�x�W�F�Ȑ����g����ƃp�X�֗̕��ȋ@�\���g�����
�x�W�F�Ȑ����g����ƃp�X�֗̕��ȋ@�\���g�����
|
|
 |
�Ⴆ���̂悤��
�������������Ⴂ�܂��� |
������ |
|
 |
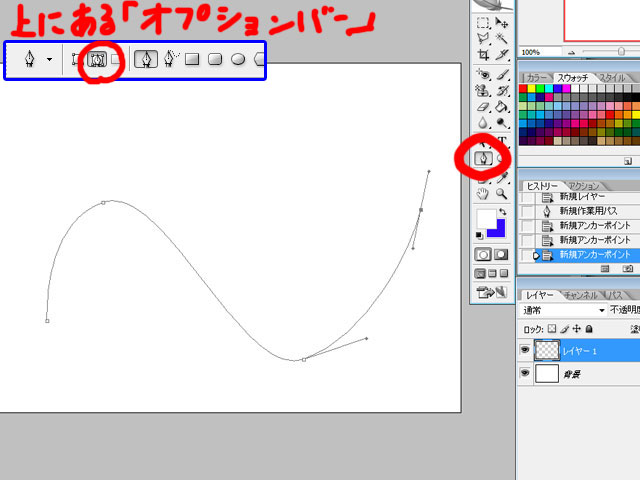
�y���c�[����
�K���ɋȐ���`���܂��B |
 |
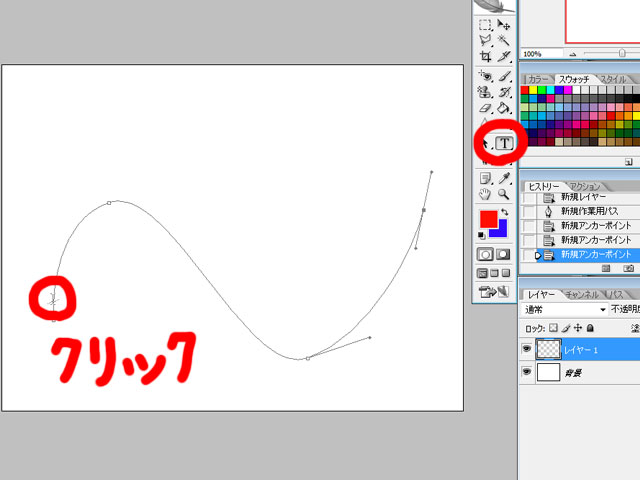
�����������c�[��
�p�X�̏���N���b�N�� |
 |
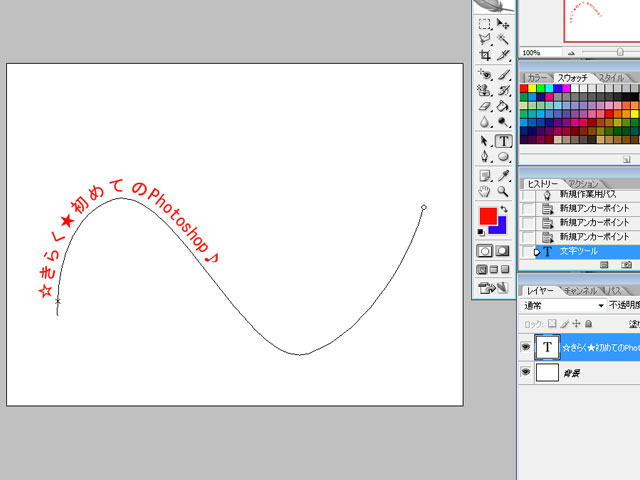
�p�X�ɉ����ĕ����������܂����� ���
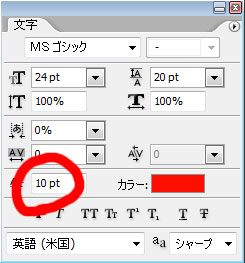
�p�X�ɂ҂�����t���̂� ���̂悤��10pt�ȂǓ��͂���� ���������܂���
|
|
|
 |
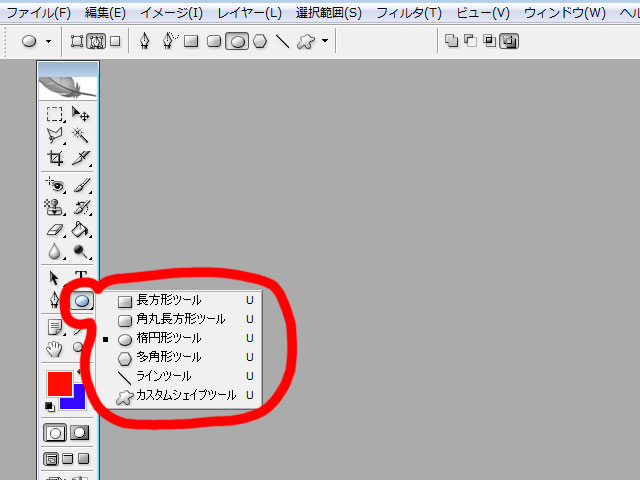
�����`�c�[����J�X�^���c�[���Ȃǂ�
�p�X���g���Ă��܂��B
�ۂ�`���Ă����
���������킹����A
�x�W�F�Ȑ���m���Ă���A
�`��ό`��������ł��܂��� |
|
|
 |
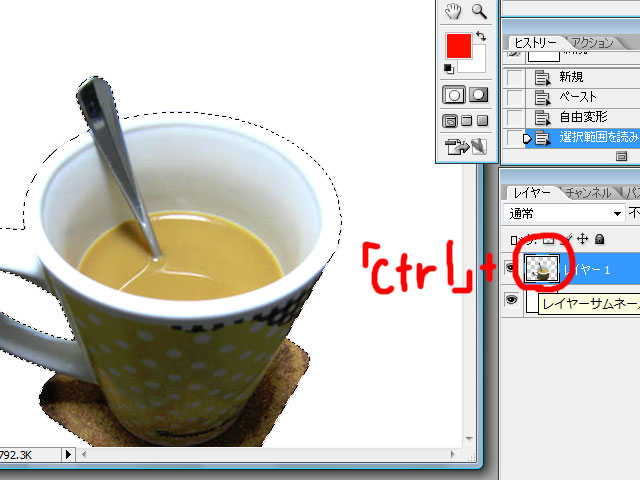
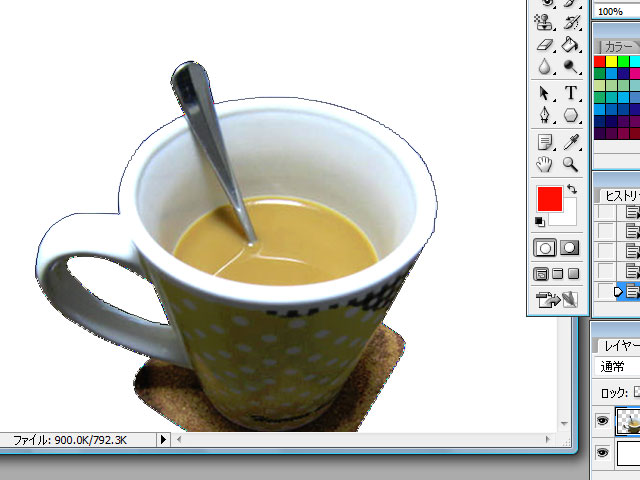
�������̃y�[�W�� �蔲�����R�[�q�[�̉摜���������̂� ������g�p���܂��� �I��͈͂��p�X�ɕύX�o������A �蔲�����摜�� ���ɕ�������������o���ĕ֗��ł���ˁ�
|
���� |
|
 |
�܂��͍��̂悤�� �uCtrl�v�{�������摜���N���b�N���� �蔲�����摜��I��͈͂ɂ��܂��B |
 |
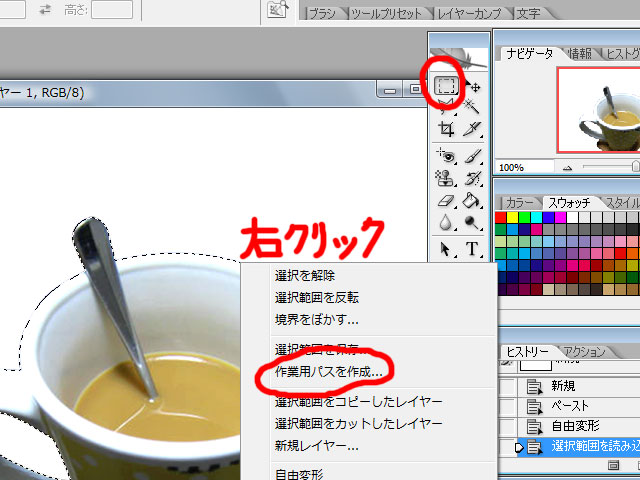
���̂悤�� �l�p�`�I���c�[����I��� �E�N���b�N���܂��B �o�Ă��������� �u��Ɨp�p�X���쐬�v��I�т܂��B |
 |
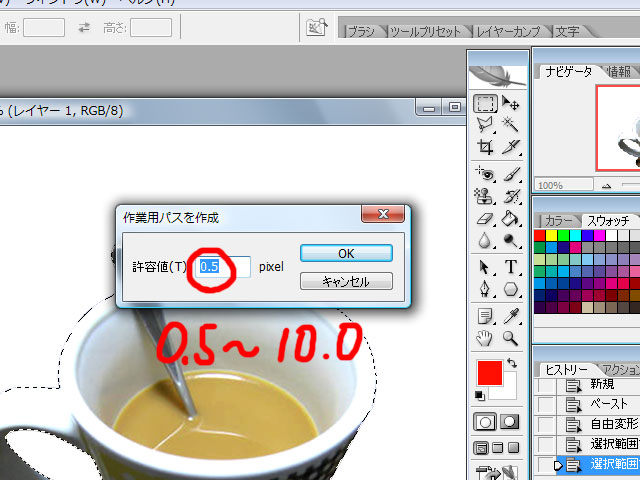
���e�l�� 0.5(���m)�`10.0(���炩) ����͂��܂��B |
 |
�p�X�ɕς��܂�����
���Ƃ͉����������c�[��
�p�X���N���b�N������
�p�X�ɂ����ĕ����������܂��� |
���܂�����̕ǎ�������Ă݂悤�� |
|
 |
�����A�����܂ł����
Photoshop�̋@�\�͂قƂ��
�}�X�^�[�������ƂɂȂ�Ǝv���̂�
�`�������W���Ă݂ĉ������� |
| ���� | |
 |
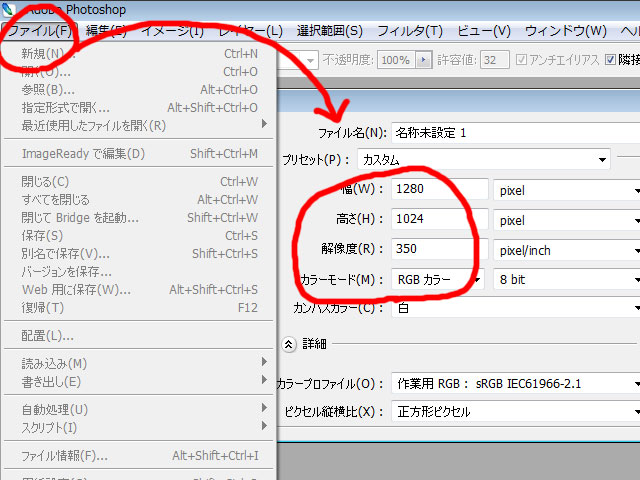
�u�t�@�C���v���u�V�K�v�ŐV�K���C���[�����܂��B
�����
�ɂ��܂����B |
 |
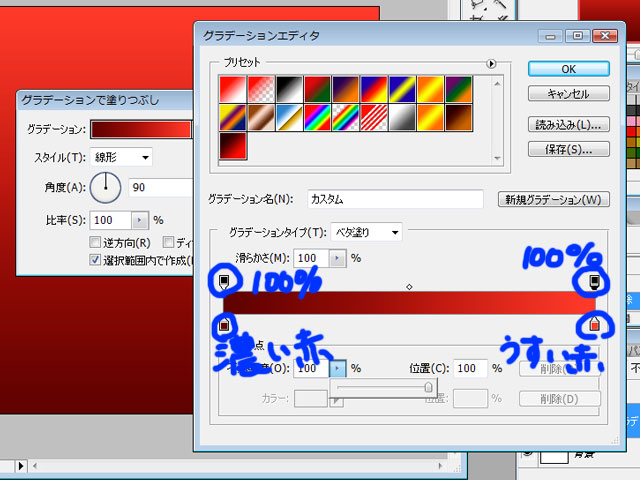
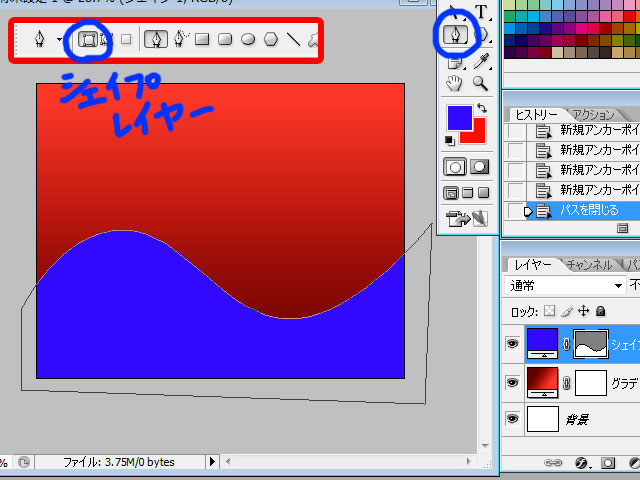
�u���C���[�v���u�V�K�h��Ԃ����C���[�v �@�@�@�@�@�@�@�@�@�@�@�@�@�@�@���u�O���f�[�V�����v��
�Z���Ԃ��甖���Ԃɂ̃O���f�[�V���������܂��B
�O���f�[�V�����̕ύX�̎d����
�������Q�Ƃ��Ă��������B |
 |
�]�k�ł���
�����F�̃O���f�[�V��������鎞��
���̂悤�ɏc�̐F���Ƃ邩
���̐F���Ƃ邩���������Y��ɂȂ�܂���
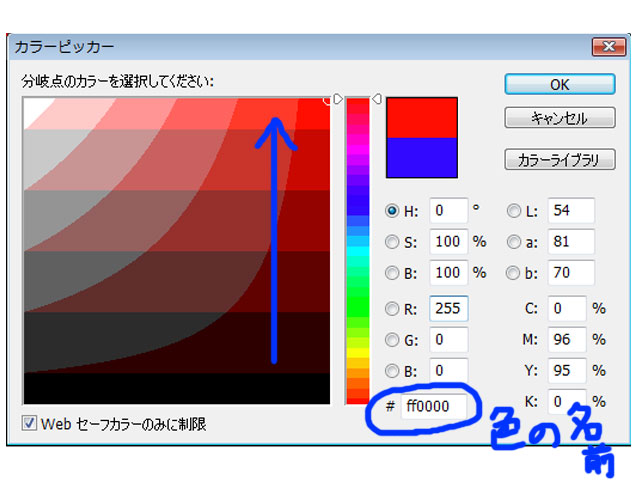
�F�̖��O��
�E���́��̂Ƃ���ł��B
�Č��������F�̓������Ƃ��Ă����܂��傤��
���̐F�̐Ԃ��Ɓu#ff0000�v�Ɩ��O���t���Ă܂��B
Photoshop�Ɍ��炸�A���E���ʂ̖��O�ł��� |
 |
�y���c�[��
�g��`���܂��B
���̎��̐F�͂Ȃ�ł������ł��B |
 |
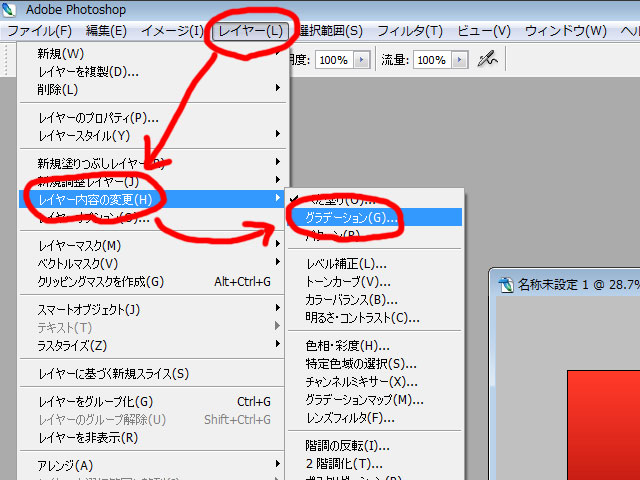
���̔g�̃��C���[��I�܂�
�u���C���[�v���u���C���[���e�̕ύX�v �@�@�@�@�@�@�@�@�@�@���u�O���f�[�V�����v�Ƃ���
��قǂ̃O���f�[�V������
�����O���f�[�V���������܂��B |
 |
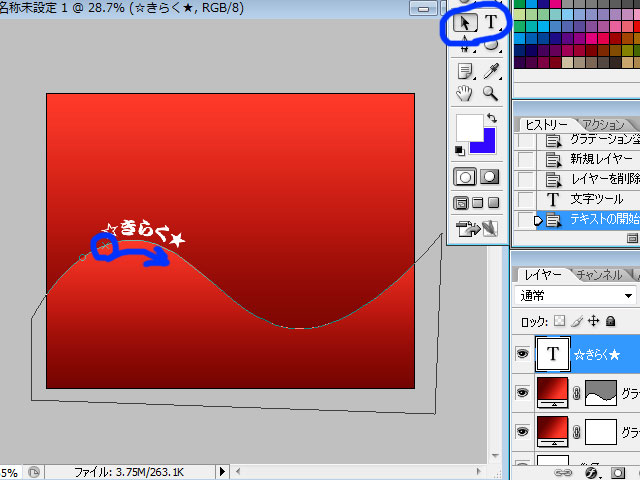
�����������c�[��
�p�X���N���b�N�������������܂��B
�p�X�R���|�[�l���g�I���c�[��
�����̉��̂Ƃ�����h���b�O�����
�ړ��o���܂��� |
 |
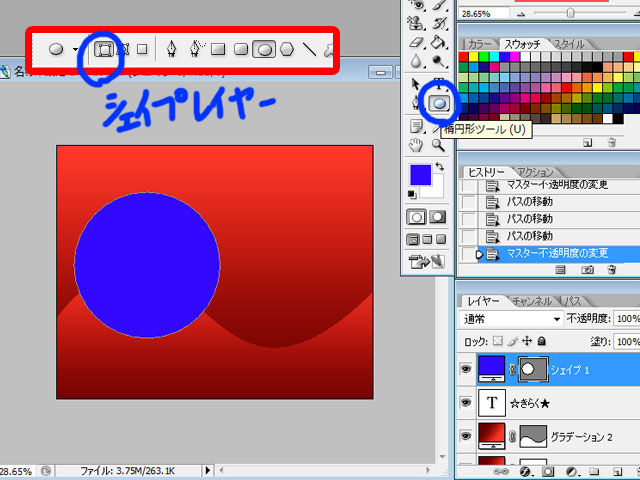
�ȉ~�`�c�[��
�~��`���܂��� |
 |
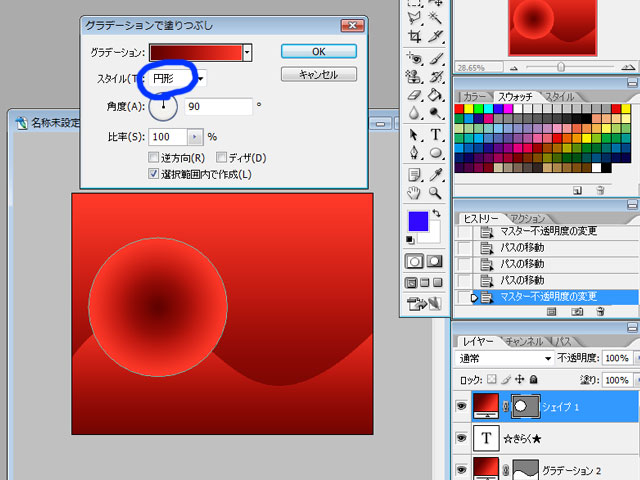
�����قǂƓ����悤��
�u���C���[�v���u���C���[���e�̕ύX�v �@�@�@�@�@�@�@�@�@�@���u�O���f�[�V�����v�Ƃ���
��قǂ̃O���f�[�V������
�����O���f�[�V���������܂��B
�����قǂ�
�X�^�C�������`�ł�����
����͉~�`�ɂ��܂����B |
 |
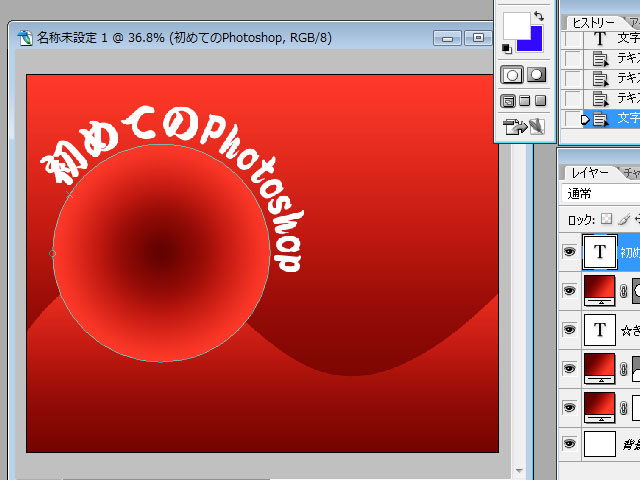
�����قǂƓ����悤�ɂ���
�����������c�[��
�����������܂��B |
 |
���̂܂܂ł�
�u�����炭���v�̕����������Ȃ��̂�
���C���[���h���b�O����
������悤�ɂ��܂��B |
 |
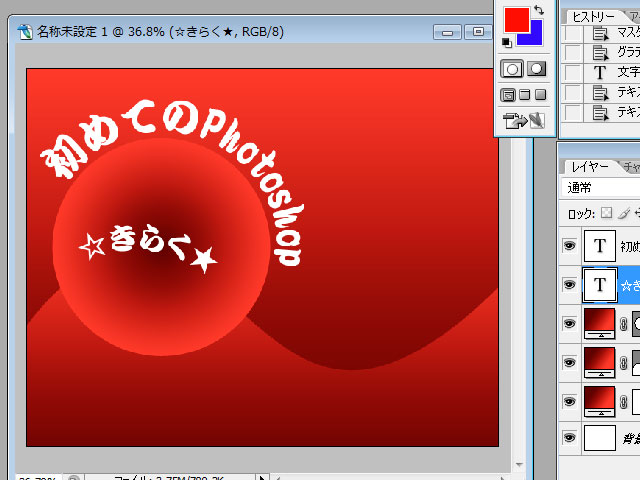
���̒i�K�ł�
����Ȋ����ł��B
�S�̂̃o�����X�����܂�����
��̓��C���[�X�^�C���ʼn��H���Ă��������ł��� |
 |
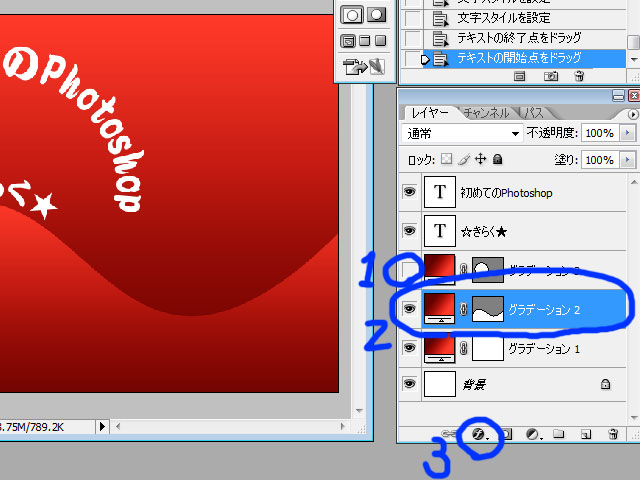
�@�ۂ̃��C���[�̖ڂ��N���b�N���Č����Ȃ����܂��B
�A�g�̃��C���[��I���
�B���C���[�X�^�C�����N���b�N�B |
 |
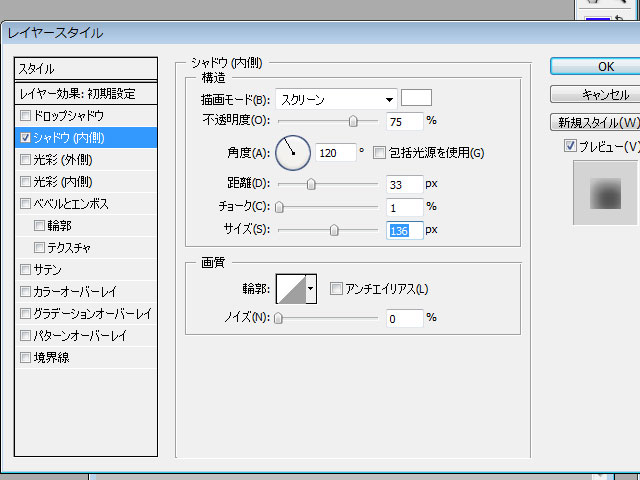
�V���h�E(�����j��
�`�惂�[�h���u�X�N���[���v�Ŕ��ɂ���
�u��������g�p�v�̃`�F�b�N���O�� (���炩�ɉe������)
�v���r���[�Ŋm�F���Ȃ���
�K���ɋ����E�`���[�N�E�T�C�Y���ړ������܂��� |
 |
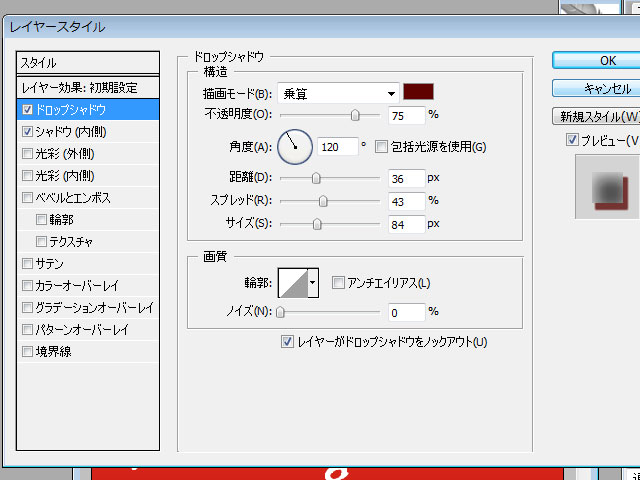
���Ƀh���b�v�V���h�[��
�v���r���[�Ŋm�F���Ȃ���
�K���ɐ��l������Ă����܂���
�u��������g�p�v�̃`�F�b�N��
�O���������Y�킾�Ǝv���܂��� |
 |
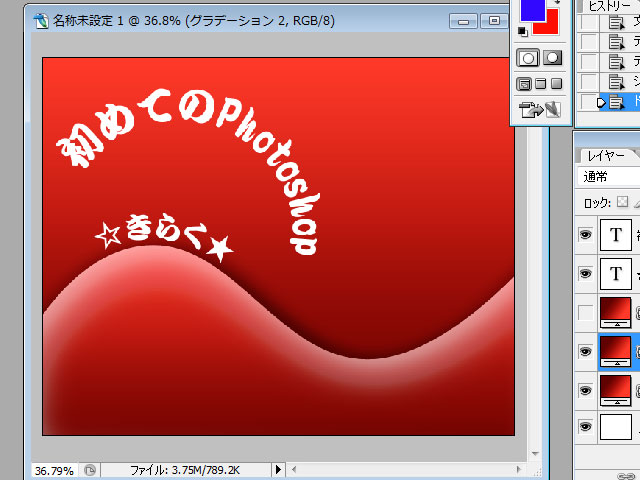
����Ȋ����ɂȂ�܂����� |
 |
�s�����x���R�O�����炢�ɉ������
����Ȋ����ɂȂ�܂��� |
 |
�ۂ̃��C���[��
���C���[�X�^�C���ƕs�����x��
�����悤�ɂ��Ċ����ł��� |