�u����������̍��ɖ߂肽���E�E�E�v
�q�X�g���[ |
 |
�C���X�g���[�^�Ȃǂł�
�u�ҏW�v���u�������v(�uCtrl�v+�uZ�v)��
�K���K���߂��֗��ȋ@�\�B
������Photoshop�ł́E�E�E
1�߂��Ă�1�i�ނ̌J��Ԃ��E�E�E
�u����E�E�E�����O�ɂ��ǂ��Ă�����E�E�E�iT-T)�v��
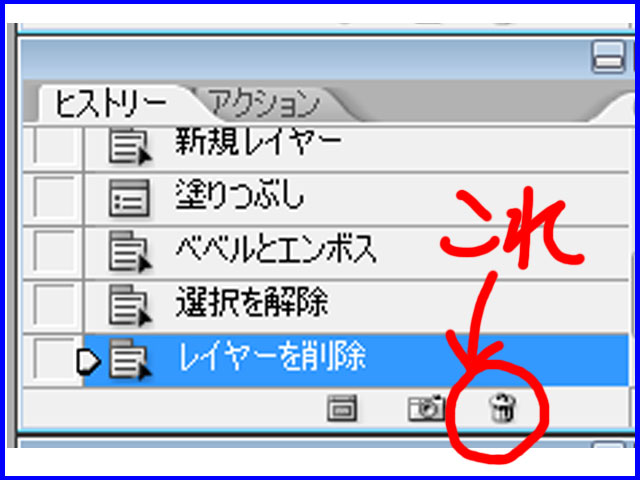
�v�������Ɏg���̂��q�X�g���[��
���̃S�~���������K���K���߂�܂���
���������u�͂�(Y�j�v��
�����Ȃ��Ă͂����Ȃ��͎̂ז����������Đl��
�uC�������v+�uAlt�v+�u���v��(��)
���q�X�g���[�Ȃ�ĂȂ��ŁE�E�E���Đl��
�@�u�E�B���h�E�v���u�q�X�g���[�v�Łi�O�|�O�j�� |
| |
�g��E�k���ɑ劈���
�i�r�Q�[�^�[ |
 |
�u�g��Ȃ����ዾ �H�v �H�v
�uAlt�v�������Ȃ��炾�Ək�����o����֗��ȋ@�\��
�ł����R�ό`���Ƃ��ɒ��ዾ�c�[���������ƁE�E�E
�@
������ȉ�ʂ��E�E�E����ȉ�ʂ��o�鎞�͏��

����ȋL�����o�Ă��鎞�ł��i�O�|�O�G
��Ƃ��Ȃ��璎�ዾ�͎g���܂���i�O�|�O�G
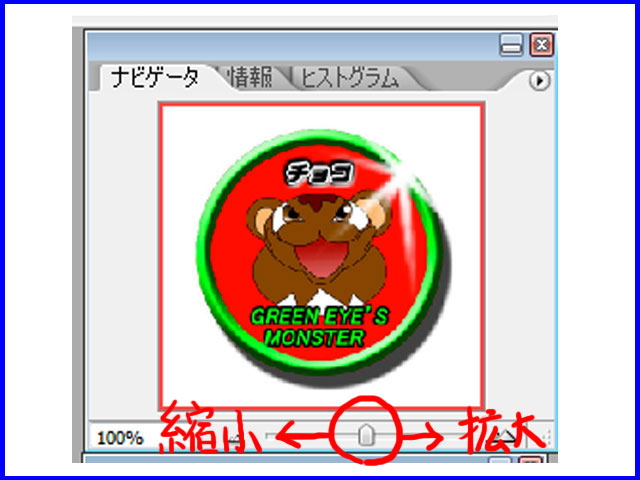
���̎��Ɏg���̂��i�r�Q�[�^�[��
�ړ��̓i�r�Q�[�^�[���̐Ԃ��l�p���ړ������邩
�uSpace�v�L�[�������ă}�E�X����ɕς�����
�o���܂���
�@(��)�u���p�`�I���c�[�� �v���g���Ă鎞�� �v���g���Ă鎞��
�@�@�@�i�r�Q�[�^�[�͎g���܂��
�@�@�@���̎����uCtrl�v�{�u�{�v
�@�@�@�@�@�܂����uCtrl�v�{�u-�v��
�@�@�@�g��k���o���܂���
�@��������
�@�uAlt�v�������Ȃ���}�E�X��
�@�z�B�[���{�^��(�X�N���[���Ƃ��ł����R���R���j
�@�g��k���ł��܂��� |
|
�u���́E�E�E���ׂȂ�ĂЂ��Ă܂��E�E�E�K�v�H�v
�}�X�N |
�}�X�N���ĉ��H |
 |
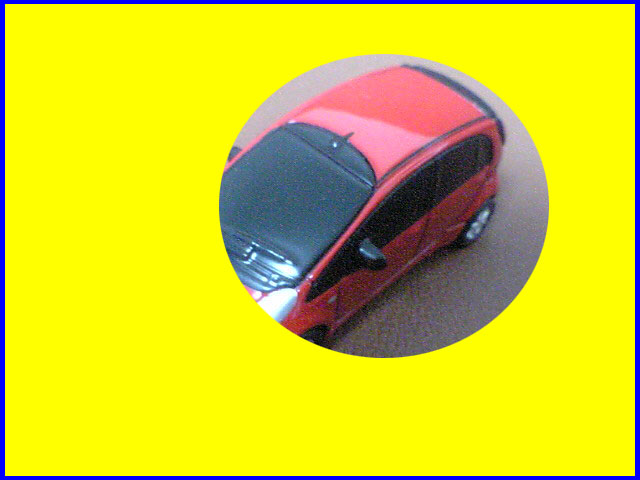
�ʐ^��蔲�����ƂȂ�
���̗l�ɉ��H������@�ł���
�蔲���Ȃ�����
�`���������Ɏʐ^���g�債����
�ړ���������o���܂��B
�`���ς���邵�A
�������o���܂���
�����֗��ȋ@�\�ł��� |
�}�X�N�̍��� |
 |
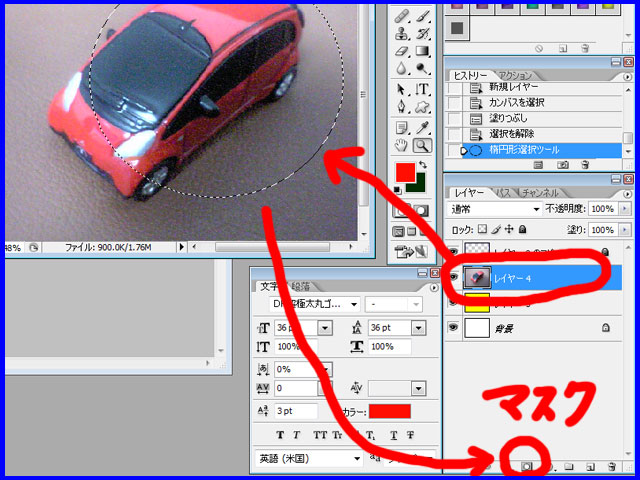
�}�X�N�������������C���[��I��
�I��͈͂����܂��B
�ŁA
���}�̗l��
�}�X�N�������܂��B |
 |
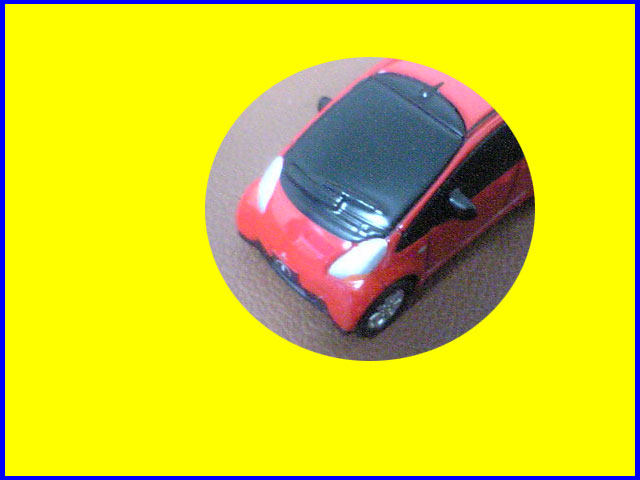
����Ȋ����ɂȂ�܂��B
���̂܂܂���
�u�ړ��c�[�� �v���g���Ă� �v���g���Ă�
�ۂ��ʐ^�������܂��B |
 |
���̐}��
���C���[���g�債�����̂ł��B
���̗l�Ƀ��b�N�����������
�ʐ^������I��͈͂�����
�ύX�o���܂��� |
 |
����͂���ȕ���
���Ă݂܂����B |
 |
���C���[���ʂ��o���܂���
�}�X�N����Ȃ��E�E�E
������
�u�I��͈͂�ύX���������v�̏���
�E�N���b�N
�����C���[�}�X�N��������(^-^)b |
| |
�v���ʂ�ɂȂ�Ȃ��H
�I���c�[���̎g���� |
 |
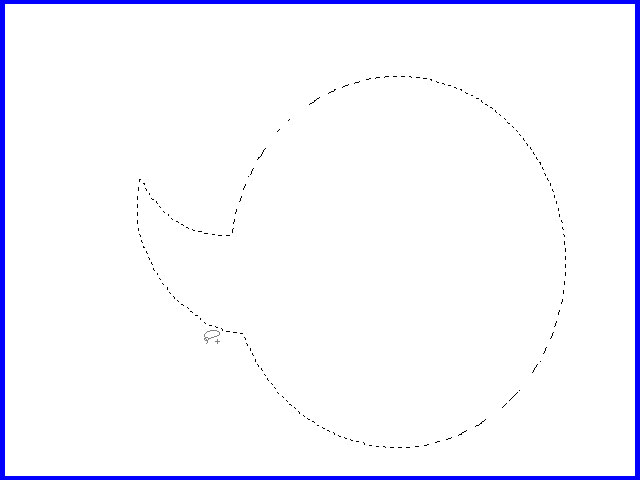
�@���G�Ȍ`�Ȃ�
�@�C���X�g���[�^�[�ō�������������ł����A
�@�����o���Ƃ��ȒP�Ȍ`�Ȃ�
�@Photoshop�ō�肽���ł���ˁB
�@�I��͈͂�������Ă��܂���
�@��͐F��h���āA���E����`������
�@�o����̂ɁE�E�E
�@�I��͈͂Ł���`������
�@���傱��Ɗp��t���������ǁE�E�E
�@�ŏ��́��������Ă��܂��E�E�E
�@����Ȃ��Ƃ͂���܂��H
�@�I��͈͂ɂ��ď����ڂ���
�@���Ă݂܂��傤�� |
 |
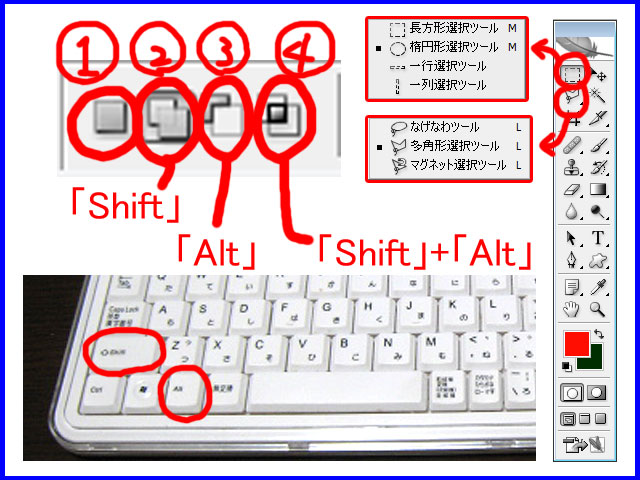
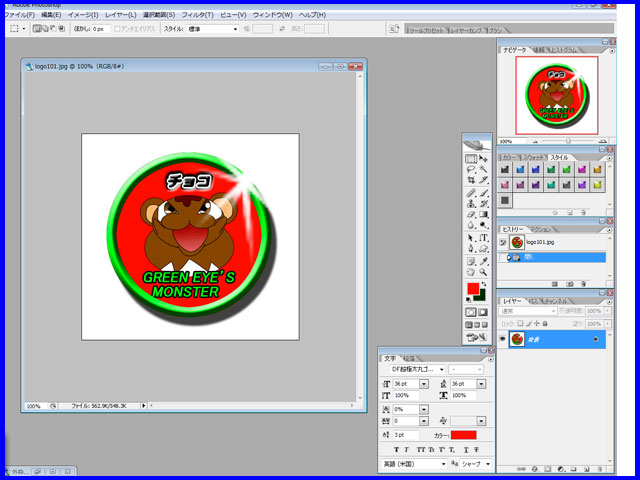
�I���c�[�����g�����A
Photoshop�̉�ʍ����
���̐}�̗l�ɇ@�`�C�̂悤��
�A�C�R�����o�Ă��܂��B
�@�@��I�����Ă��鎞��
�@�@�@2�ڂ̑I��͈͂������Ƃ���
�@�@�@1�ڂ͏����܂��B
�@�A��I�����Ă��鎞��
�@�@�@�P�ڂƂQ�ڂ����̂��܂��B
�@�B��I�����Ă��鎞��
�@�@�@�Q�ڂ��P�ڂ̂P���������܂��B
�@�C��I�����Ă��鎞��
�@�@�@���ʕ����������I��͈͂ɂȂ�܂��B
|
 |
�@������
�@�����o����`����������
�@�u�ȉ~�I���c�[�� �v�Ł���`�� �v�Ł���`��
�@�A��I��������
�@�u�Ȃ��Ȃ�c�[�� �v�� �v��
�@�p�𑫂��Ă�������OK�ł��B
�@�I��͈͂��������
�@�V�K���C���[�����
�@�u�ҏW�v���u�h��Ԃ��v����
�@���C���[���ʂ����E����t������
�@�����o���̊����� |
| |
�Ԃ����Ⴏ���̖��ɗ��́H
���x��� |
 |
�@�ʐ^��
�@����Ƃ��l�b�g�ɃA�b�v���鎞��
�@�`�������Ǝg�������Ȃ̂ł���
�@�Ȃ��Ă͍���@�\�ł���
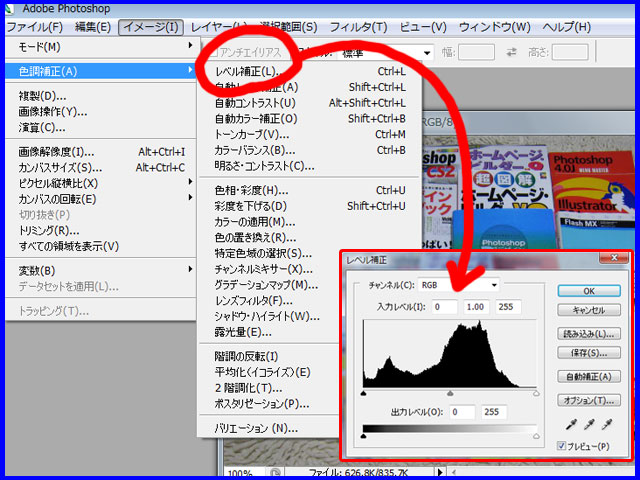
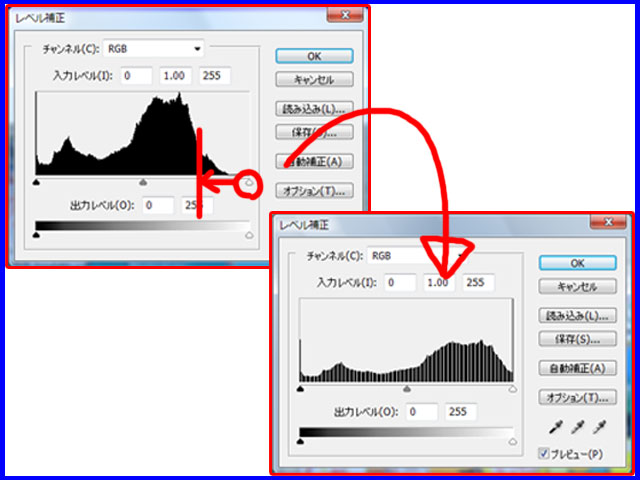
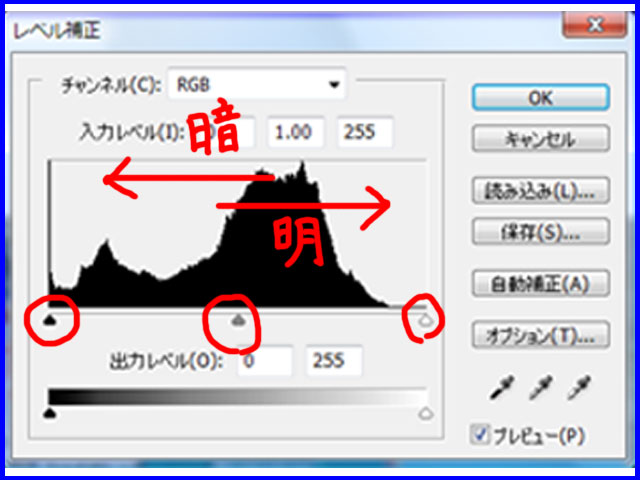
�@�u�C���[�W�v���u�F����v���u���x����v
�@�ŏo�Ă��܂��B |
 |
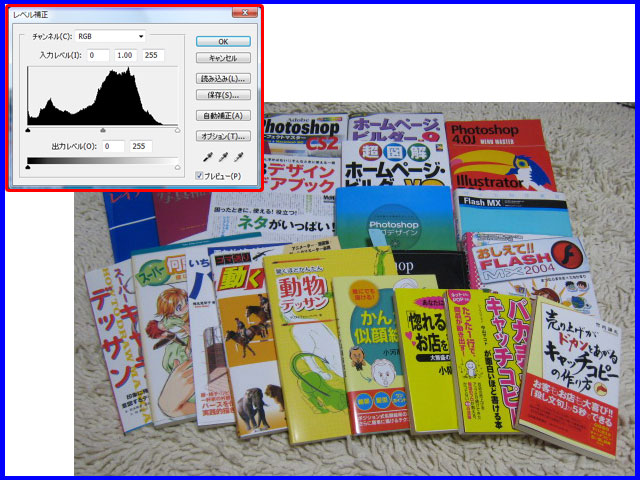
���ʂɃf�W�J���ŎB��������
���x����͂���Ȋ����ł����B |
 |
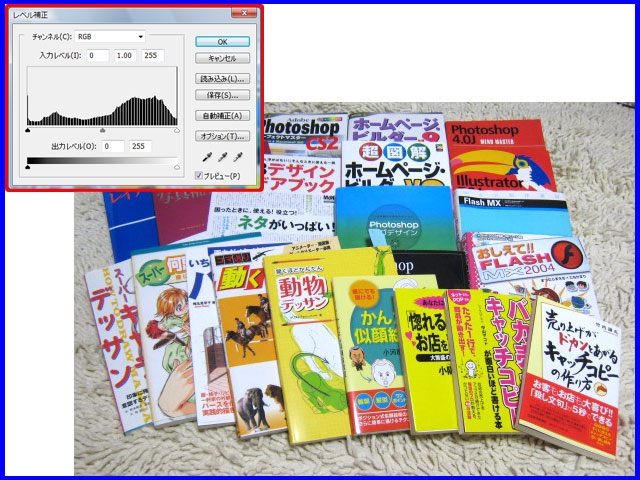
���x������ď������邭���܂����B |
 |
������
����ȂƂ�������Ȃ����������ł��B
�u�S��ʐ^�H�v���Ď����g���܂��ˁ�
�@�S��ʐ^�͂����Ă��Â��̂�
���x�����
�@����ɂȂ��Ă�Ƃ��낪�����ł��B
�@��͗�Ɍ�����Ƃ����
�@���R�ό`���g����
�@��ʂ����ς��Ɋg�債�܂��B
�@���ዾ���ƃh�b�g�̑e���܂܂Ȃ̂�
�@�悭������Ȃ�(^-^; |
 |
�^�́���
����������
����Ȋ����ł��傤���H
���ꂮ�炢�̎�Ԃ�
�ʐ^���Y��ɂȂ������
�g��Ȃ��Ƒ��ł���ˁ� |
| |
CSS�̂悤�ɕ֗���
���C���[�X�^�C�����R�s�[ |
 |
�@�L���Ƃ����j���[�������Ă����
�@�������C���[�X�^�C���œ��ꂳ����������
�@���X����܂��B
�@�Ⴆ��
�@�u��H�v�u�P�i�v�u���ݕ��v�Ȃ�
�@�o���o���̃��C���[�X�^�C���Ȃ�
�@���h���������ł����(^-^;
�@���ƌ����āA���C���[���ʂ�
�@�h���b�v�V���h�E
�@�x�x���ƃG���{�X
�@�x�x���ƃG���{�X�̌���
�@�O���f�[�V�����I�[�o�[���C
�@���E����
�@�ׂ����ݒ肵����
�@�Č�������͎̂���̋Ƃł����(^-^;
�@����ȔY�݂��������Ă����̂�
�@�u���C���[�X�^�C�����R�s�[�v
�@�u���C���[�X�^�C�����y�[�X�g�v
|
 |
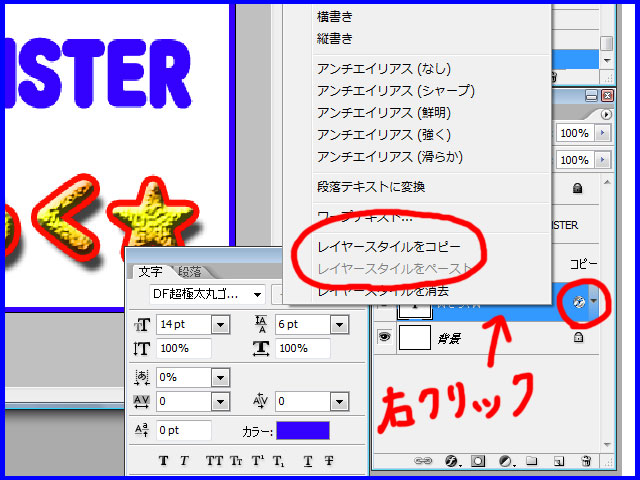
�@���C���[���ʂ��g�������C���[�̏��
�@�E�N���b�N�����
�@���̂悤�Ȃ��̂��o�Ă��܂��B
�@
�@������
�@�u���C���[�X�^�C�����R�s�[�v����
�@�������ʂɂ��������C���[�̏��
�@�u���C���[�X�^�C�����y�[�X�g�v
�@���邾���B�ȒP�ł��ˁ�
�@�܂��ACSS�̂悤��
�@�����̑傫�����ނ܂ł�
�@���ꂵ�Ă���܂���(^-^;
|
| |
|
�o����������
�V���[�g�J�b�g�L�[ |
 |
�@�V���[�g�J�b�g�L�[�͏Љ��܂ł��Ȃ�
�@�����Ă��邯�ǁA�l���悭�g���V���[�g�J�b�g�L�[��
�@�Љ�Ă����܂��Ȃ��ł���(^-^;
�@�@�@�uCtrl�v�{�uA�v�@��ʑS�̂�I��͈͂�
�@�@�@�uCtrl�v�{�uD�v�@�I��͈͂�����
�@�@�@�uCtrl�v�{�uT�v�@���R�ό`
�@�@�@�uCtrl�v�{�uC�v�@�R�s�[
�@�@�@�uCtrl�v�{�uV�v�@�y�[�X�g
�@�@�@�uCtrl�v�{�uS�v�@�Z�[�u
�@�@�@�uCtrl�v�{�uZ�v�@�ЂƂ߂�
�@�@�@�uCtrl�v+�uAlt�v+�uZ�v �K���K���߂�܂�
�@�@�@�uCtrl�v�{�u+�v�@�g��
�@�@�@�uCtrl�v�{�u-�v�@�k��
�@�@�@�uBack Space�v�@�폜
�@�@�@�u�X�y�[�X�L�[�v�@��̂Ђ�c�[��
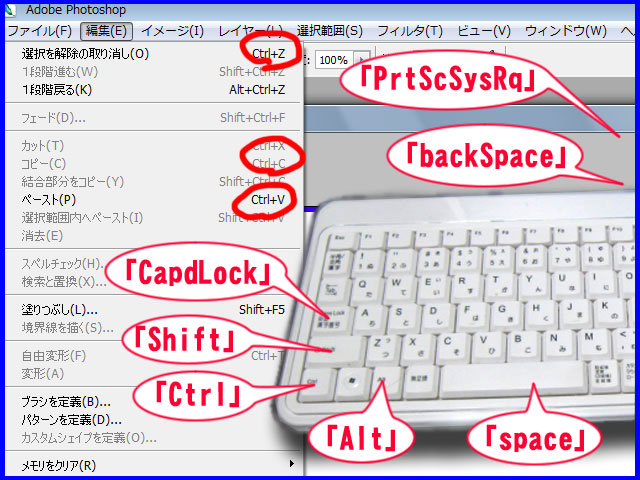
�@�@�@�uPrtScSysRq�v�@���j�^�[���R�s�[
�@�g���Ă邤���ɁA�m��Ȃ��ƕs�ւɊ����āA
�@���R�Ɗo����Ǝv���܂���
�@�l���t�H�g�V�����n�߂����́A�u�V���[�g�J�b�g�L�[
�@�ǂꂾ���o����Ȃ�����̂��ȁH�v
�@�Ƃ��v���Ă��̂�(^-^;
�@����Ƀ������������ς��Ȃ̂�
�@�u�ҏW�v���J���Ȃ��Ȃ�A
�@�ۑ����o���Ȃ��Ȃ����Ƃ��ɖ𗧂��܂���
�@�قƂ�ǂ̃\�t�g�ŋ��ʂł���
�l�͊�{�I��
�E��̓}�E�X
����́uShift�v��ւ�ɂ���܂��� |
| |
|
�ǂ�����ăp�\�R���̉�ʓ\��t���Ă�́H |
 |
�@�f�W�J�����E�E�E�R�ł�(^-^;
�@�L�[�{�[�h�̉E��ɂ���
�@�uPrtScSysRq�v���ă{�^��������܂��B
�@�����������
�@���j�^�[���R�s�[����܂��B
�@��̓y�[�X�g���Ă����܂��傤��
�@�����m�������͉���I�ł�����
�@�ӊO�ƗL���ȋZ�炵���̂ł����A
�@�m��Ȃ��l�ɂ͋����ł���ˁ�
�@����������Ƃ���
�@�V�K���C���[�������
�@�����ɏ����܂��傤�B
�@���j�^�[�̎ʐ^�̃��C���[��
�@���ڏ������Ⴄ��
�@�Ԉ�����Ƃ���
�@�����S����������
�@�摜���Ə������Ⴄ��(^-^; |
 �m��Ȃ��ƕs�ւȋ@�\�̏Љ��
�m��Ȃ��ƕs�ւȋ@�\�̏Љ��