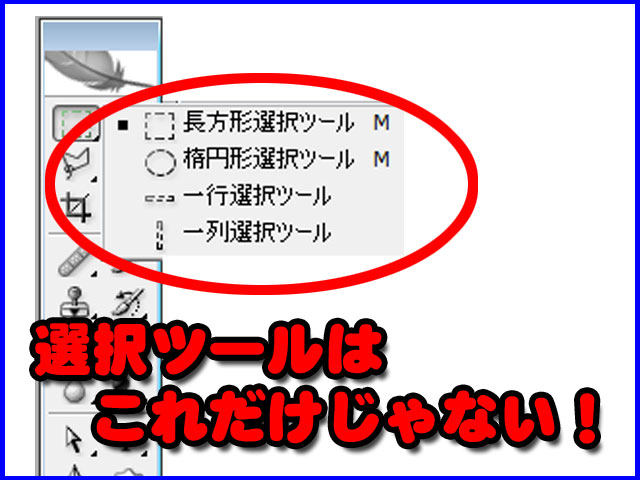
�c�[���o�[�ɂ��� ���̏��������� �v���ʂ�̑I��͈͍͂��Ȃ� �ł���ˁi�O�|�O�G �����牺��4���o��������Ă��������� �ȒP�ł����
�x�W�F�Ȑ��͊���Ă��邺�I ���Đl�͍Ō�̇D���o�����Ⴂ�܂��傤�� |
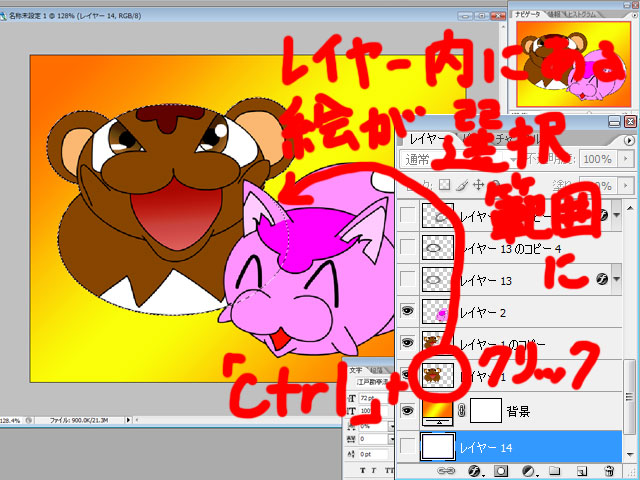
�@���C���[�̉摜��I��͈͂ɂ����(��Ԏg�p�p�x�������Ǝv���܂��j |
|
 |
�uCtrl�v�{���C���[�̏������摜���N���b�N�� �����ȊO���I��͈͂ɂȂ�܂��� |
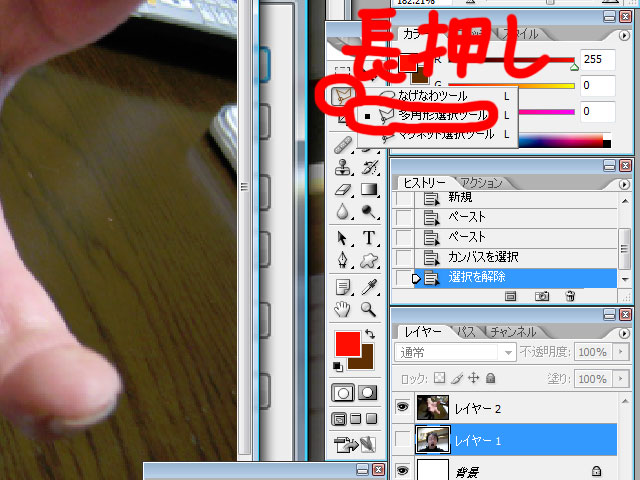
�A���p�`�I���c�[��(������g�p�p�x�������ł��ˁj |
|
 |
�c�[���o�[�� ���̏ォ��2�Ԗڂ��N���b�N���܂��B (���p�`�I���c�[������Ȃ��l�� ���̏ꏊ����������o�Ă��܂���)
��͑I��͈͂ɂ������Ƃ���� �N���b�N���Ă��������ł��� �i�ԈႦ����uBackSpace�v�� �ЂƂ��߂����Ƃ��ł��܂��B) |
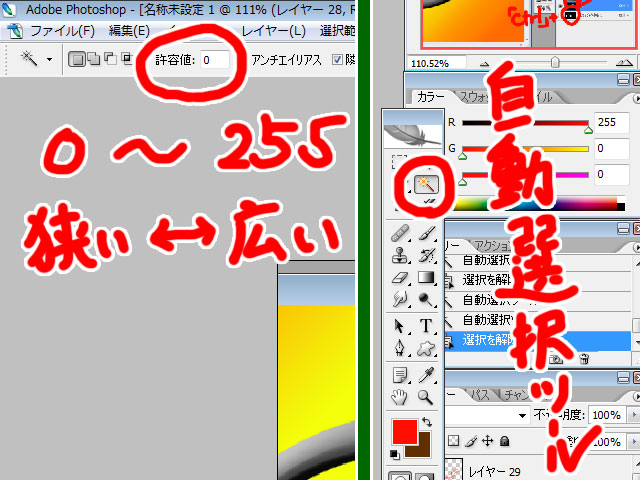
�B�����I���c�[��(�ӊO�ƕ֗��ł���j |
|
 |
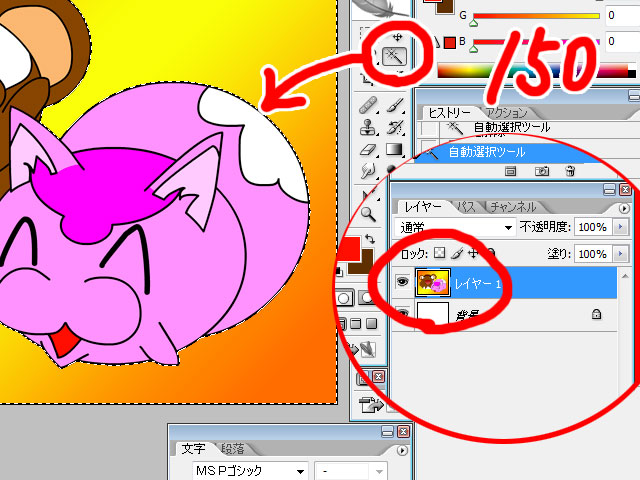
�c�[���o�[�̉E�ォ��2�Ԗڂł��B ��ɂ���u���e�l�v���w�肵�܂��B
���e�l�ȊO�� �A���`�G�C���A�X(�Y���) �א�(�`�F�b�N�����鎞�͐F�̈Ⴂ�����E��) (�`�F�b�N���Ȃ����͓����F��S�đI�т܂�) �S�Ẵ��C���[(���̃��C���[�ȊO���Ώۂ�) ������܂��B |
�����p�၄�悩��������H���Ă݂ĉ������B |
|
 |
���̐}���N���b�N���� �摜��傫�����Ă��� �R�s�[���Ă��������B (�R�s�[�̕��@�͉摜�̏�� �E�N���b�N���u�R�s�[�v�ł��B�j
���ꂩ��Photoshop�� �u�t�@�C���v���u�V�K�v���uOK�v (�傫���͎����� �摜�̃T�C�Y�ɂȂ��Ă܂���)
�u�ҏW�v���u�y�[�X�g�v���� �摜��\��t���܂��B |
 |
�����I���c�[���i���e�l150�j�� �w�i���N���b�N���܂��B ���e�l�O���ƁE�E�E�w�i�̈ꕔ������ ���e�l255���ƁE�E�E�L�����ꕔ�� �I�����Ă��܂��܂��B
�v���ʂ�ɑI��͈͂�I�Ȃ����� ��́u�I��͈́v���u�I���������v�� (�܂����uCtrl�v+�uD�v�j �I��͈͂��������ċ��e�l��ς��܂��B�j
��́u�I��͈́v���u�I��͈͂]�v�� �L�����̊O���I��͈��ɂȂ��Ă���̂� �L������I��͈��ɂ��܂��B
�u�ҏW�v���u�R�s�[�v���āE�E�E
|
 |
���̉摜�� �u�ҏW�v���u�y�[�X�g�v ����� �\��t���邱�ƂȂǂ��o���܂��� |
�C��ɂ���u�I��͈��v |
|
 |
�B�̎��p��ŏ����g���܂����� �g���̂͂����������̒ʂ�ł��B
�u�I��͈͂̕ۑ��v���uOK�v�Ƃ���� �`�����l���ɕۑ�����܂��B �`�����l�����J���� �uCtrl�v+���C���[�̏������摜���N���b�N �����肵�Ďg���܂��B
�u�I��͈͂̕ۑ��v�͒m���Ă���� �ӊO�ƕ֗��Ȃ̂Ŋo�����Ⴂ�܂��傤��
���̉摜�������ɂ���������Đl�� �N���b�N���Ă��ꂽ��傫���Ȃ�܂��i�O�|�O�G |
�D�u�y���c�[���v���g���@�@(�������x�ł��E�E�E�x�W�F�Ȑ������Ȑl�̓p�X���ĉ������i�O�|�O�G) |
|
 |
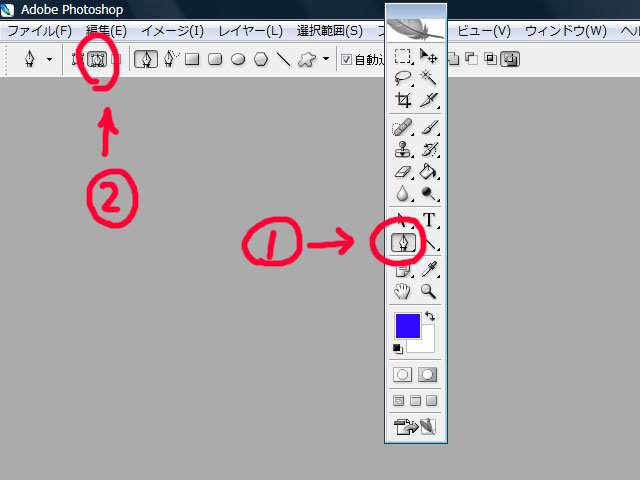
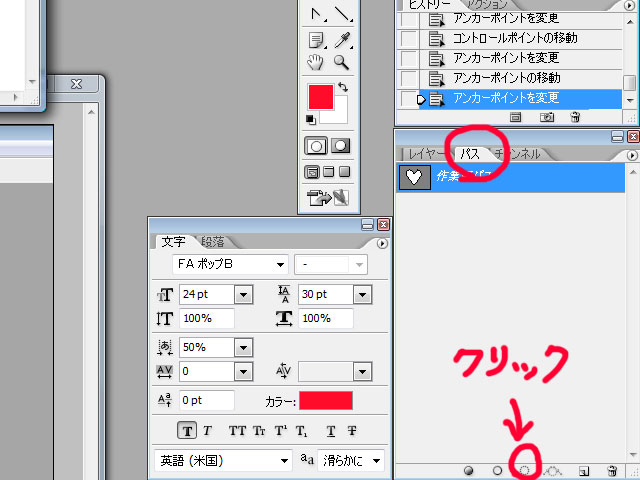
�܂��̓y���c�[�����N���b�N���܂��B
���Ƀp�X���N���b�N���܂��B |
 |
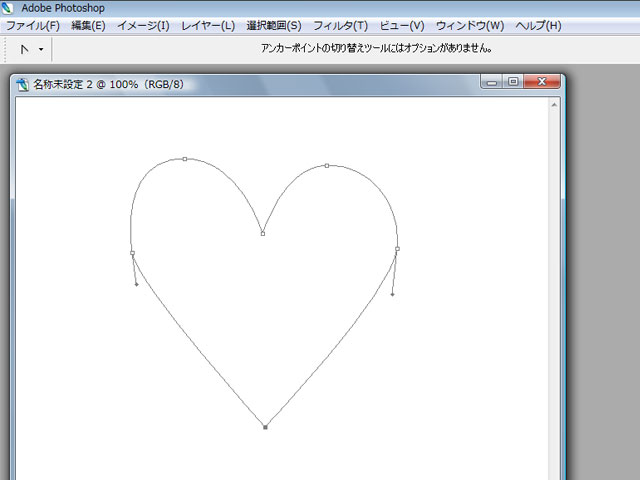
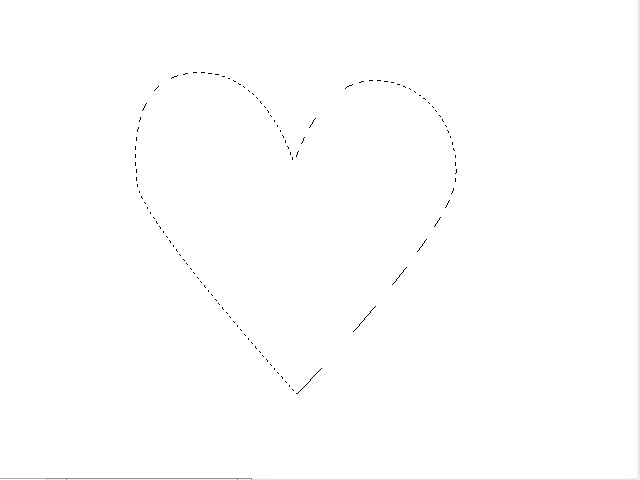
�p�X�����܂��B |
 |
�}�̗l�� �u�p�X�v���N���b�N���� �u�p�X��I��͈͂Ƃ��Ĉ͂ށv(�_���́�) ���N���b�N�� |
 |
�p�X���I��͈͂ɂȂ�܂�����
�����E�E�E ���̕��@�̓x�W�F�Ȑ��Ɋ����܂ł� ��������ł��i�O�|�O�G �ł����v�I ���̃z�[���y�[�W�ł� ���̕��@�͎g�킸�ɐ������Ă��܂���
�ł��m���Ă��������֗��Ȃ̂� �Ō�̕��Ɏg�������ڂ��܂����� �ڂ����������� |
 ������Ɨ]�k�E�E�E�u�R�s�[�v�Ɓu�����������R�s�[�v
������Ɨ]�k�E�E�E�u�R�s�[�v�Ɓu�����������R�s�[�v
 �c�[���o�[���g�����̃����|�C���g�A�h�o�C�X��
�c�[���o�[���g�����̃����|�C���g�A�h�o�C�X��
����ł͎��̃y�[�W������H�Ɉڂ�܂��傤��