 ����ȃ��S������Ă݂܂��傤��
����ȃ��S������Ă݂܂��傤��
�@�@�@
���̑O�ɁE�E�E
 ���C���[�X�^�C�����}�X�^�[���܂��傤��
���C���[�X�^�C�����}�X�^�[���܂��傤��
|
|
 |
����̌��{�� ���C���[�X�^�C������� �e��t������ ���̂ɂ����� �o���܂��� |
|
|
 |
���C���[�X�^�C���ɂ��������C���[��I��
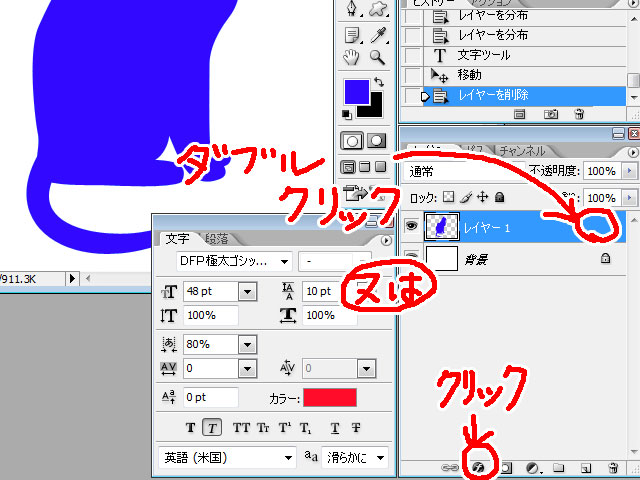
�@��́u���C���[�v���u���C���[�X�^�C���v �@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@���u���C���[���ʁv
����
�E�̐}�̗l��
�A�_�u���N���b�N���邩
�B���̏����N���b�N���āu���C���[���ʁv
��I�т܂��B
�B����Ԋy�ł��� |
 |
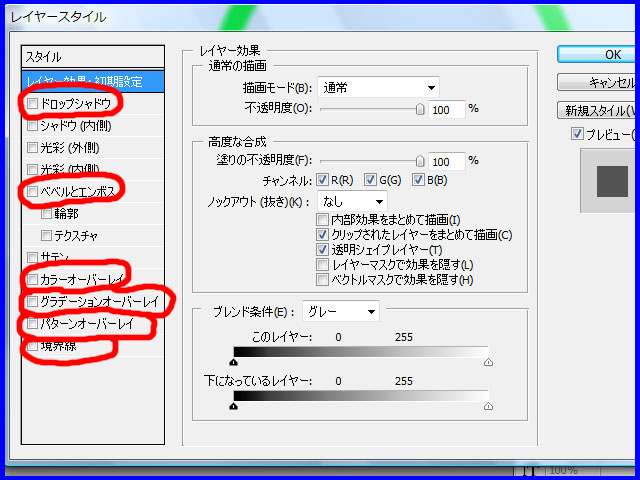
����ƁE�E�E ����ȉ�ʂ��o�Ă��܂��B ���߂Č���ƃ`���v���J���v���ł���ˁi�O�|�O�G �l���悭�g��
�̂U�����Ă����܂��傤�� |
|
|
�h���b�v�V���h�E |
|
 |
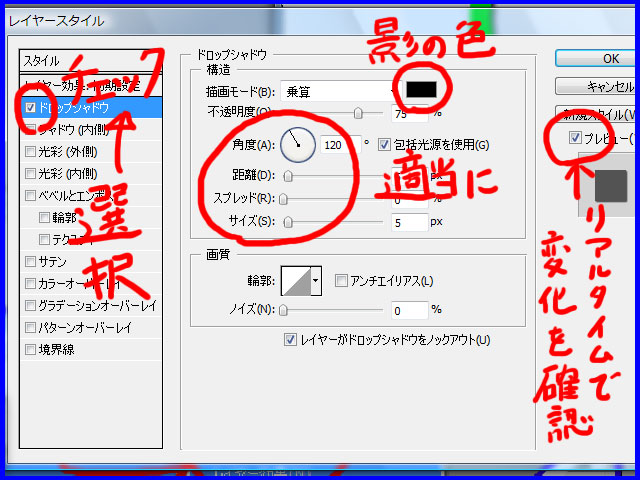
�h���b�v�V���h�E�� �e��t���邱�Ƃ��o���܂��� �{���ɂ����ɂ���݂����ł��ˁ`��
�p�x�Ƃ��F�X�ݒ�ł��܂��B ���̗l�Ƀ`�F�b�N�����I�����܂��B (�`�F�b�N���邾���ł� �X�^�C���̉E���͕ς��܂�� �I�����邾���ł��`�F�b�N�͎����ŕt���܂��B)
���A���^�C���ŕω����m�F�������̂� �v���r���[�Ƀ`�F�b�N�����Ă����܂��傤�B
��͌��ʂ��m�F���Ȃ��� �K���ɂ������ĉ������i�O�|�O�G
������������� �̌��������������ł����� �ȗ����܂��i�O�|�O�G |
 |
|
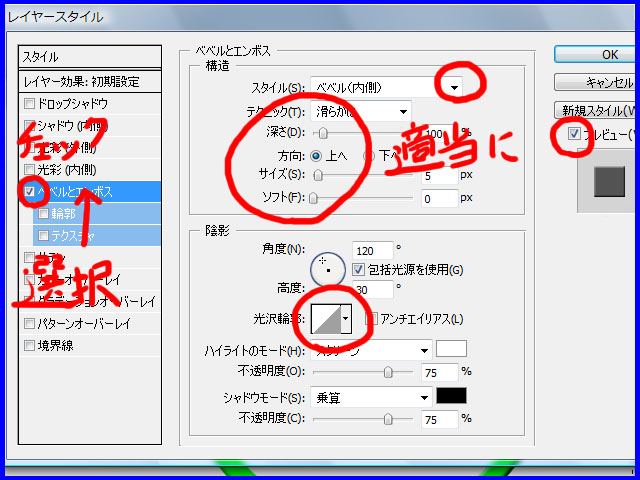
�x�x���ƃG���{�X |
|
 |
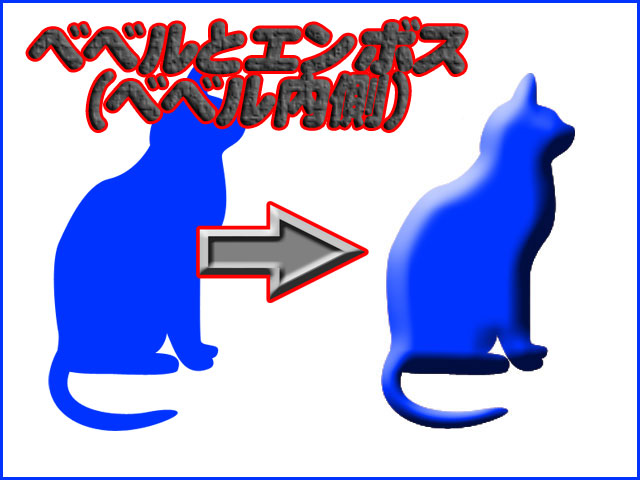
�x�x���ƃG���{�X�� �摜�𗧑̂ɂ��Ă���܂��� �����������ł��ˁ`��
�X�^�C���̉��́��������ƐF�X�o�Ă��܂���
�l��
���悭�g���܂���
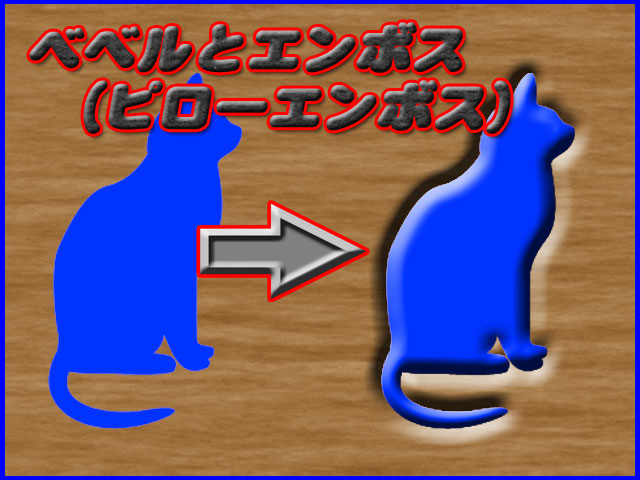
�s���[�G���{�X�� �w�i�������ƌ��ʂ�������ɂ����̂� �w�i��ɂ��Ă݂܂����B �ɒ����Ă���悤�Ɍ����܂��H ����ɍa���o�����ł���
�K���ɐG���Č��ʂ��m�F���Ă��������ˁ�
�x�x���ƃG���{�X�̉��� �e�N�X�`�����Ă̂�����܂��B ������N���b�N&�I������� �F�X�͗l���ς���� �y�����ł���� |
 |
|
 |
|
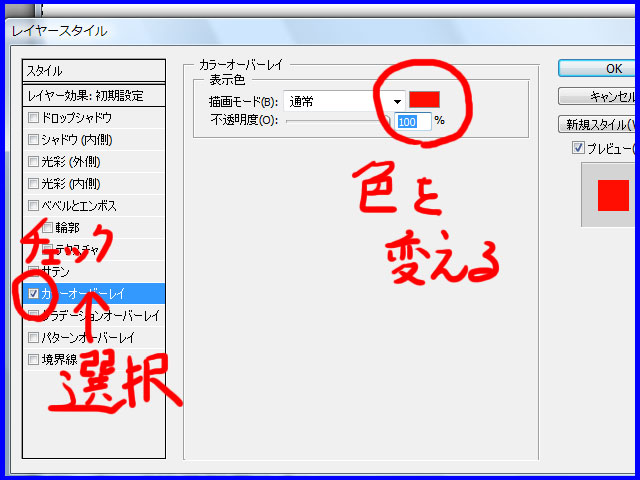
�J���[�I�[�o�[���C |
|
 |
�J���[�I�[�o�[���C�́E�E�E �F��ς��邾���ł��i�O�|�O�G |
 |
|
�O���f�[�V�����I�[�o�[���C |
|
 |
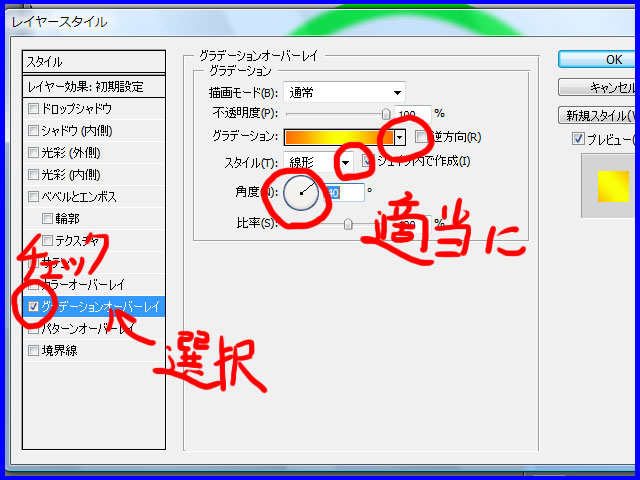
�O���f�[�V�����I�[�o�[���C�� �O���f�[�V�����ɂ��邾���ł��E�E�E���I
�O���f�[�V�����̍����� �ŏ��˘f���Ǝv���̂� �ȒP�ɐ������Ă����܂��B �O���f�[�V�����I�[�o�[���C�ȊO�ł� �O���f�[�V��������肽������ �g���̂Ń}�X�^�[�����Ⴂ�܂��傤�B |
 |
|
 |
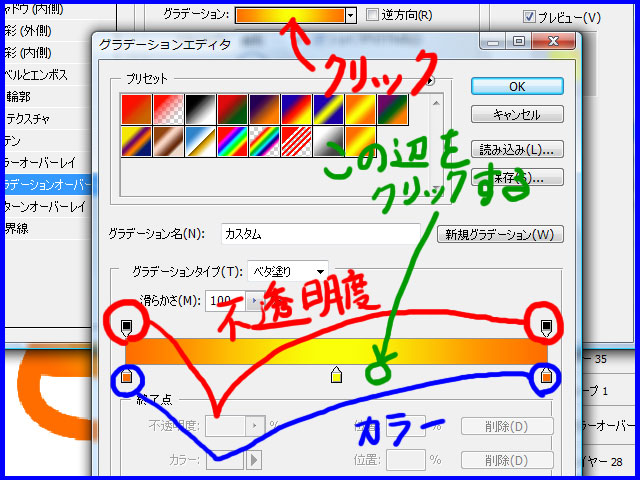
�O���f�[�V�����̉��́����N���b�N����Ɖ���ނ� �O���f�[�V�������o�Ă��܂����A �I���W�i���ɂ��������� ���̐}�̃N���b�N�Ƃ�����N���b�N���܂��B ����ƃO���f�[�V�����G�f�B�^���Ă̂��o�Ă��܂��B
�Ԋۂ̂Ƃ�����N���b�N���Ă��� �s�����x�̐��l��ω������܂��B �s�����x���Ă̂� 0������ 100�������łȂ��ł��B
�F��ς������Ƃ��� �ۂ̂Ƃ�����N���b�N���Ă��� �J���[�ŐF��ς��܂��B
�Ίۂ̂Ƃ�����N���b�N����� �O���f�[�V�����̃p�^�[�������₹�܂��B ���₵�����ǁA����ς肢��Ȃ��E�E�E ���Ď��͑��₵����� ���Ƀh���b�N����Ώ����܂��B |
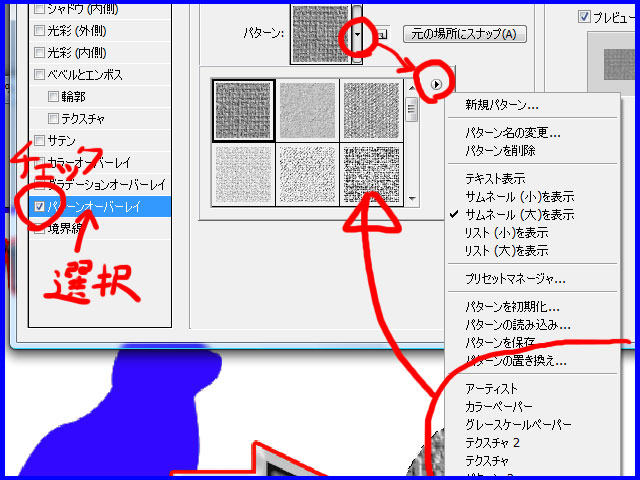
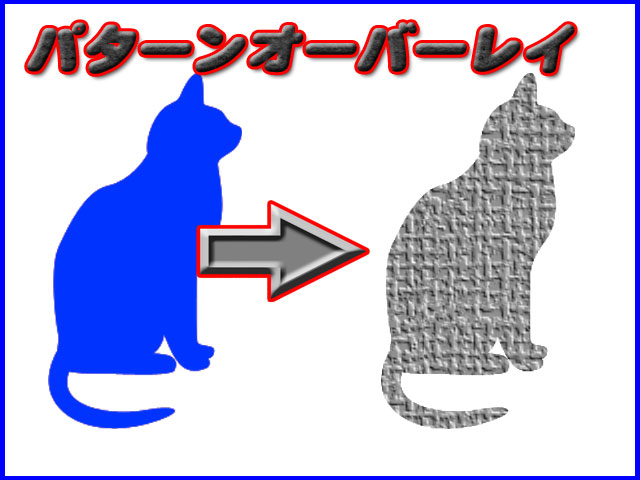
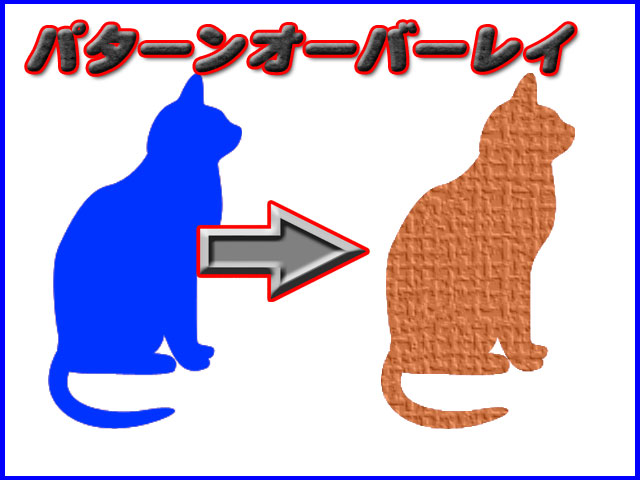
�p�^�[���I�[�o�[���C |
|
 |
�p�^�[���I�[�o�[���C�͖͗l�ł��B �p�^�[���́����N���b�N����Ɛ���ޏo�Ă��܂��� ���͂��̎�ނ̉��́����N���b�N����� �����Ǝ�ނ��o�Ă��܂��� �F�X�����Ă݂ĉ������B |
 |
|
 |
�u�O���[�ɂȂ�̂�����v�Ɩl�͍ŏ��v���܂���(��) �F��ς�����@�͂���܂��� �uCtrl�v�{���C���[���̏����ȉ摜���N���b�N���� �摜��I��͈͂ɂ��܂��B �V�K���C���[����� �h��Ԃ��� ���C���[��ɂ���s�����x�������邩 �\�t�g���C�g�Ƃ��ɂ���ƐF���h��܂��� |
���E�� |
|
 |
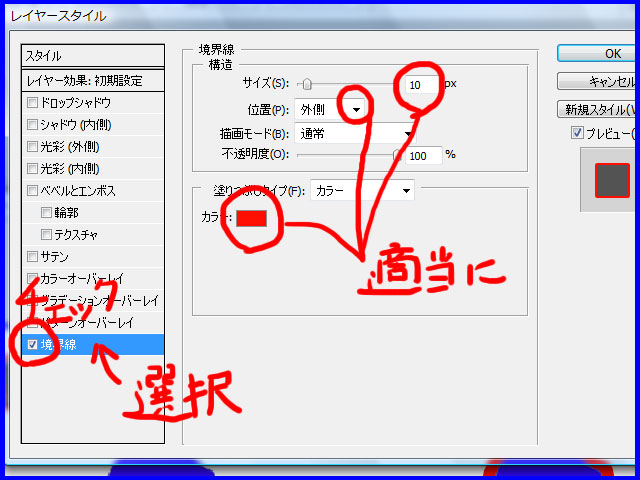
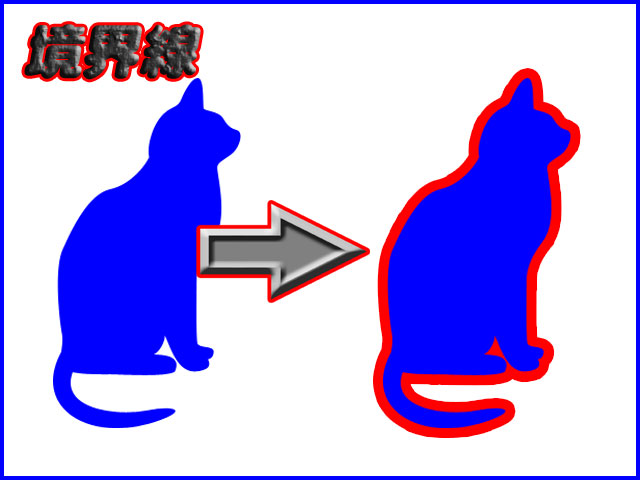
���E���� �֊s�ɐ������܂��B ���̑��� �����E�����E�O���F���w��ł��܂��B
���̂悤�ɕ����ɂ悭�g���܂��� |
 |
|
 |
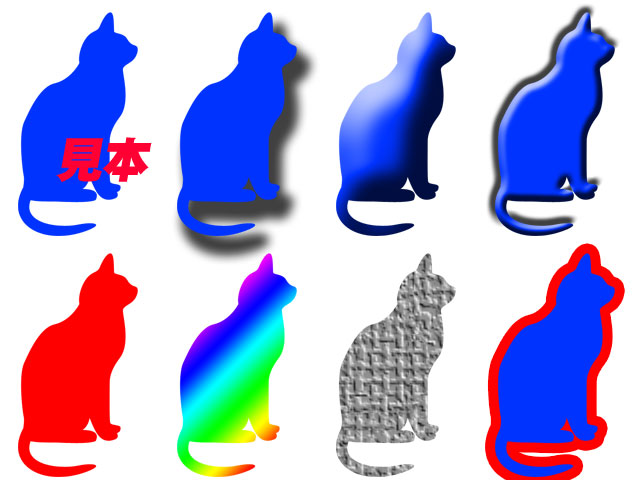
��ԏオ�I���W�i���B
�^�͔��̋��E����t���������B
��ԉ��� ���̋��E���̃��C���[�� �������ĉ��̃��C���[�̋��E���� �Ԃő������E���ɕύX���܂����B ����� �ԂƔ��̋��E���ɂȂ�܂��� |
 |
|
 |
|
�����
���C���[�X�^�C���̐����͏I���ł���
�����l�ł����B
- �h���b�v�V���h�E
- �x�x���ƃG���{�X
- �J���[�I�[�o�[���C
- �O���f�[�V�����I�[�o�[���C
- �p�^�[���I�[�o�[���C
- ���E��
���������������łǂ�Ȍ��ʂ�������܂����H
�u����H�x�x���ƃG���{�X���ĂȂ����H�v���Ďv�����當�����N���b�N��
����ł̓��S������Ă����܂��傤��
