 ����ł̓��S�����܂��傤��
����ł̓��S�����܂��傤��
�����} |
|
 |
���C���[�X�^�C����
�����g���Ă��邩������܂����H
�x�x���ƃG���{�X(�x�x������)
�x�x���ƃG���{�X(�s���[�G���{�X)
�ł���
�ł�
�쐬����ۑ��܂�
�ׂ������Ă����܂��傤��
|
Photoshop�𗧂��グ�� |
|
 |
Photoshop�𗧂��グ��� ����ȉ�ʂɂȂ��Ă���Ǝv���܂��B
�u���H���ɉ����Ȃ��ŁiT-T)�v���Đl�� ��́u�E�B���h�E�v���� �K�v�Ȃ��̂��N���b�N���Ă����܂��傤��
���ɂ�����肪�Ȃ��̂Ȃ� ���̉摜���N���b�N������傫���Ȃ�̂� ������Q�l�ɕ��ׂĂ݂Ă͂ǂ��ł��傤�H ��x�ݒ肷��Ύ������ ���̉�ʂ������オ��܂���
���܁`�ɁA�S�ď����Ă�Ƃ�������܂����i�O�|�O�G Photoshop�̃G���[�ł��i�O�|�O�G |
 |
�u�t�@�C���v���u�V�K�v�Ƃ���� �Ԃň͂�ʂ��o�Ă��܂��B
��ݒ肵�܂��B
����� ����640pixel ������480pixel �𑜓x��350pixel/inch �J���[���[�h��RGB �ɂ��܂����B
�𑜓x�Ƃ͊ȒP�Ɍ������Y�킳�ł��B �������傫���� �Y��ł��B �� �e�ʂ��傫���Ȃ�܂��i�O�|�O�G �v���͉𑜓x350�ɂ��Ă�炵���ł���i�O�|�O�G |
 |
����ȉ�ʂ������オ��܂����B |
��Ƃ��Ă����܂��傤�� |
|
 |
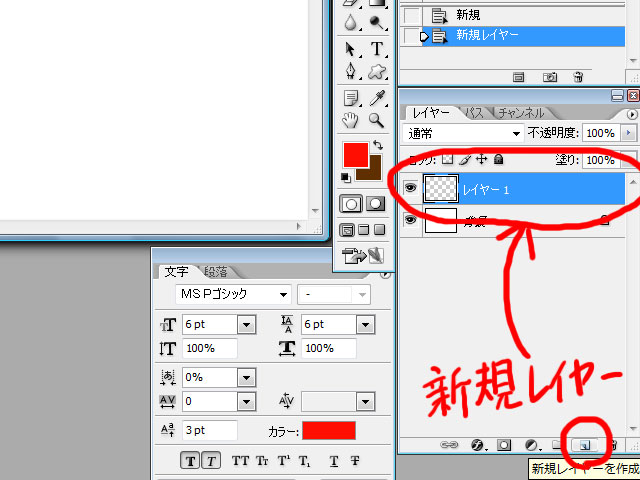
�u�V�K���C���[���쐬�v�̃A�C�R�����N���b�N����
�V�������C���[�����܂��B |
 |
�u�ȉ~�`�I���c�[�� �~��`���܂��B
�uShift�v�������Ȃ��炾�� �^��ۂɂȂ�܂����
�uAlt�v�������Ȃ��炾�� �^�𒆐S�ɑ傫���Ȃ�܂���
����� �uShift�v+�uAlt�v�������Ȃ��� �~��`���ĉ������� |
 |
�u�h��Ԃ��c�[�� �u�ҏW�v���u�h��Ԃ��v�����܂��B
�u�ҏW�v���u�h��Ԃ��v������� ���̂悤�ȉ�ʂ��o�Ă��܂��B �J���[��I��ŗɂ��܂��傤�B
������Ȃ����t �u�`��F�i�т傤�����傭�j�v�u�w�i�F�v�̂� ����܂����A���ŕ`�����ʂ�ł��B
���̕`��F�Ɣw�i�F�� �t�B���^�Ŏg���܂��B �����ł͖��O�����o���Ă����܂��傤�i�O�|�O�G |
 |
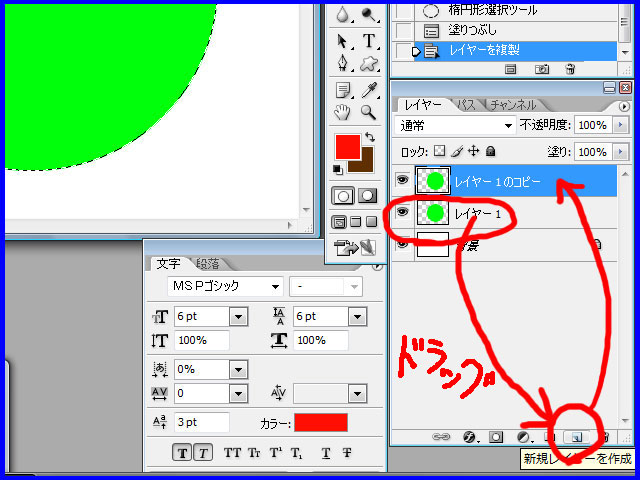
�o�������C���[��
�u�V�K���C���[���쐬�v�̃A�C�R����
�h���b�O���܂��B
�R�s�[���o���܂����� |
 |
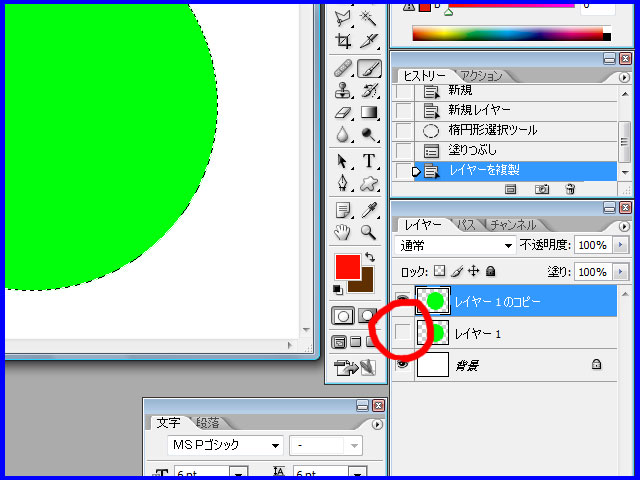
���C���[�u���C���[1�v��
���͎g��Ȃ��̂�
���̗l��
�u�ځv�̃A�C�R�����N���b�N����
�����Ȃ����Ă����܂��B |
 |
���̗l�� ����u�I��͈́v���u�I��͈͂�ύX�v���u�k���v�� �I��͈͂��������������܂��B ����͏k���ʂ�20�ɂ��܂����B
����u�I��͈́v���u�I��͈͂�ό`�v�ł� OK�ł��B ���o�I�ɉ~���������o���܂��B �uShift�v+�uAlt�v�������Ȃ��炾�ƊȒP�ł���B �ό`���I������� ��� ���������Ċ����ł��B |
 |
�L�[�{�[�h�� �uBackSpace�v�L�[�������� �I��͈͂̒����폜���܂��B
�uCtrl�v+�uD�v�őI��͈͂��������܂��B �V���[�g�J�b�g�L�[�͂܂��o�������Ȃ���E�E�E ���Đl�� ��́u�I��͈́v���u�I���������v�Łi�O�|�O�j��
�悭�g���V���[�g�J�b�g�L�[�͌�� �܂Ƃ߂ď����܂��B �o����ƕ֗��Ȃ̂� �o��������ĉ������B �قƂ�ǂ̃\�t�g�ŋ��ʂł��� |
 |
��قNJo���� �u�x�x���ƃG���{�X�i�x�x������)�v�� ���̂ɂ��܂��B
�ׂ������l���������Ⴄ�� ��₱�����Ȃ�̂� �v���r���[�Ƀ`�F�b�N����� �m�F���Ȃ��� �Ԋۂ̂Ƃ����ύX���Ă����܂��傤��
�Q�l���ɂׂ͍����ݒ萔���������Ă���̂� �l�́u�o����̂��I�H�v�Ƃ��v���Ă܂����i�O�|�O�G |
 |
�@�u�ځv�̃A�C�R���������� �@��قnj����Ȃ����Ă������̂� �@������l�ɂ��܂��B
�A���̃��C���[��I��
�B�J���[�I�[�o�[���C�ŐԂ�����B
�C�h���b�v�V���h�E�ʼne��t����B |
 |
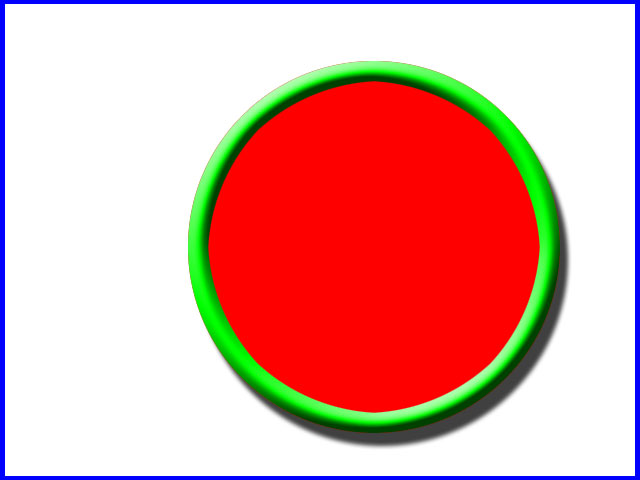
����Ȋ����ɂȂ����ł��傤���H |
 |
���̐}���N���b�N����
�摜��傫������
�R�s�[���ĉ������B
�����Ĉ�ԏ�̃��C���[���N���b�N���Ă���
�u�ҏW�v���u�y�[�X�g�v (�uCtrl�v+�uP�v�j
���ē\��t���Ă��������B |
 |
����Ȋ����ɂȂ�Ǝv���܂��B
�u�ҏW�v���u���R�ό`�v (�uCtrl�v+�uT�v) ���ĉ������B
�ꌩ�u���̕ω����N����Ȃ��E�E�E�v�� �v�������H�i�O�|�O�G
�摜���傫������̂� �ό`����g�� ��ʂɓ��肫��Ȃ��̂ł��E�E�E �����ŁE�E�E |
 |
�i�r�Q�[�^���g���� �摜�����������ĉ������B (�u�i�r�Q�[�^�Ȃ�ĂȂ��ť���v���Đl�� ��́u�E�B���h�E�v����i�r�Q�[�^���N���b�N�B)
�ό`�̘g���o�Ă��܂�����
�h���b�N���ĉ摜�����������܂��傤�B �uShift�v�������Ȃ��炾�� �c�Ɖ��̔䗦���ێ�����܂���B
�������o������ ���
�摜���������Ƃ��ɂ����̂� �i�r�Q�[�^�[���g���� ���ɂ��ǂ�Ă����܂��傤�� |
 |
�L�����̃��C���[�� �I������Ă���̂��m�F���� �u�����I���c�[�� �L�����̊O���N���b�N�B
���̎��A��̐ݒ�� �@�E���e�l��50 �@�E�A���`�G�C���A�X�̓`�F�b�N�Ȃ� �@�E�אڂ́E�E�E�ǂ����ł��E�E�E �@�E�S���C���[��Ώۂ��`�F�b�N�Ȃ� �ɂ��܂��B
�u�ҏW�v���u�폜�v�i�uBackSpace�v�j�ō폜���� �u�I��͈́v���u�I���������v�i�uCtrl�v+�uD�v�j ���܂��B
|
 |
�u�ړ��c�[��
�u���C���[�������I���v�Ƀ`�F�b�N������ �����܂����B ����͈Ⴄ���C���[��I�����Ă��Ă� �N���b�N�����摜�̃��C���[�� �����I�ɂȂ��Ă���邠�肪�����ݒ��
���C���[�������Ȃ�� �ǂ̃��C���[�� ������Ȃ��Ȃ��ł���ˁE�E�E�i�O�|�O�G
�܂��L�������傫���悤�������� ��قǂ̗v�̂ŏ��������܂��傤�� |
 |
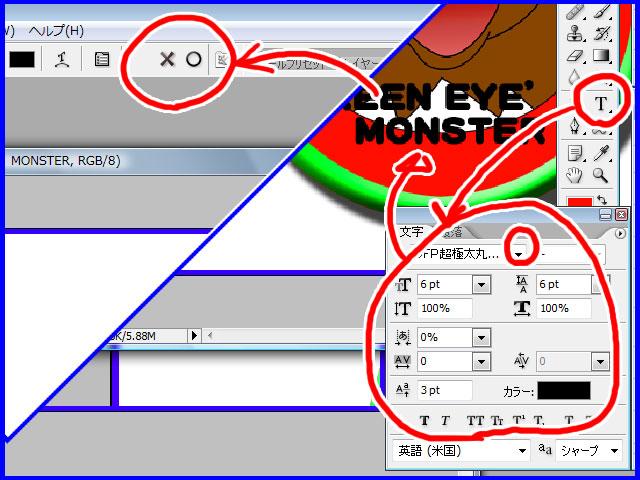
���͕����̓��͂ł��B
�����̐ݒ�́E�E�E �����Ȃ�̂ŃR�R�ł͏ȗ��i�O�|�O�G
�����A�����̐ݒ�͑S�������ł��܂��B �����̃J���[�� ���̐}�̐Ԋۂ̂Ƃ���Őݒ肵�܂��B (�u�`��F�v�u�w�i�F�v�ł͂Ȃ��̂ł��E�E�E�j
�����������I�������
���߂͂����Y����ł���ˁi�O�|�O�G �����������I����� ���̍�Ƃ����悤�Ƃ�����E�E�E�u�|���b��v�E�E�E �Ȃ�Ō������ƕ����Ă���Ȃ���E�E�E �ƒQ���܂����i�O�|�O�G |
�������������̐����i�O�|�O�G |
|
 |
����t�H���g(�����̎��)�� �uDFP���ɑ��ۃS�V�b�N�́v�Ƃ����̂� �g���܂����B (�ォ����ꂽ�t�H���g��������Ȃ��̂� �Ȃ��l�͂��߂�Ȃ���m(__)m)
���̐}�����ĕ�����悤�� �uEYE�fS�v�́u�f�v�ƁuS�v�̊Ԃ����ꂷ���Ă��܂��E�E�E �����ł͂悭���邱�ƂŁA ���ꂾ���Ɍ��炸 ���ɒ�������̂����ʂł��B
��������܂��傤�B |
 |
���̐}�̗l�Ɂu�f�v��I���
0����90���ɂ��܂����B |
 |
����Ȋ����ɂȂ�܂�����
�{���A�����̑傫���͈��ł͂���܂���B �����uDFP���ɑ��ۃS�V�b�N�́v�� �S�ē����傫���ɂ��낦�Ă���Ă܂��B ����������L���� �uDFP�v�́uP�v�ł��B �ŏ���2�����uDF�v�� ���̃t�H���g���������Ɩ��B �uP�v���t���Ă邩��u�f�v���uS�v�������傫���Ȃ̂� ����Ȃɗ���Ă��܂��Ă�����ł��B
�Ⴆ�S�V�b�N�̂����ł� �u�g�f�r�S�V�b�N�l�v �u�g�f�r�S�V�b�N�d�v �u�l�r�o�S�V�b�N�v �u�l�r�o�q�S�V�b�N�v �u�l�r�S�V�b�N�v�Ȃ� ���X����܂����ŏ���2�����͊�Ɩ��� ���Ƃ͑����Ƃ��ł��B ���Ȃ݂ɂl�r�̓}�C�N���\�t�g�ł��B |
�{��ɖ߂�܂��B |
|
 |
�@�����̐F��ς��܂�
�A���E���������܂��B |
 |
�����x�^�ɂ�����@��
�ڑ��Ő^�́E�E�E����ς肿����Ƃ���܂��B
������ �Ԃ̉~��I��͈��ɂ��� �u�ړ��c�[�� �^�ɂ��������C���[��I�сA ���̐}�̗l�� ��̐^�ɂ����̃A�C�R���� �N���b�N���܂��B |
 |
�u�`���R�v�Ə����� �x�x���ƃG���{�X(�s���[�G���{�X) ��������Ƃ���Ȋ����ɂȂ�܂���
�����̃T�C�Y��ς��鎞��
�ς��������ȒP�ł��� |
�P����t���� |
|
 |
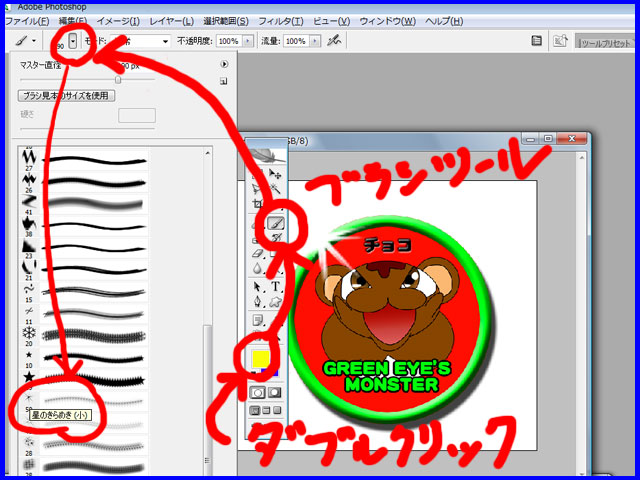
�u�u���V�c�[��
���̐}�̗l��
�N���b�N��������
�u�J�X�^���u���V�v��OK
�Ƃ��܂��B
|
 |
���̗l��
�`��F���_�u���N���b�N����
�F��ς�
�u���V�c�[����
�u���̂���߂�(��)�v
�@��I�т܂��B |
 |
�}�E�X������ �傫�����m�F���Ȃ��� �u�}�X�^�[���a�v�����܂��B
�������I������� �摜�ȊO�̂Ƃ�����N���b�N���� �r���`���Əo���̂��������߂܂��B
(�摜���N���b�N�����Ⴄ�� �r���`�����������ނƓ����� �`���Ă��܂��̂Œ��ӁB �`����������E�E�E���Đl�� 1��Ȃ��u�ҏW�v���u�������v(�uCtrl�v+�uZ�v) 2��ȏ�Ȃ��u�q�X�g���[�v�Ŗ߂��܂��B�j
�ꏊ�����߂ĂQ�C�R��N���b�N�����犮���� |
 |
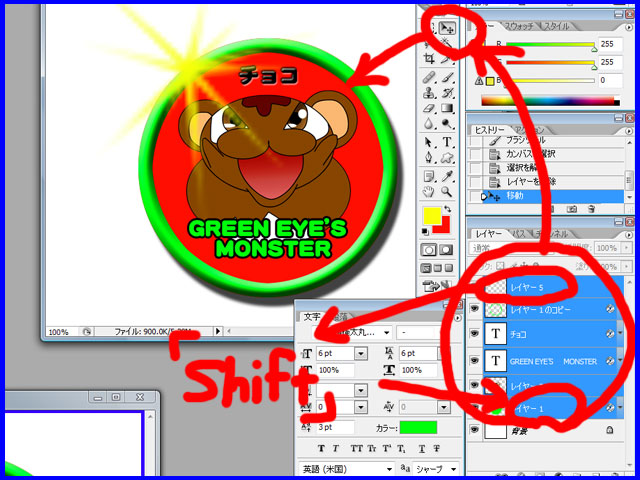
����Ȋ����ɂȂ�܂�����
���I�������u���V��
(��{ �M������)��
�u�h���b�v�V���h�E�u���V�v (��{ �M���Ȃ��j�� �߂��Ă����܂��傤��
�߂��Ȃ��Ǝ��Ƀu���V�c�[���� �g�����A�r�b�N�����܂���(��) |
 |
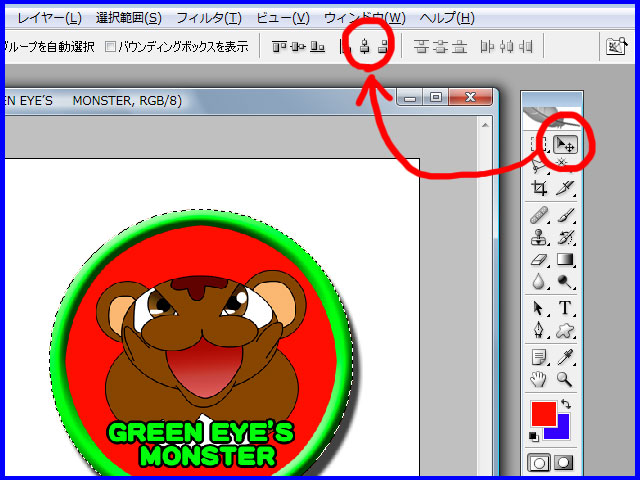
�^�Ɉړ������܂��傤�B ���x�^�ɂ�����@������܂��� �����ł͖ڑ��Łi�O�|�O�G
��ԏ�̃��C���[���N���b�N���A �uShift�v�������Ȃ��� ��ԉ�����2�Ԗڂ̃��C���[���N���b�N���� �w�i�ȊO�̃��C���[��I�����܂��B
�ړ��c�[���ňړ������Ċ����ł��B
���̂悤�� �����̃��C���[��I���������Ƃ��� �uShift�v���uCtrl�v�� �����Ȃ���N���b�N���܂��B |
 |
�^�ɗ��܂����B
�u�ҏW�v���u�S�Ă�I���v(�Ctrl�+�A�)������
���C���[��I�тȂ���
�ړ��c�[���̏�̃A�C�R����
���x�^�ɂ�����@������܂��B
�悩�����玎���ĉ������� |
�ۑ����@ |
|
 |
�@�u�t�@�C���v���u�ۑ��v���� �@��ŕҏW�ł�����A����o�����肵�܂����A �@Web�ɃA�b�v���邱�Ƃ͏o���܂���B
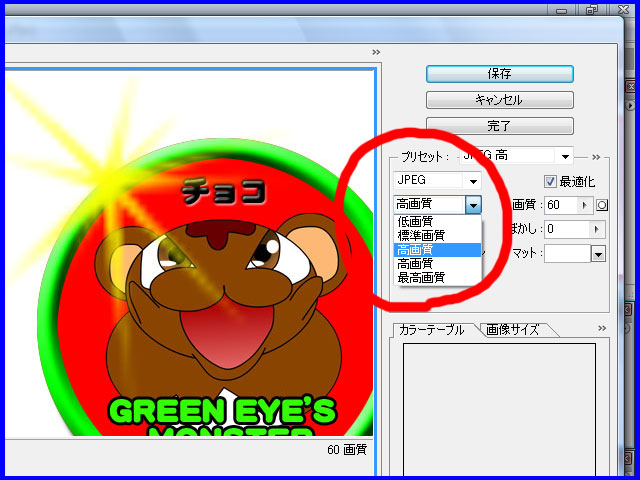
�A�u�t�@�C���v���uWeb�p�ɕۑ��v�� �@�ۑ�����ƁA��ŕҏW�͏o���܂��� �@Web�ɃA�b�v�o���܂��B �@�l���uJPEG�v�Ő^�́u���掿�v�� �@�g���Ă��܂��B �@�w�i�͓����ɂ��������Ď��� �@�w�i�̃��C���[�̖ڂ̃A�C�R���� �@�N���b�N���Č����Ȃ��� �@�uPNG-24�v�ŕۑ����Ă��܂��B |
���C���[�X�^�C���g�����Ȃ���悤�ɂȂ����ł��傤���H
�@����Photoshop�ő�̉ۑ�
�@�t�B���^�ɂ��ď����G�ꂽ���Ǝv���܂��B

 ���o�Ă���̂�
���o�Ă���̂�