�������班������ł�����o��̂قǂ��E�E�E(��)
 �p�X���}�X�^�[�����Ⴈ����
�p�X���}�X�^�[�����Ⴈ����
|
|
 |
����ł��� |
|
|
 |
�Ⴆ�� ����ȕ��Ƀp�X������āE�E�E |
 |
�菑���ł͓�� ���炩�Ȑ����ȒP�ɕ`�����Ƃ��o������E�E�E |
 |
�u���V�������� �_���ł������邵�E�E�E |
 |
���E���ɂɂ���E�E�E |
 |
�p�X�ɉ����� ��������������E�E�E |
 |
�F���h�ꂽ��o���܂��� �֗����ˁ`�� |
 |
�p�X���g���đI��͈͂����� ���p�`�I���c�[�� �Ȑ��������摜�� �ȒP�ɐ蔲���܂��� |
�p�X���g���ɂ��x�W�F�Ȑ����g����悤�ɂȂ�Ȃ�������܂���(^-^�G
�x�W�F�Ȑ��Ƃ̓C���X�g���[�^�[�ȂǂŗL���Ȃ���ł��B
�g�������܂ŏ�������ł����A
�x�W�F�Ȑ����g���Ȃ�����p�X���g���Ȃ����Ă̂́A�������������Ȃ��ł���ˁ`
������E�E�E
|
|
 |
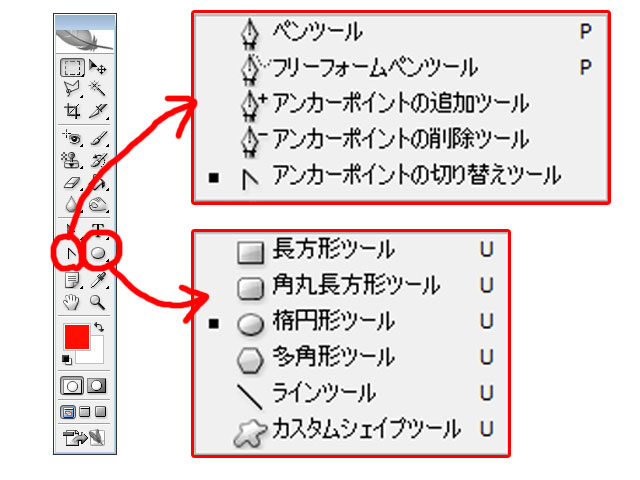
�x�W�F�Ȑ��𗝉�����̂� �g���̂� ����7�ł���
�t���[�t�H�[���y���c�[���� �t���[�n���h�ŕ`�����̂�����A �x�W�F�Ȑ��ƊW�Ȃ��̂� 6���������ł��傤���H�i�O�|�O�G |
������ |
|
 |
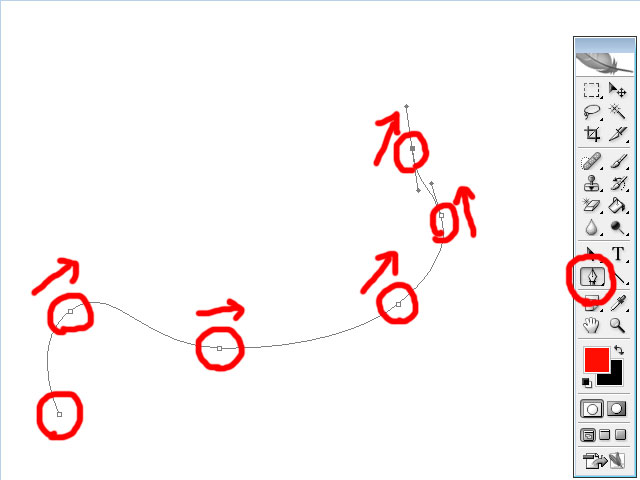
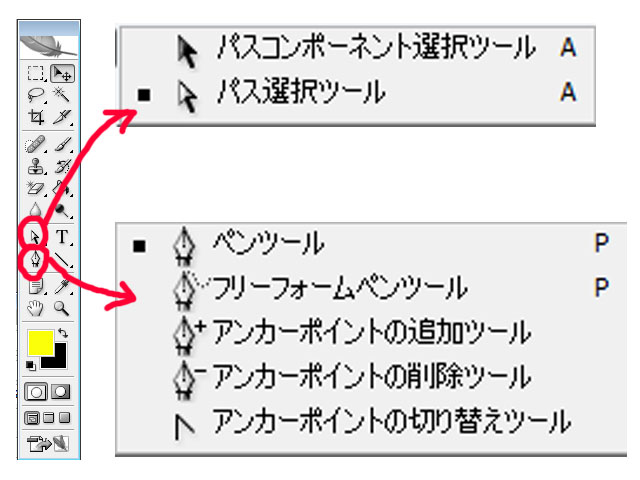
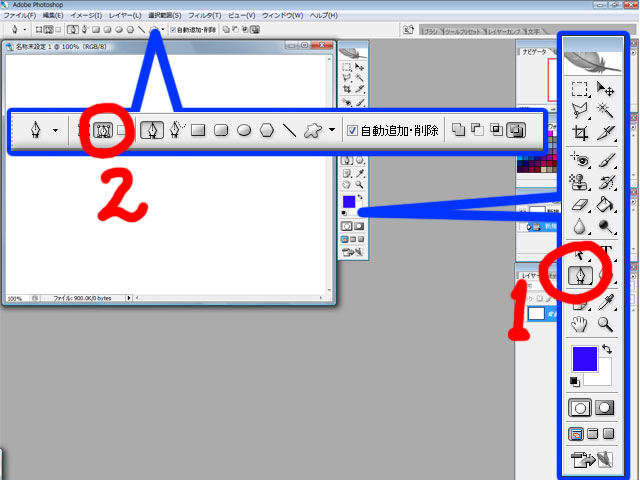
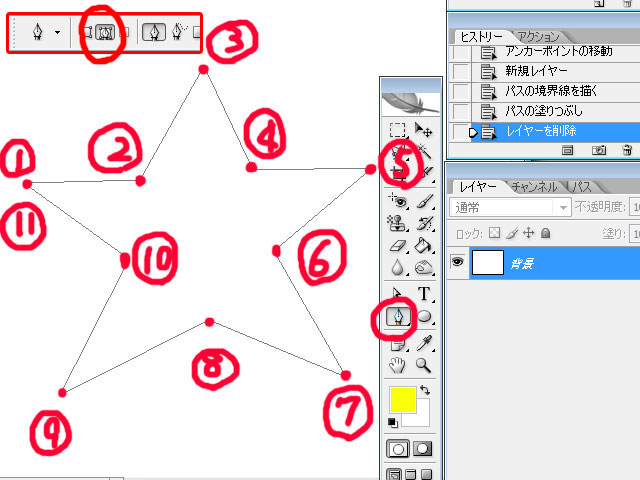
���̐}�̗l��
�@�c�[���o�[���� �@�y���c�[��
�A����I�v�V�����o�[���� �@�p�X��I�����܂��B |
��{ |
|
 |
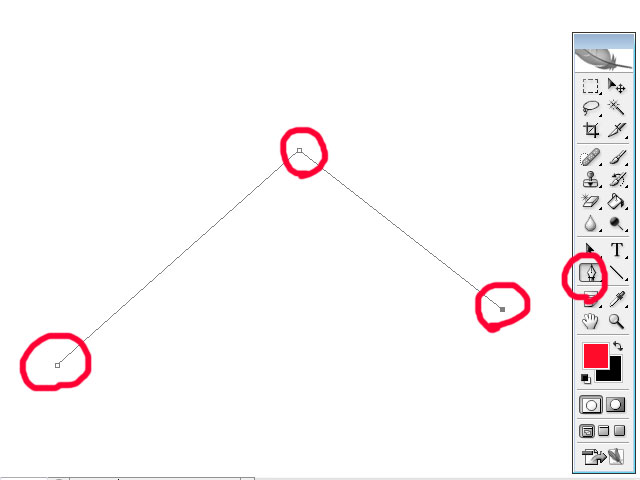
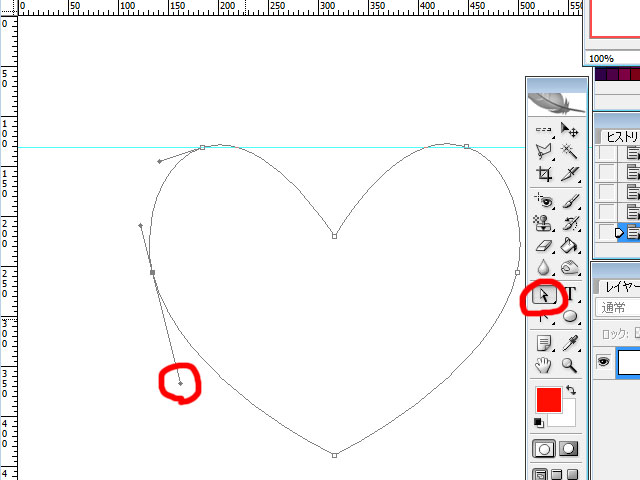
�_�E�_�E�_�Ƒł��܂��B
���̓_�� �A���J�[�|�C���g�� �����܂��B |
 |
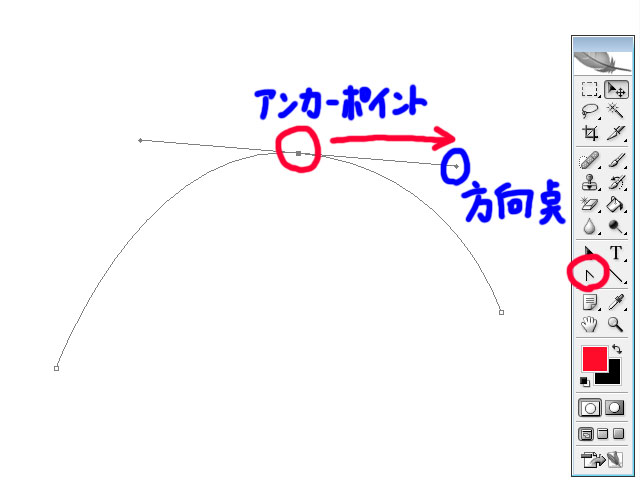
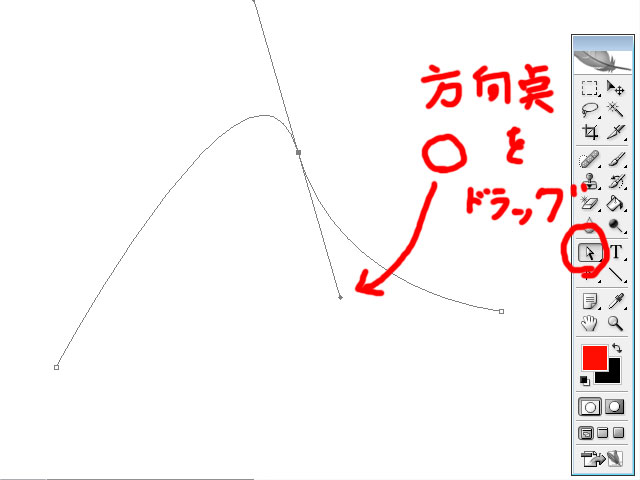
�A���J�[�|�C���g���h���b�O(�h���b�N�H)���܂��B
���̎� �o�Ă����E�݂����Ȃ̂� �������ƌĂ� ��̓_�� �����_�ƌĂт܂��B |
 |
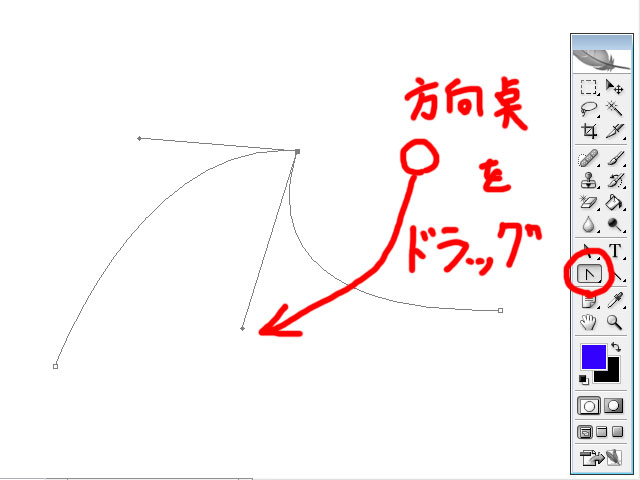
�����_���h���b�O����� �܂�Ȃ���܂��B |
 |
�X���[�Y�ɋȂ���܂��B (�A���J�[�|�C���g��ւ��c�[���� �@�܂�Ȃ����Ⴄ�ƁA�X���[�Y�ɂȂ�܂���B �@�ł��X���[�Y�ɂ�������E�E�E���Ď��� �@������x�A�A���J�[�|�C���g��ւ��c�[�� �@�N���b�N�������������Ȃ����Ă����܂��傤�B) |
 |
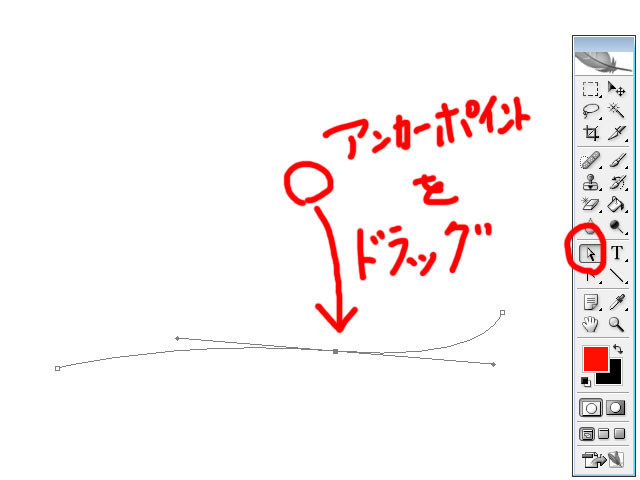
�A���J�[�|�C���g���h���b�O����� �A���J�[�|�C���g���ړ��o���܂��B |
 |
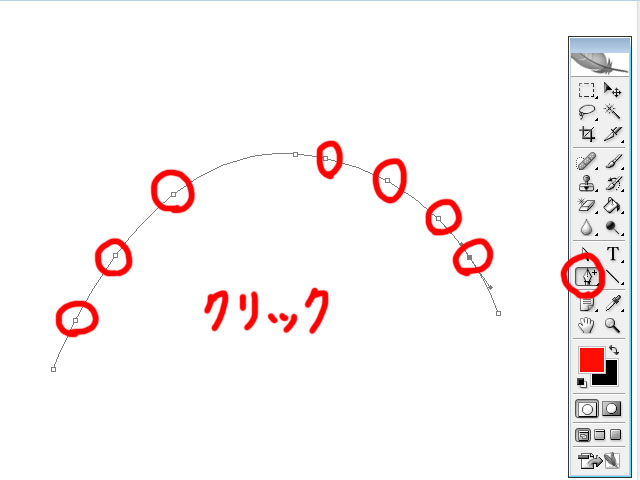
�A���J�[�|�C���g�𑝂₷���Ƃ��o��
�A���J�[�|�C���g���폜�ł��܂��B |
���₵���A���J�[�|�C���g�� �p�X�I���c�[�� �ړ��o���܂��B |
|
 |
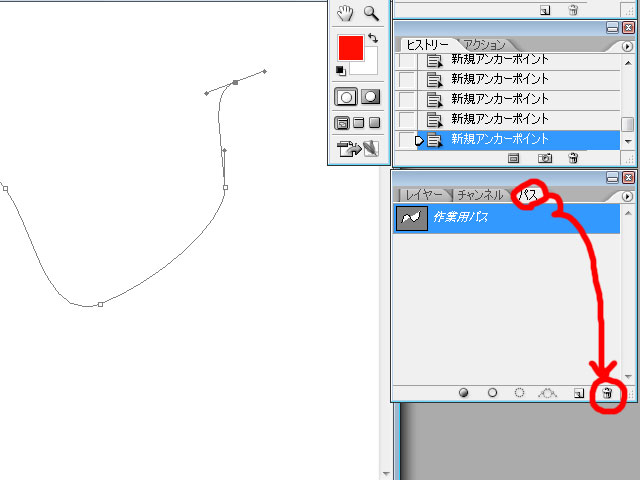
�S�̂��������o���܂��B
�܂��N���b�N������� �uBack Space�v�L�[�ō폜������o���܂��B |
���p�X���폜��
���̂悤�� �p�X��I��� �S�~�����N���b�N�B |
|
���p |
|
�_��łƂ��A �h���b�O����� �ȒP�ɃJ�[�u�ɂȂ�܂��� |
|
���K�@(����`���Ă݂悤��) |
|
 |
�y���c�[�� ���̂悤�Ȑ���`���Ă݂܂��傤�� |
| ���� |
|
 |
�y���c�[�� �@�`�J�܂� �_��ł��܂��B �@�ƇJ�͓����ꏊ�ł��B (������N���[�Y�h�p�X�Ƃ����܂��B) |
 |
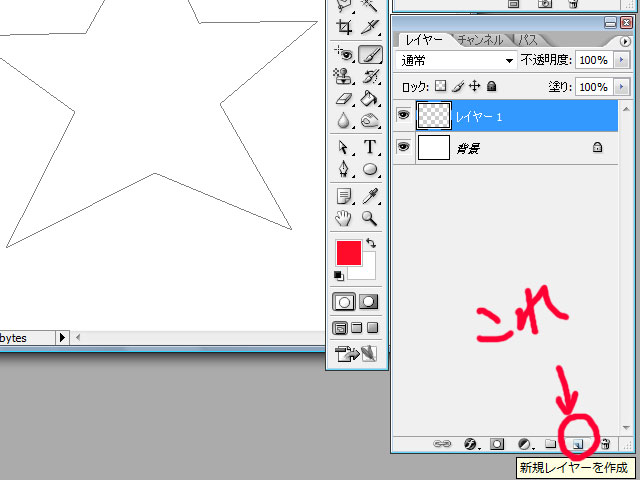
���̏ꏊ�������� �V�K���C���[���쐬���܂��B |
 |
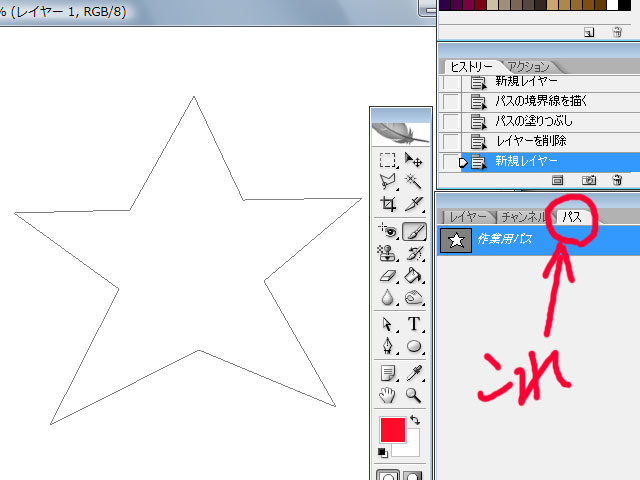
���̏ꏊ�������܂��B
(�u����Ȃ̂Ȃ���E�E�E�v���Ď��� �u�E�B���h�E�v���u�p�X�v�ŏo���Ă��������B) |
 |
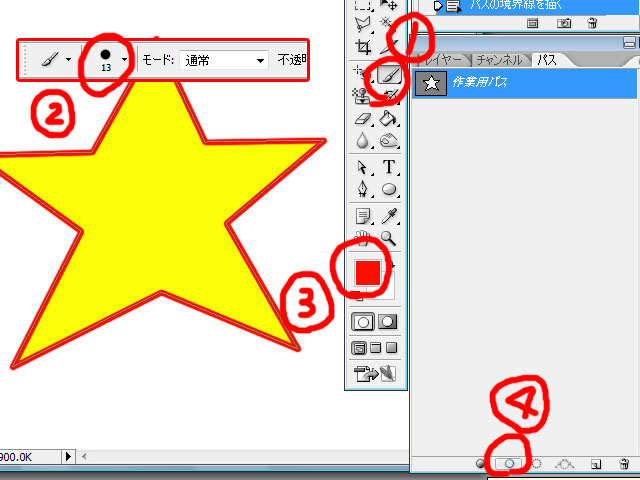
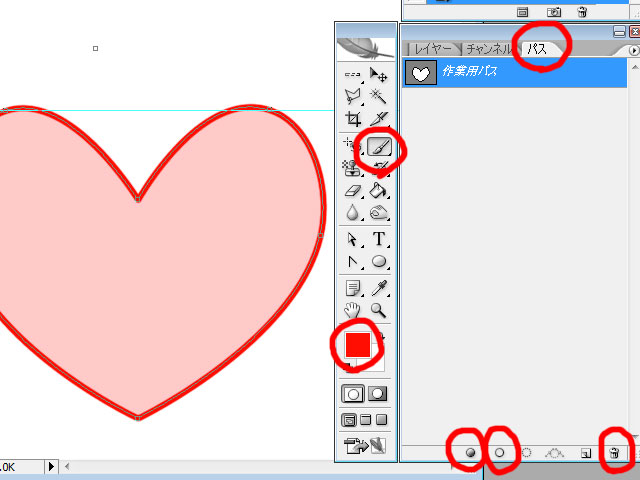
���̂悤�� �u�p�X��`��F���g���ēh��Ԃ��v �������܂��B
���܂��猾���܂ł��Ȃ��ł����A �`��F(�т傤�����傭)�̏ꏊ�� �����Ă����܂���(^-^;
�p�X�̒����h��Ԃ���܂����� |
 |
�@�u���V�c�[�� �A���̑�����ݒ肵�� �B�`��F��I��� �C�u�u���V�Ńp�X�̋��E����`���v �@�������܂��B
�����o���܂�����
���u���V�c�[�� �@���M�c�[�� �@���������ł��i�O�|�O�G |
 |
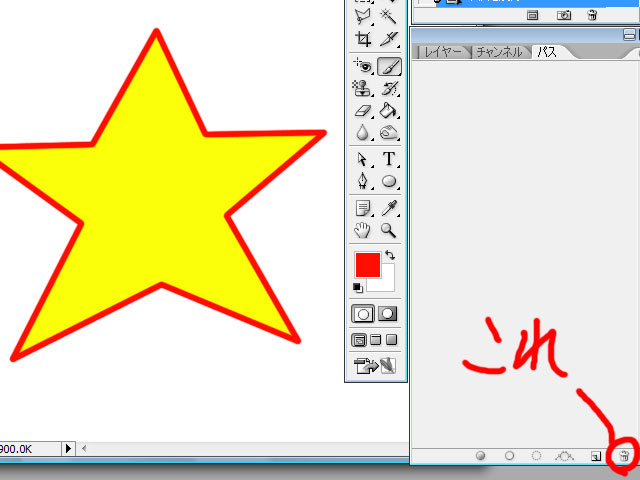
�S�~���̃A�C�R���������� �p�X���폜���� �����ł��� |
| ���܂��P | |
 |
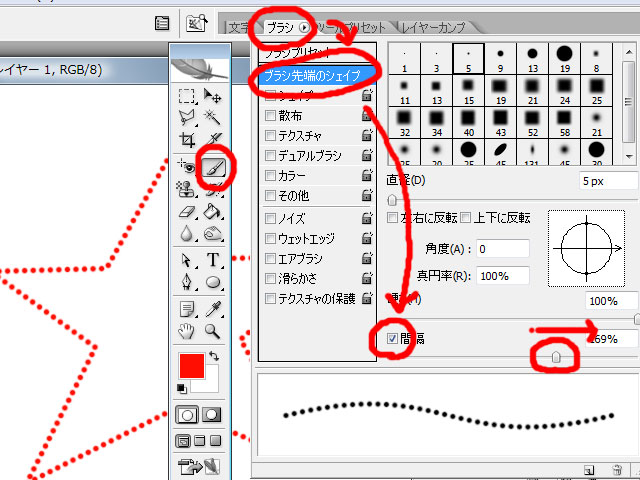
�_���ɂ���Ƃ��� ���̂悤�� �u���V��[�̃V�F�C�v�� �Ԋu��%�𑝂₷�Əo���܂���
(�u���̂悤�ȃu���V�Ȃ�ĂȂ��Łv���Ď��� �u�E�B���h�E���u���V�v�ŏo���Ă����Ă��������B) |
���܂��Q |
|
 |
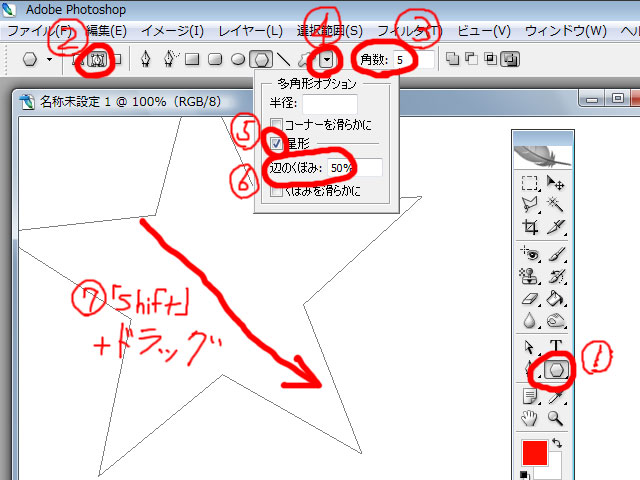
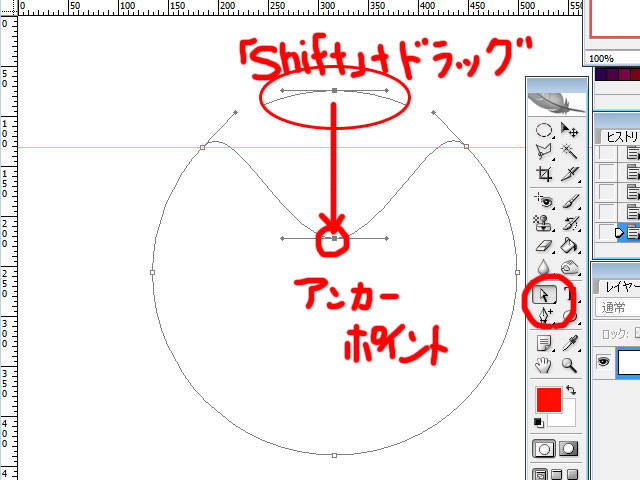
�@���p�`�c�[���� �A�p�X��I������ �B�p����5 �C�� �D���^�Ƀ`�F�b�N �@(�`�F�b�N���Ȃ��ƌ܊p�`�ɂȂ�܂�) �E�ӂ̂��ڂ݂�50�� �@�ɂ��� �F�uShift�v�������Ȃ���h���b�O����� �@�Y��Ȑ��^���o���܂���
����`���Ƃ��͂��̕����y�ł���(^-^; �܂��A����̓x�W�F�Ȑ��̗��K�Ȃ̂�(^-^; |
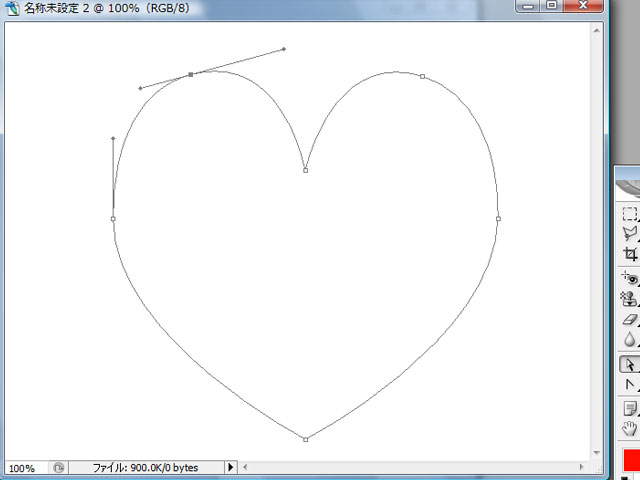
| ���K�Q(�n�[�g��`���Ă݂悤��) | |
 |
|
| ���� | |
 |
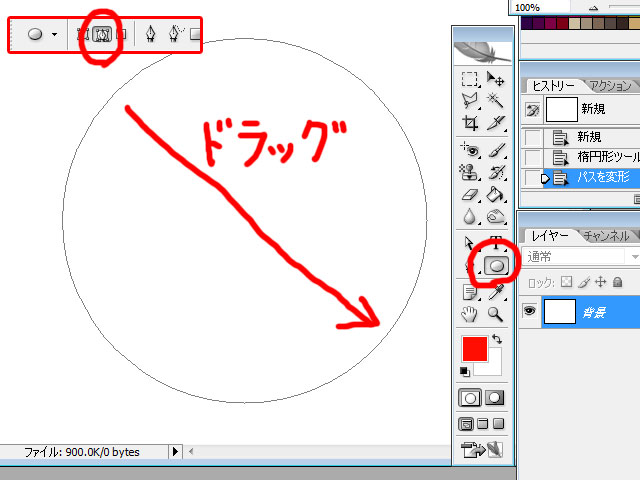
�ȉ~�`�c�[�� �h���b�O���ĉ~��`���܂��B
(�uShift�v�������Ȃ��炾�Ɛ��~�ɂȂ�܂��B �uAlt�v�������Ȃ��ƒ��S����̒��� �ɂȂ�܂��B ����� �ȉ~�`�I���c�[�� ���̂��낤�H) |
 |
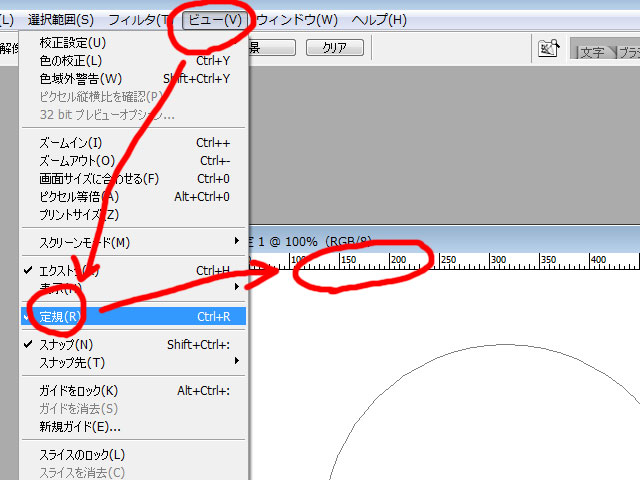
�u�r���[�v���u��K�v���N���b�N�B �L�����o�X�̏�ƍ��ɒ�K���o�Ă��܂����B |
 |
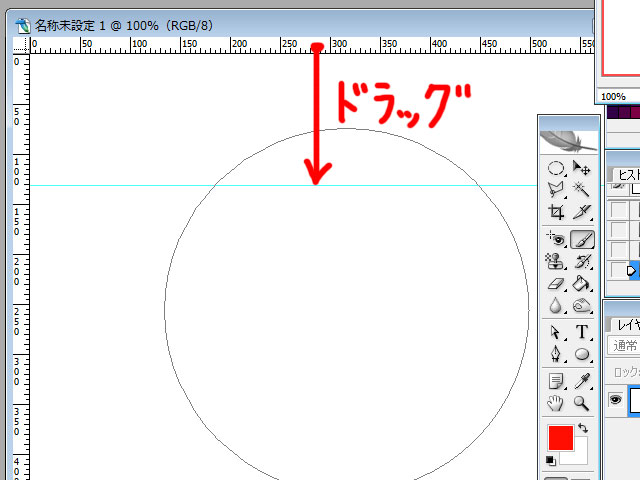
��K���h���b�O���� �������o���܂��B
���E�Ώ̂ɂ������̂� ��K���o���������Ȃ̂� ���̍�Ƃ͔���Ă���Ă������ł��B
��K�̐����������������� �ړ��c�[�� �h���b�O���܂��B |
 |
�A���J�[�|�C���g�lj��c�[�� �~�ƒ�K�̌�_�ɓ_��ł��܂��B |
 |
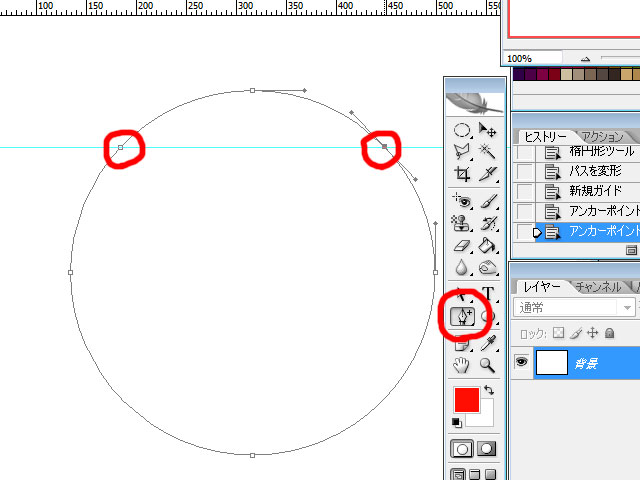
�p�X�I���c�[�� �N���b�N���Ă���uShift�v�������Ȃ���h���b�O���܂��B
(��) �A���J�[�|�C���g���N���b�N������D�F�ɂȂ�܂��B �A���J�[�|�C���g���班���ł�����Ă����� �D�F�ɂȂ炸�ɉ��̂悤�ɔ��F�ɂȂ�܂��B �A���J�[�|�C���g�͏��������A�N���b�N����O�� �\�����炳��ĂȂ����� ���߂͓����͂ĂȂ���t�ł���(�O�|�O�G �����Ɋ���܂���
|
 |
�A���J�[�|�C���g��ւ��c�[�� �}�̂Ƃ�����N���b�N���܂��B ���������Ȃ��Ȃ�܂��B |
 |
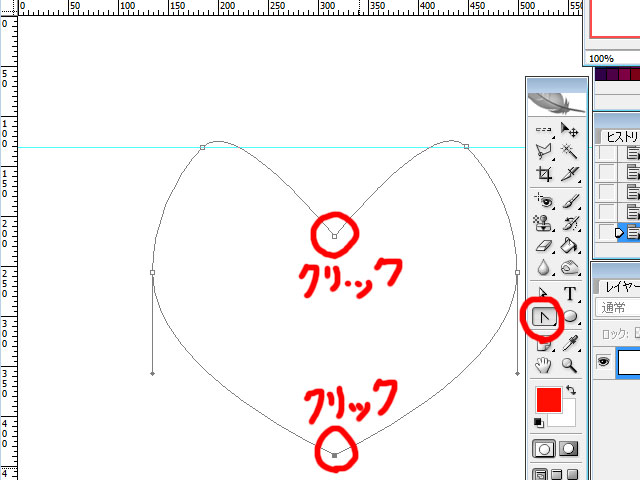
�p�X�I���c�[�� �A���J�[�|�C���g���N���b�N���� �����_���h���b�O���ăn�[�g���ۂ����܂��B
���E�Ώ̂ɂ��܂��傤�� |
 |
�p�X�I���c�[�� ���̂悤�ɂ��������n�[�g�炵���ł��ˁ�
���E�Ώ̂ɂ��܂��傤�� |
 |
��͗��K1�́��Ɠ��l�� ���ĐF��h��Ԃ��� ���E����`���� �p�X���S�~���Ɏ̂ĂĊ����ł���
���E����`���Ƃ��� �u���V�c�[��
���u���V�c�[�� �@���M�c�[�� �@���������ł��i�O�|�O�G |
| ���܂� | |
 |
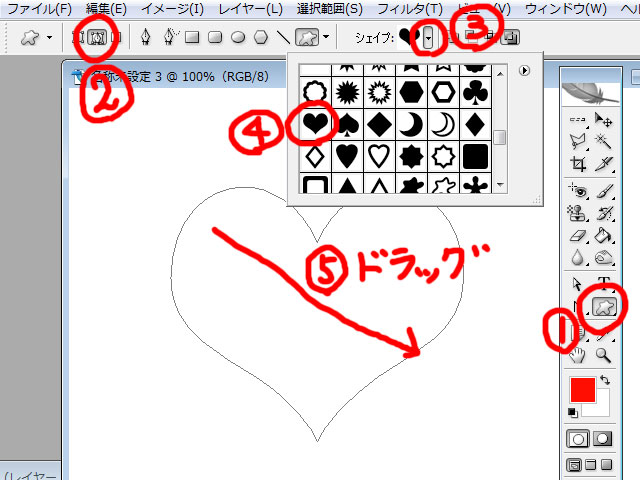
�@�J�X�^���V�F�C�v�c�[�� �A�p�X �B�V�F�C�v�́��������� �C���̒�����n�[�g��I��� �D�h���b�O
���̕����y�ł���(��)
�p�X�I���c�[�� �N���b�N������ �A���J�[�|�C���g�Ƃ������_��������̂� ���ɂȂ�܂���� ��̂悤�ɒP������Ȃ��ł���(^-^; |
| ���K�R(�摜��蔲���Ă݂悤��) | |
 |
���̃R�[�q�[�J�b�v��蔲���܂��傤��
���܂ł̂悤�� ���p�`�I���c�[���Ő蔲���Ă������̂ł����A �Ȑ��������̂ő�ςł���ˁB
����Ȏ��� �y���c�[�����g���܂��� |
 |
���6�� ���p����g���Ȃ��� �撣���� �R�[�q�[�J�b�v�̉��� �͂�ʼn������i�O�|�O�G
������ ��̉��p�����ŊȒP�Ɉ͂߂܂���
���̂܂܂ł� �g���Ȃ��̂ŁE�E�E |
 |
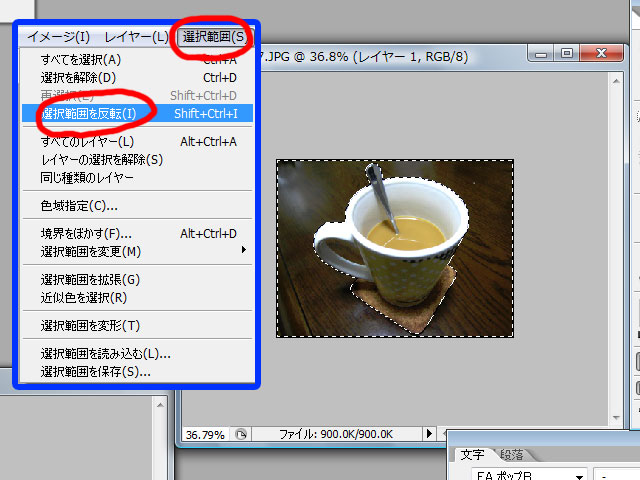
���̂悤�� �u�p�X�v�������� �����_���́����N���b�N���� �p�X��I��͈͂ɕύX���܂��B
�p�X�� ���̑��� �u���V�Ő��ɂ����� �h��Ԃ����� �o���܂��� ���̎��A�p�X�͎c��܂��̂� �K�v�Ȃ��Ȃ� �p�X�R���|�[�l���g�I���c�[�� �I�����āuBack Space�v�L�[�ō폜���ĉ������B (�����̃S�~���̃A�C�R���������Ă������ł�) |
 |
�I��͈́��I��͈͂] ���� �uBack Space�v�L�[�������܂��B |
 |
�Y��ɐ蔲���܂����� (�����̂Ƃ�������l�ɏ����܂����B) |
 |
�蔲���Ă��܂��� ��͎��R�ɉ��H���o���܂��ˁ�
���܂��ܓ������i���X�� �R�[�q�[����ł�Œ��� ����ȃ��j���[�������Ă��܂����� ���o�������ł���(��) ������ƌ����ꊇ�� �������炩���������H(��) |