 �p�X�̑g�ݍ��킹��
�p�X�̑g�ݍ��킹��
�@�@�@�p�X���g����悤�ɂȂ����Ƃ���ŁA���������X�e�b�v�s���Ă݂�`��
�@�@�@�p�X��g�ݍ��킹�邱�ƂŐF�X�o�����Ⴂ�܂���
|
|
 |
����Ȃ̂�����Ă݂܂��傤�� ���H����Ȃ��H �܁`�E�E�E�������킸�ɁE�E�E �p�X�̃R�s�y�Ƃ� �ό`�Ƃ� �O���f�[�V�����h��Ƃ� �o����܂��̂Łi�O�|�O�G
�����܂ł���ΊȒP�ł��� |
|
|
 |
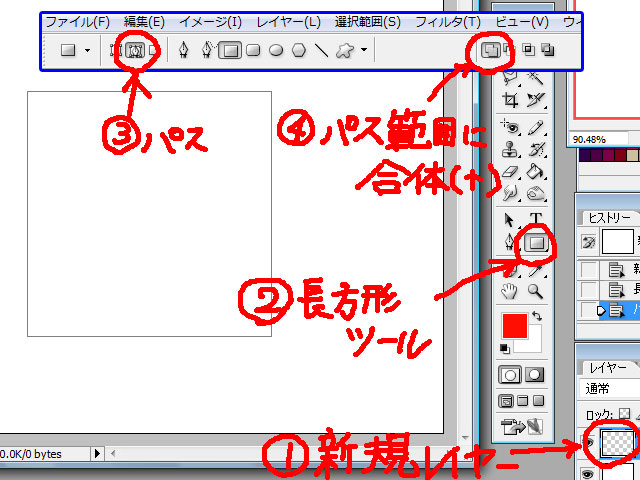
���p�X�͈͂ɍ���(�{)��
�@�V�K���C���[���쐬 �A�����`�c�[�� �B�p�X �C�p�X�͈͂ɍ���(�{) �Ŏl�p��`���܂���
�p�X����̎��� �C�͂ǂ��ł������ł��� �����g�����͍l���Ȃ��Ă͂����܂���B ����͎l�p�͈̔͂� �h��Ԃ�(�O���f�[�V����)�� �Ȃ镔���Ȃ̂� �C�̓p�X�͈̔͂ɍ���(�{�j��I�т܂��B |
 |
���p�X�̈悩��ꕔ�^��(�|)��
�@�ȉ~�c�[�� �A�p�X �B�p�X�̈悩��ꕔ�^���i�|�j �ʼn~��`���܂���
����Ł��͈̔͂� �h��Ԃ���Ȃ��Ȃ�܂��� |
 |
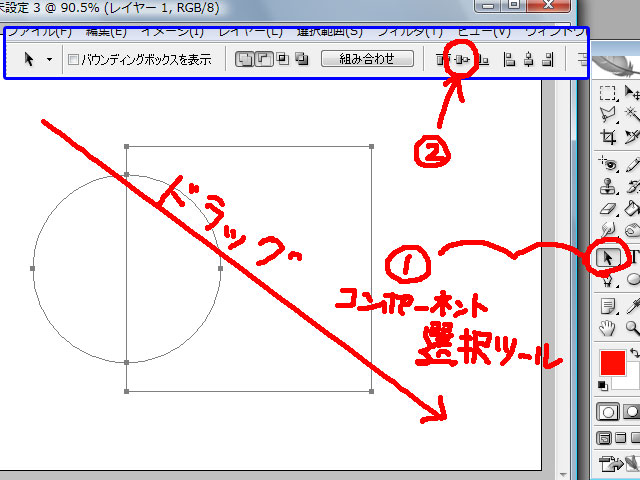
���p�X�̐���
�@�R���|�[�l���g�I���c�[�� �}�̂悤�Ƀh���b�O���Ďl�p�Ɗۂ�I�т܂��B
�A�Ő����܂��B
���p�X����Ȃ��Ƃ��̐���� �@���C���[��I��ňړ��c�[�� �@�Ő����܂����A �@�p�X�̏ꍇ�� �@�R���|�[�l���g�I���c�[�� �@(�R���|�[�l���g�I���c�[�����Ė��O�E�E�E �@�@�@�@�@�@�@�@�@�@�@�@�@�����ł��ˁ`�i�O�|�O�G) |
 |
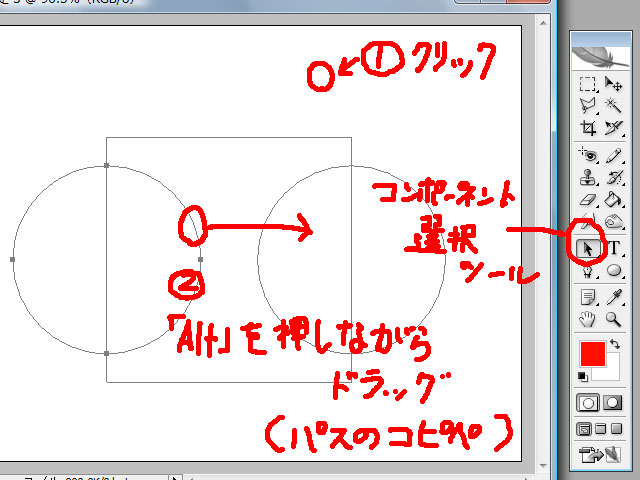
���p�X�̃R�s�y(�R�s�[&�y�[�X�g)��
�R���|�[�l���g�I���c�[�� �@�����Ȃ��Ƃ�����N���b�N�� �@�@(����Ŏl�p�Ɗۂ�I�����Ă����̂� �@�@�@�@�@�@�@�@�@�@�@�@�@�@�@��������܂���)
�A�ۂ��uA�����v�������Ȃ���h���b�O�� �@�@�����ۂ��o�Ă��܂����� �@(�p�X����Ȃ����̃R�s�y�͈ړ��c�[�� �@�@�@�@�@�@�@�@�@�@�uAlt�v�������Ȃ���h���b�O�ł�) �@����ɁuShift�v�������Ȃ��炾�� �@�܂�������45���ňړ��ł��܂���
���p�X���g���������� �@�ړ��c�[�� �@�R���|�[�l���g�I���c�[�� �@�o���Ă����܂��傤�� �@�A�C�R�������Ă��邾���� �@�ŏ����炪��܂��i�O�|�O�G �@�u����`�H�Ȃ�ŏo���Ȃ��H�H�H���E�E�E���ꥥ� �@�ړ��c�[�� |
 |
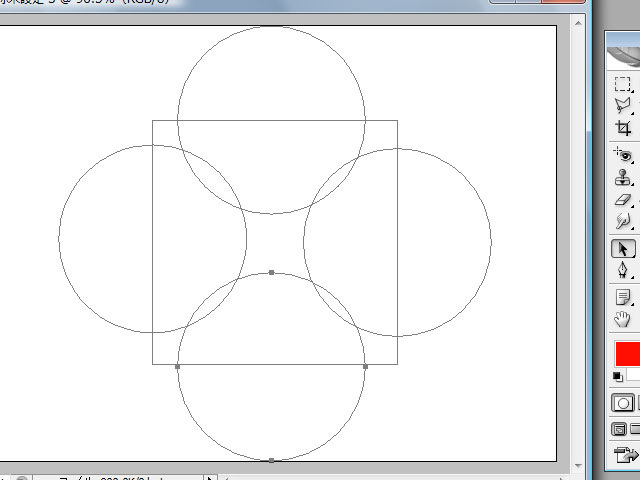
�����l�ɂ��� �~��4���܂���
�E�E�E�E�����E�E�E�~���傫�������E�E�E |
 |
���p�X�̑傫���̕ό`��
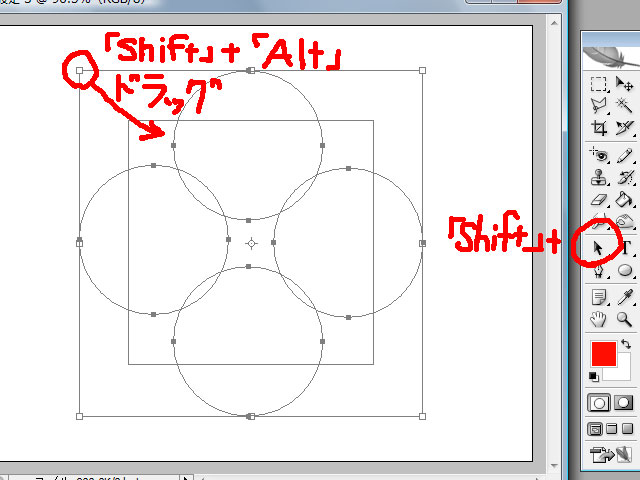
�R���|�[�l���g�I���c�[�� �uShift�v�������Ȃ���4�̊ۂ� �ЂƂÂI�����܂��B
�uC�������v+�uT�v�������� ���R�ό`�̘g���o���� �uShift�v+�uAlt�v�ŏ��������܂��傤�� �傫�������܂�����A��ɂ���
�́��������܂��傤��
�����R�ό`�ł� �@�uShift�v�͏c�Ɖ��̔䗦���� �@�uAlt�v�͒��S�Ɍ������Ăł��B |
 |
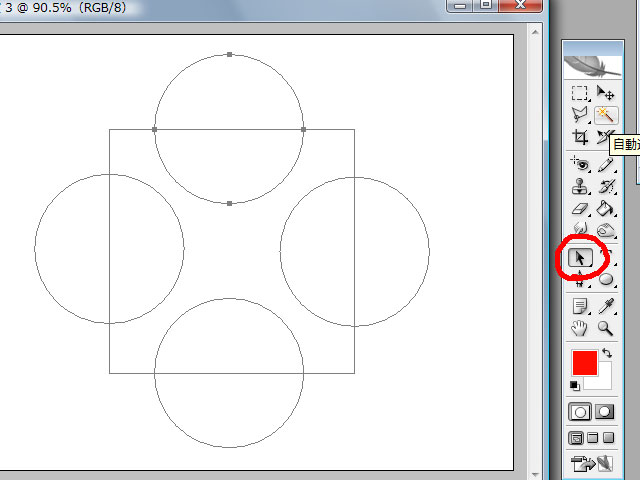
�R���|�[�l���g�I���c�[�� �����Ȃ��Ƃ�����N���b�N���Ă��� (��������Ȃ���4������ɓ����܂�) 1���ۂ��ړ������܂��B �uShift�v�������Ȃ��炾�ƊȒP�ł��B
���l�p�̒[�Ɋۂ̒��S�����Ă�������� �@�c�O�Ȃ��炠��܂�� �@�ڑ��ōs���܂��傤�i�O�|�O�G |
 |
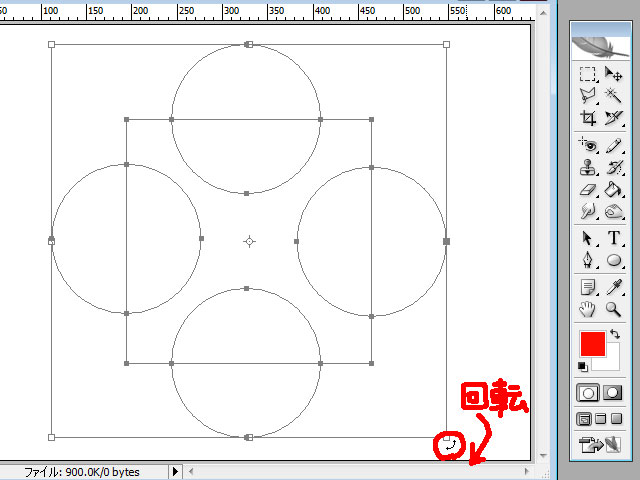
������x �R���|�[�l���g�I���c�[�� �o�X�S����I�т܂��B |
 |
45�x��]�����܂��B �uShift�v�������Ȃ��炾�� 45�x����]���Ă���܂��B |
 |
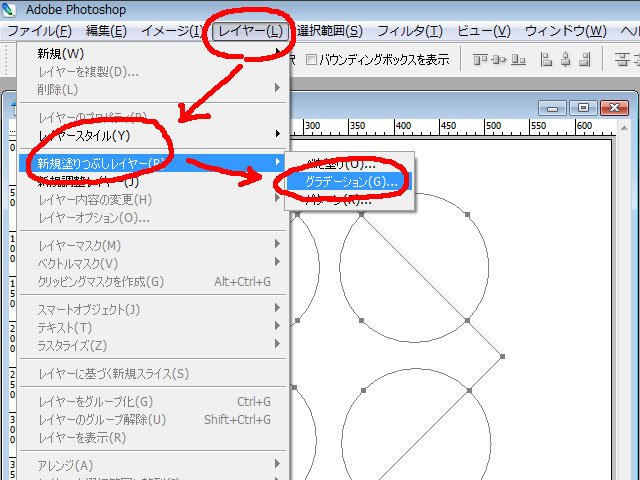
�u���C���[�v���u�V�K�h��Ԃ����C���[�v ���u�O���f�[�V�����v�� �F��t���܂��B |
 |
�@�p�x���~�`�ɂ���
�A���N���b�N�B �@�O���f�[�V�����̊�{�I�� �@�����������B |
 |
����Ȋ����ɂȂ�܂����� |
 |
���C���[�X�^�C����lj��B |
 |
�w�i���C���[�������Ȃ����āE�E�E |
 |
�u�t�@�C���v���uWeb�p�ɕۑ��v |
 |
PNG-24��I��� |
 |
������
�p�X���ĕ֗��ł��ˁ`�� |
 �p�X(�V�F�C�v���C���[�j�̑g�ݍ��킹�Z��
�p�X(�V�F�C�v���C���[�j�̑g�ݍ��킹�Z��
�@�@�@�g�ݍ��킹�E�E�E�ォ��ǂ�Ȋ����ɂ��邩���߂����E�E�E���ĂƂ�������܂��ˁB
�@�@�@���̂�����̂��E�E�E��̂悤�Ɉꕔ�������������E�E�E�܂����߂ĂȂ��E�E�E�B
�@�@�@��̃p�X�ł͏�����₱�����̂�
�@�@�@�V�F�C�v���C���[���g���Đ����������Ǝv���܂��B��������̂Ŕ���Ă����������H
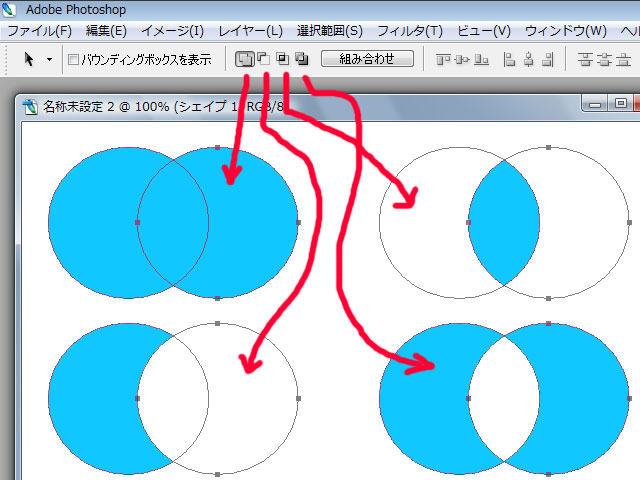
| �ォ��I�ԕ��@ | |
 |
��قǂ̂� ��� ���̐}�̍����ɂ�����Č��߂Ă����̂� �����A ���x�̕��@�� �ォ�� �ǂ�ɂ��悤���ȁ`���� �I�ׂ܂��B |
| ���� | |
 |
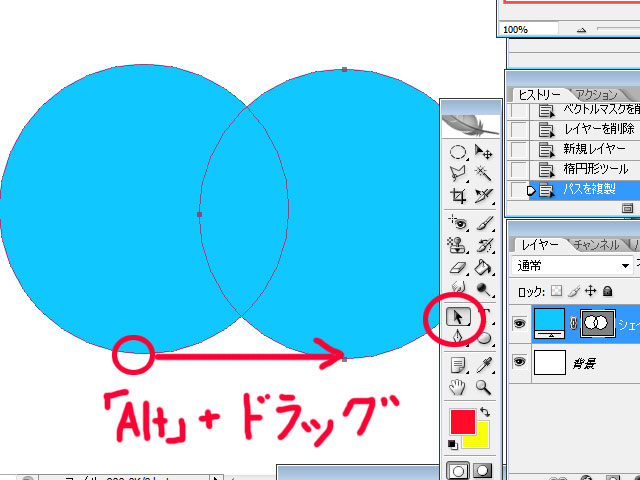
�Ƃ肠���� �ȉ~�`�c�[���� �V�F�C�v���C���[�ɂ��܂��B |
 |
�R���|�[�l���g�I���c�[�� �uA�����v�������Ȃ���h���b�O����� �R�s�[���o�����܂��B
�u�ҏW�v���u�R�s�[�v �u�ҏW�v���u�y�[�X�g�v �� �R���|�[�l���g�I���c�[�� �h���b�O���Ă������ł��B |
 |
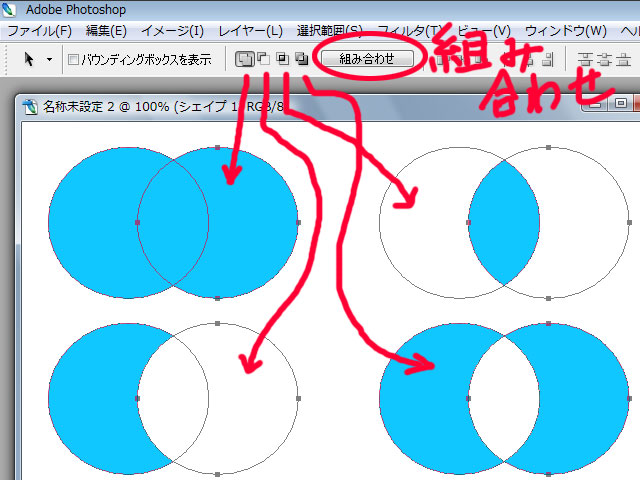
��� �D���Ȃ��I��� �u�g�ݍ��킹�v�������Ί����ł���
����H �R�s�[�ł��� ����͏o���Ȃ��́H
���̂悤�ł��E�E�E�i�O�|�O�G �uC�������v+�uT�v�̎��R�ό`�Ō`�͕ς���܂���i�O�|�O�G
����E�E�E���̓n�[�g�Ɗۂō�肽�����ǁE�E�E
�R�s�[��� �x�W�F�Ȑ�����g���� �撣���Ă��������i�O�|�O�G
|
