 �u���V�̒�`
�u���V�̒�`
 |
�u���V���`������ ����Ȋ����� �u���V���g���܂���
����Ȃɗp�r�͂Ȃ����� �o���đ��͂Ȃ��� �v���̂� �}�X�^�[��������Ă��������� |
| ���� | |
 |
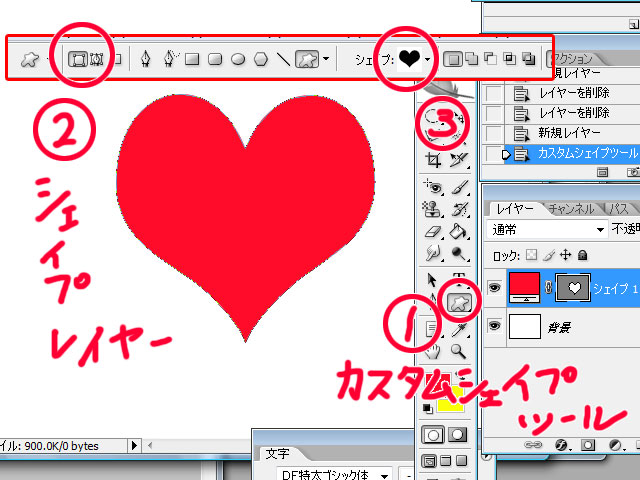
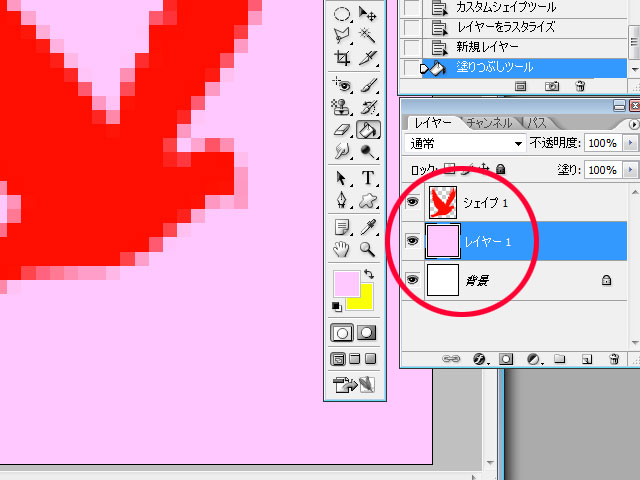
�Ƃ肠���� �G��`���Ȃ�ł������̂ł��� ���K���Ă� �J�X�^���V�F�C�v���C���[�� �g���Ă݂܂��傤��
�傫���͋C�ɂ��Ȃ��Ă����ł��B ��Œ����o���܂��� |
 |
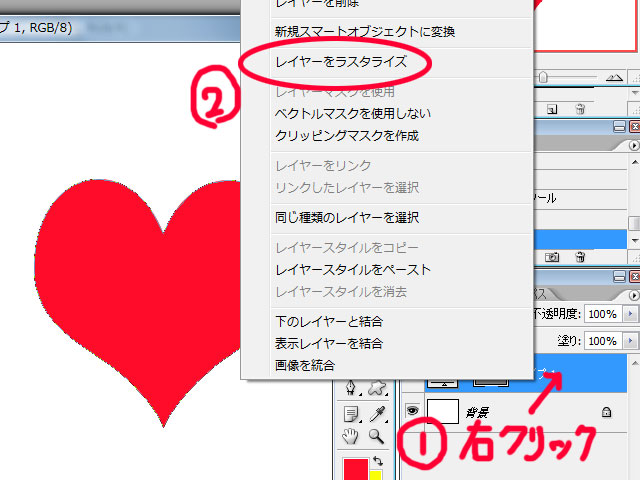
�E�N���b�N���� ���C���[�����X�^���C�Y ���܂��B |
 |
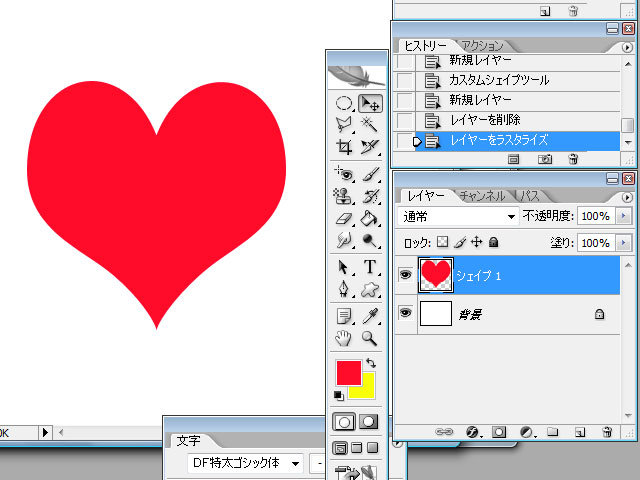
�G�ɂȂ�܂����� |
 |
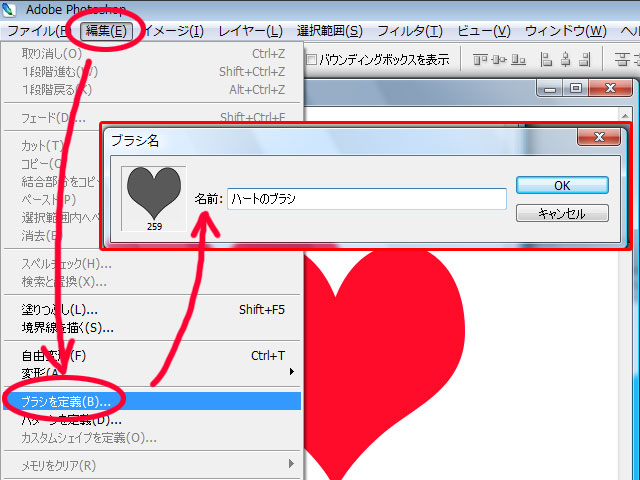
�u�ҏW�v���u�u���V���`�v ��{�I�ɂ͂��ꂾ���ł��� |
 |
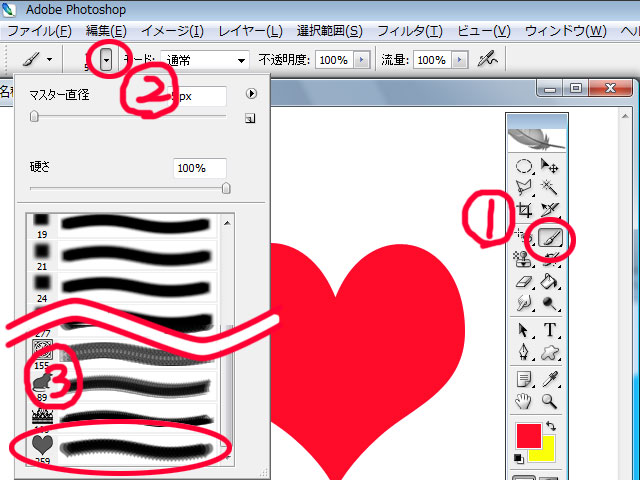
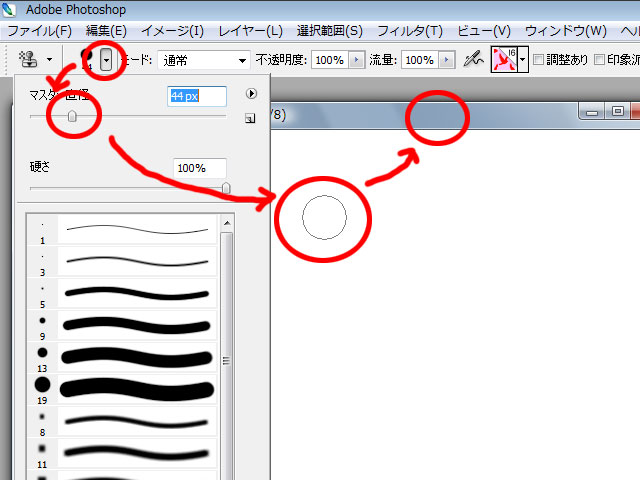
�u���V�̎�ނ̈�ԉ��� ��������u���V���o���Ă܂��� �����I�т܂��B |
 |
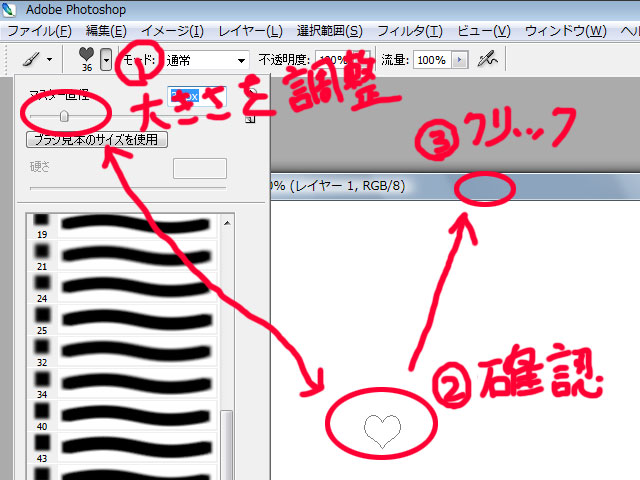
�@�傫�������� �A�m�F���� ���̃r���[�����ĐL�тĂ�̂��������߂� �B�L�����p�X�̏���N���b�N �@(�L�����p�X���N���b�N����ƕ`���Ă��܂��܂���j
�`���Ă݂܂��傤��
�u���V�Ȃ̂� �F�͕`��F�Őݒ肵�܂��B |
 |
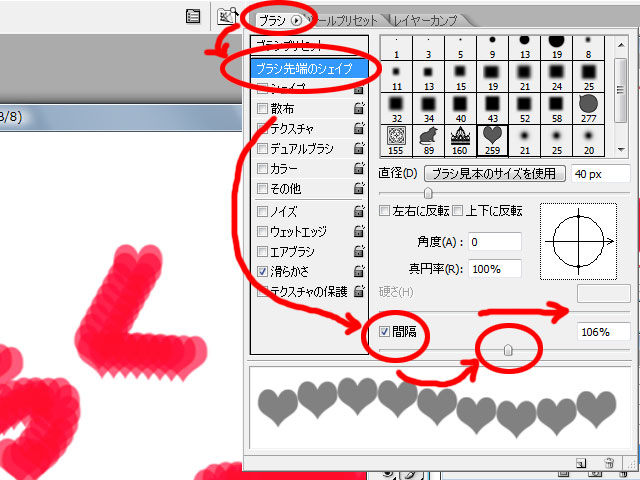
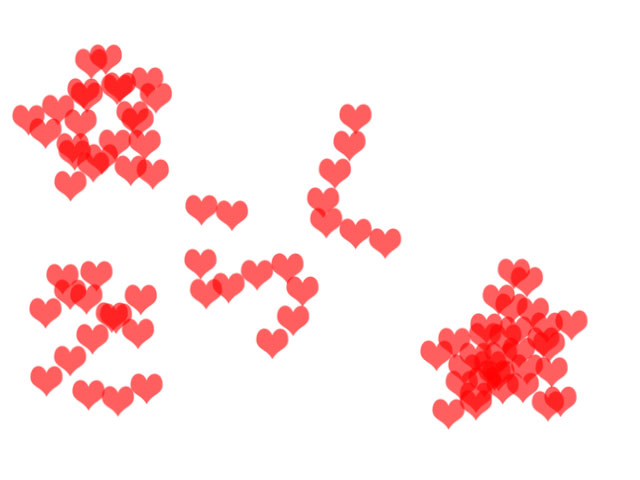
����E�E�E ���������n�[�g�̃u���V�Ȃ̂� �n�[�g�炵���Ȃ��ł��ˁ`
������E�E�E |
 |
�u���V�� �u�u���V��[�̃V�F�C�v�v�� �Ԋu�Ƀ`�F�b�N�������Ă�̂� �m�F���� �Ԋu�����܂��B (�ŏ���25%�ł��B) |
 |
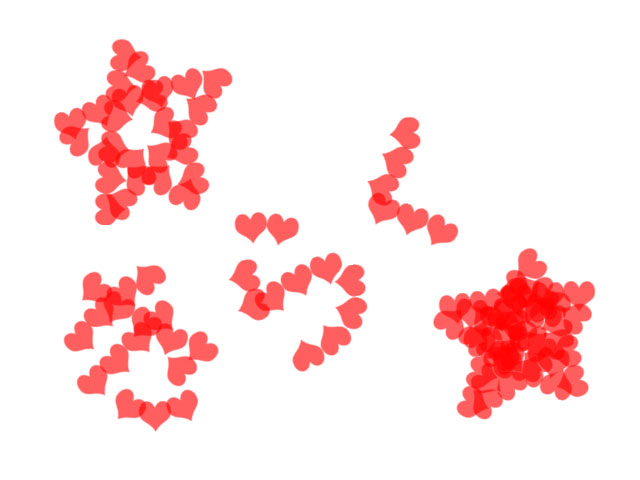
�n�[�g�炵���Ȃ�܂�����
�ł� �n�[�g�̊p�x�����Ȃ̂� �ʔ����Ȃ��ł��ˁ`
������E�E�E |
 |
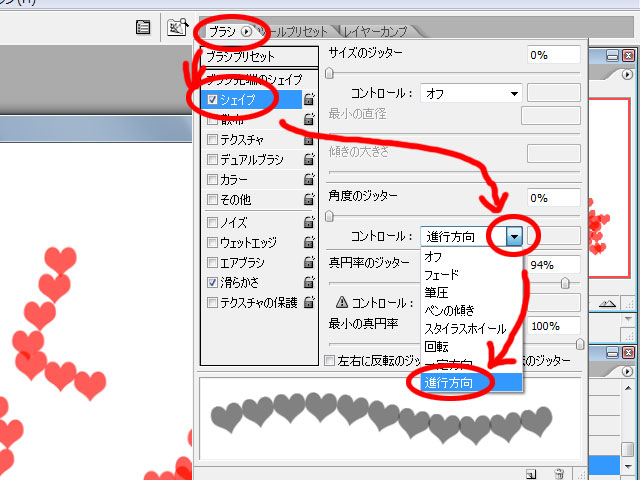
�u���V�̃V�F�C�v�� �p�x�̃W�b�^�[�̃R���g���[���� �i�s�����ɂ��܂��B |
 |
�n�[�g�Ɋp�x���t�����̂� �킩��ł��傤���H
������ |
 �p�^�[���̒�`
�p�^�[���̒�`
| �����} | |
 |
������p�^�[���� �h��Ԃ��ȂǂŎg���܂��� �܂�I �����̍D���Ȍ`�� ���ʂɐF�Ƃ��Ďg������ �ǎ��ɂ����� �L�����N�^�[�̕����ɂ����� �o���܂��� |
| ���� | |
 |
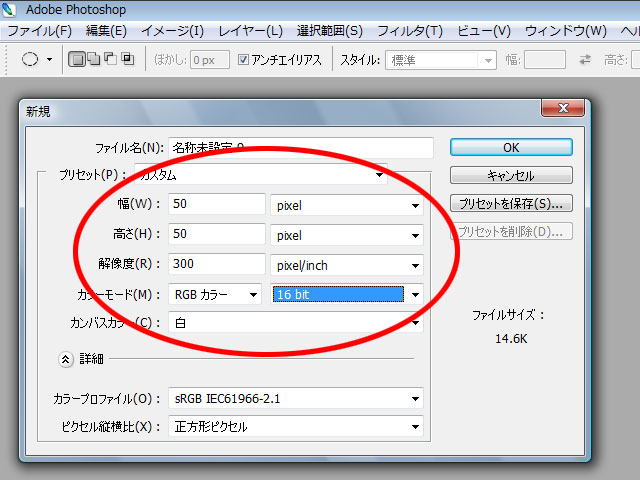
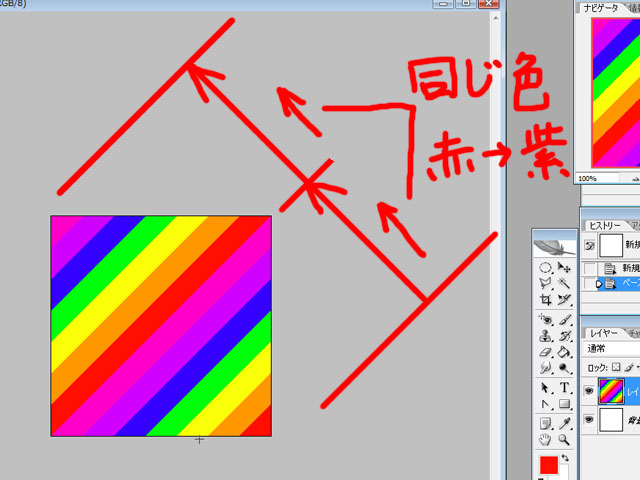
�p�^�[��������̂� ����� ��50px ����50px �𑜓x300 �ɂ��܂����B |
 |
�������ł��ˁ` |
 |
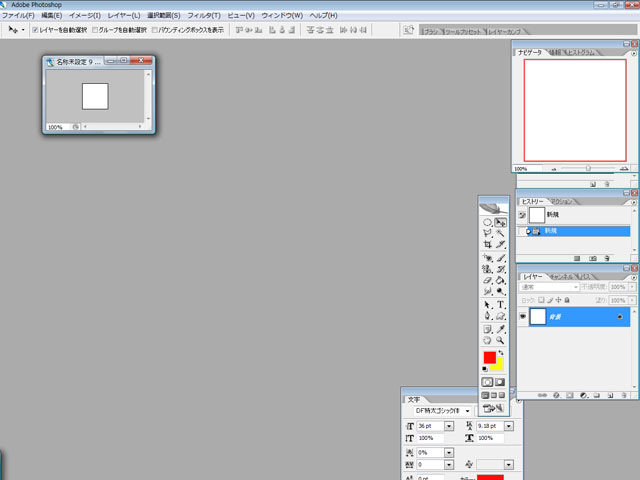
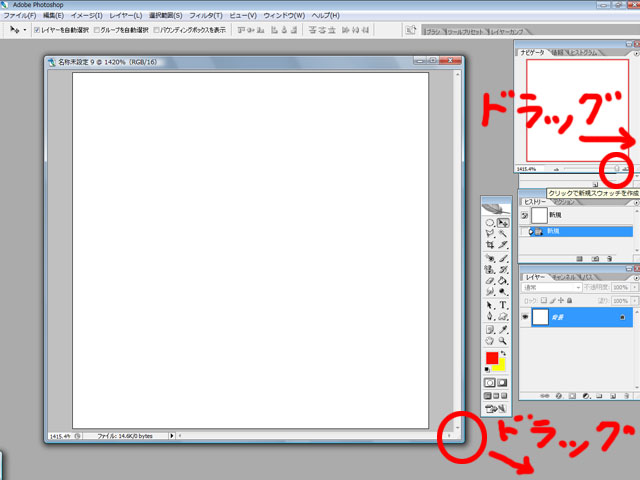
������ �}�̂悤�ɂǂ�������� �傫�����܂��傤�� |
 |
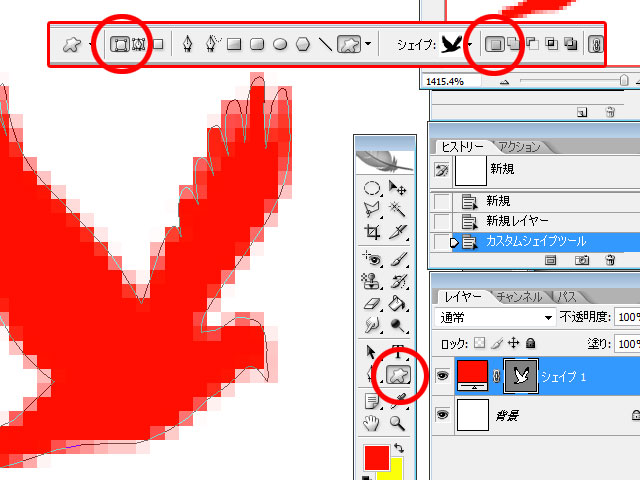
�G��`�������̂ł��� ���������Ȃ̂� �J�X�^���V�F�C�v�c�[���� �V�F�C�v���C���[�ɂ��� ����`���Ă݂܂����B |
 |
���X�^���C�Y���āE�E�E |
 |
�w�i���s���N�ɂ��܂����B |
 |
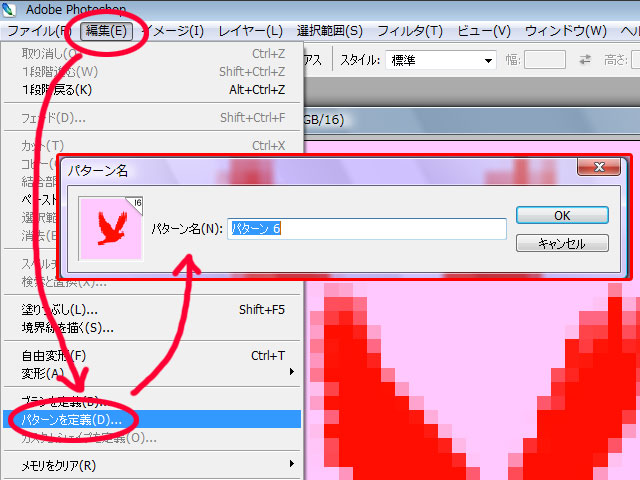
�u�ҏW�v���u�p�^�[�����`�v �� OK�������܂��B |
 |
�g���Ă݂܂��傤��
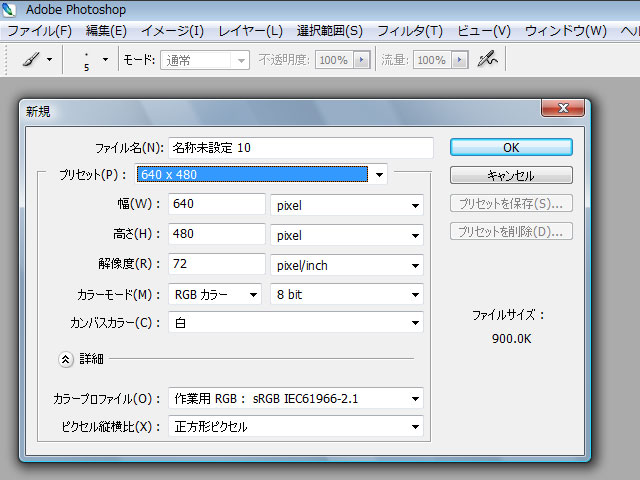
�V�K�t�@�C����K���ɍ��E�E�E |
 |
�I��͈͂�G�Ƃɍ��E�E�E |
 |
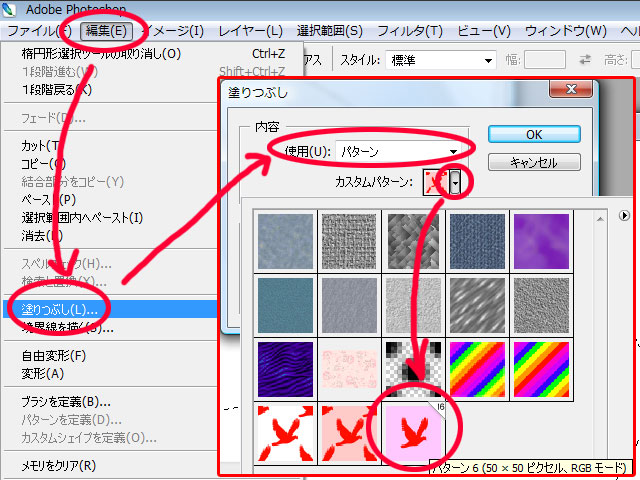
�u�ҏW�v���u�h��Ԃ��v�� �g�p���u�p�^�[���v�ɂ��� ��قǍ�����p�^�[����I�т܂��B |
 |
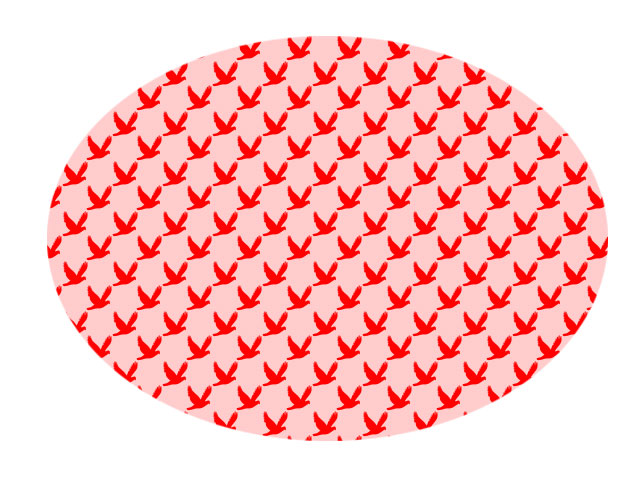
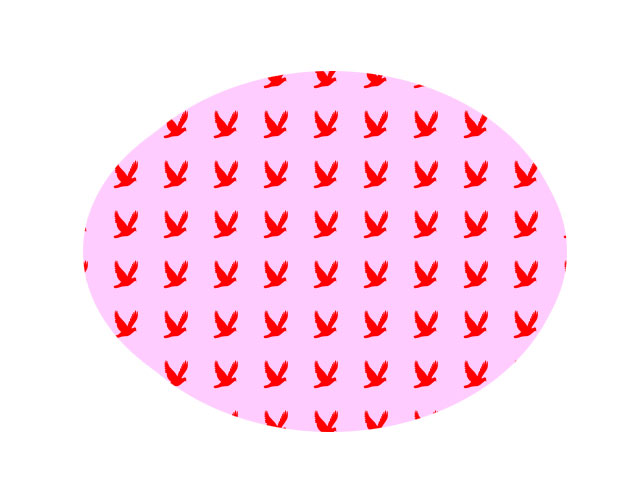
����Ȋ����ɂȂ�܂����B �s���N�̕����������ł��ˁ`�i�O�|�O�G |
 |
������ ��قǂ� ��50px ����50px �𑜓x300�� �t�@�C����
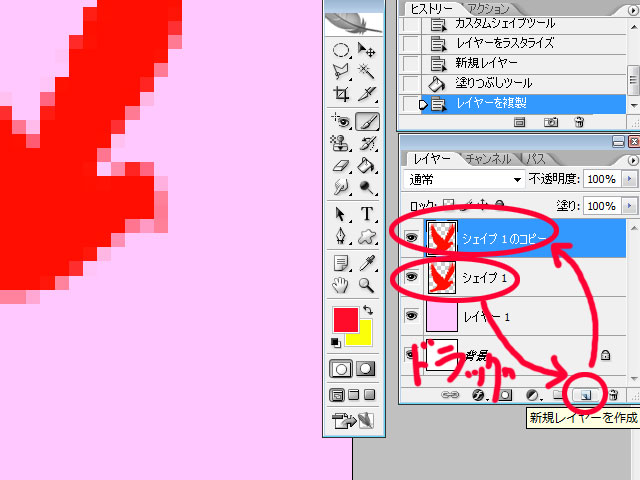
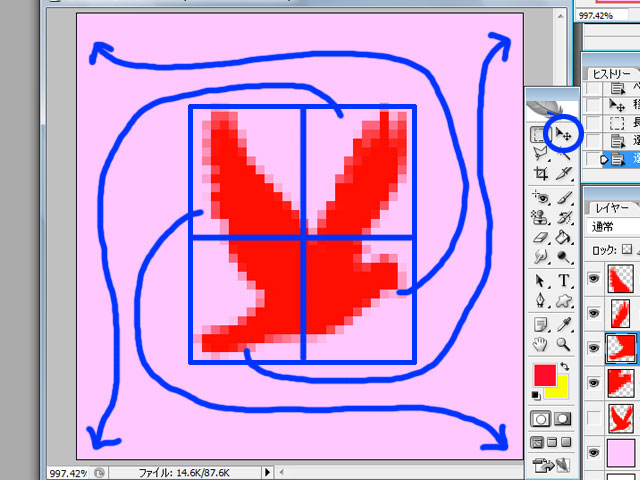
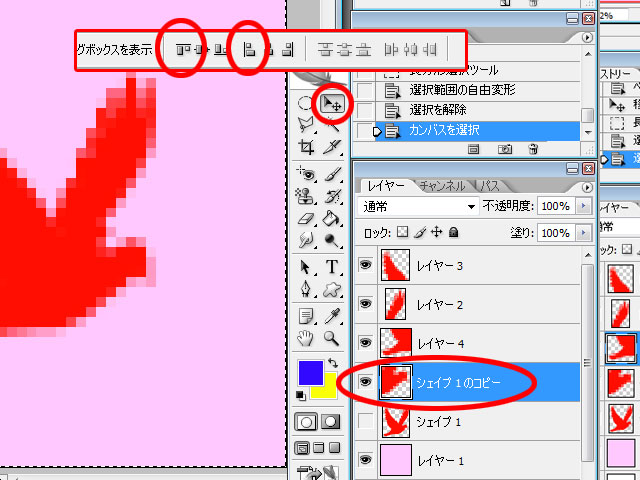
���}�̂悤�� ���̃��C���[��V�K���C���[�Ƀh���b�O���� ���̃R�s�[�����܂��B |
 |
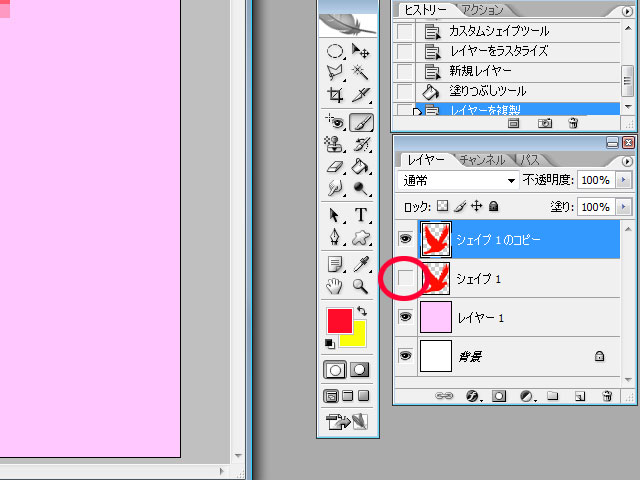
���̃��C���[��1�� �����Ȃ����Ă����܂��傤�B |
 |
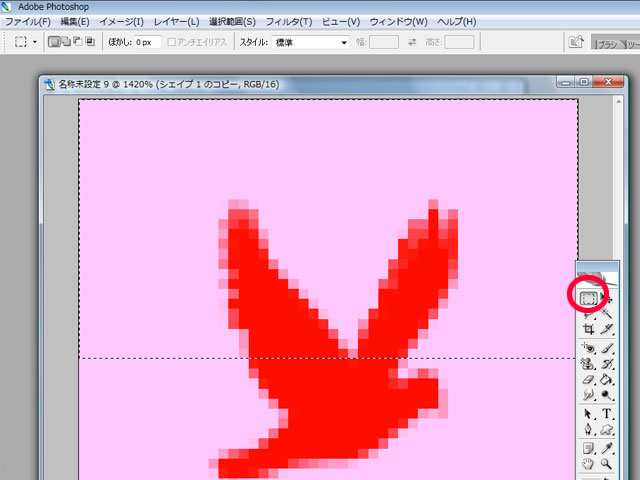
�����`�I���c�[���� �㔼����I��͈͂ɂ��܂��B
�ʂɂ��傤�Ǐ㔼������Ȃ��Ă����ł��� |
 |
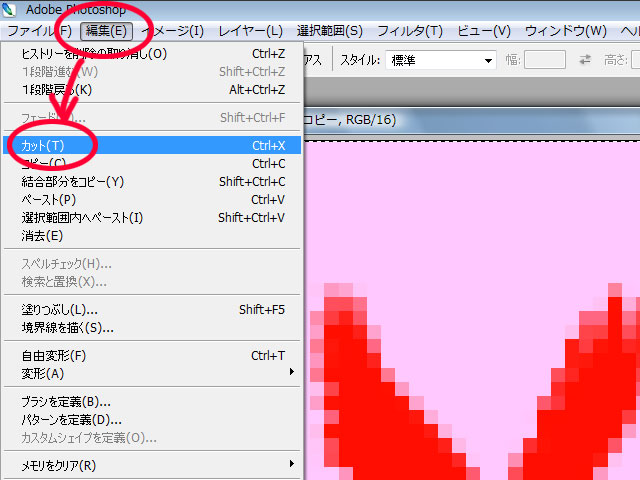
�u�ҏW�v���u�J�b�g�v�ʼn摜���J�b�g���܂��B
���āA�킴�킴�摜��\��K�v���Ȃ��ł��ˁi�O�|�O�G ���ʂɁuCtrl�v+�uX�v�ł��B
�J�b�g�͏��߂ďo�Ă����̂� �摜�ɂ��Ă݂܂����� |
 |
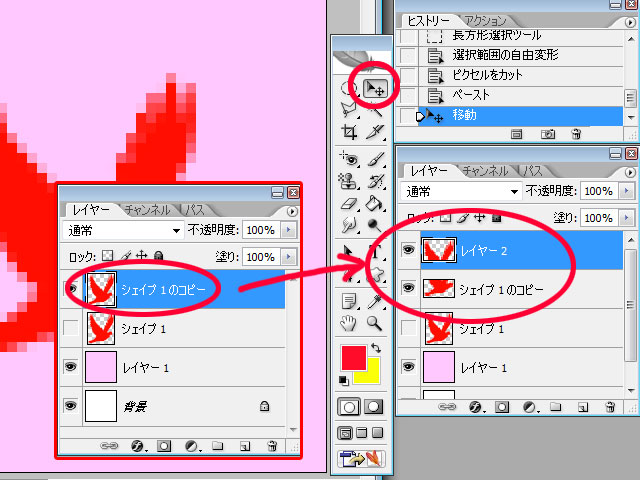
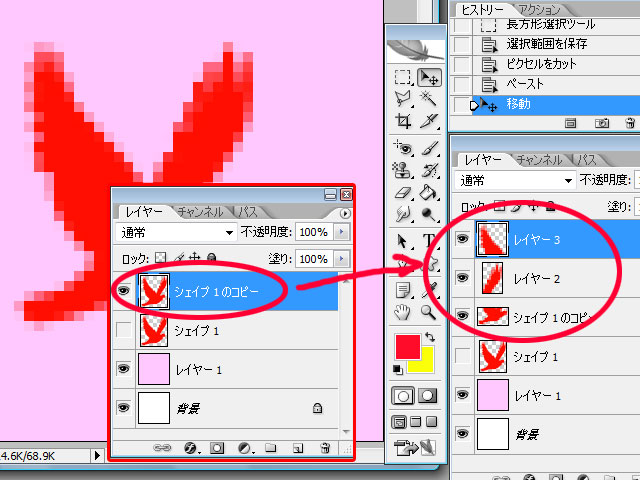
�y�[�X�g����� (�uCtrl�v+�uV�v�܂��́u�ҏW�v���u�y�[�X�g�v) ����2�̃��C���[�ɂȂ�܂����B ����Ă���Ǝv���̂� �ړ��c�[��
�ŏI�I�ɂ͂��̒���4�̃��C���[�ɂ��܂��B |
 |
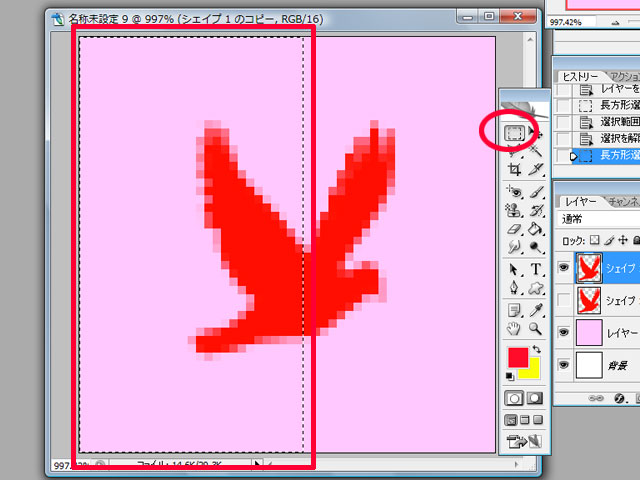
�����悤�� �����`�I���c�[���� ��������I��͈͂ɂ��܂��B |
 |
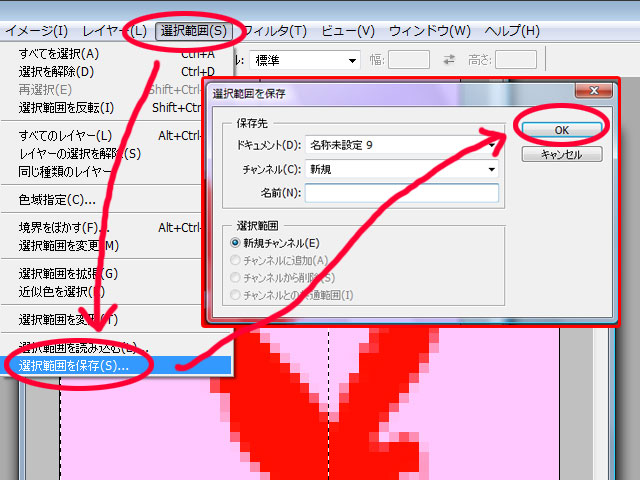
���̑I��͈͂͌�ł��g���̂� �u�I��͈́v���u�I��͈͂�ۑ��v �� �����l������OK�������܂��B |
 |
��قǂƓ��l�� �J�b�g���ăy�[�X�g���܂��B
����Ă���Ǝv���̂� �ړ��c�[�� |
 |
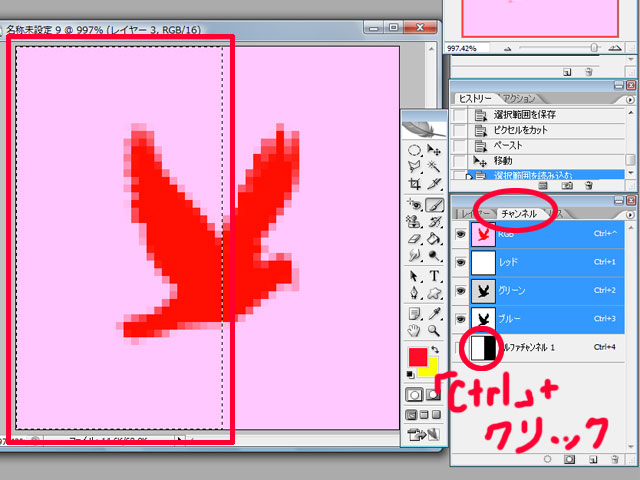
�I��͈͂�������������̂� �`�����l������ ��قǕۑ������I��͈͂� �������摜�� �uCtrl�v+�N���b�N�� �I��͈͂������܂��B |
 |
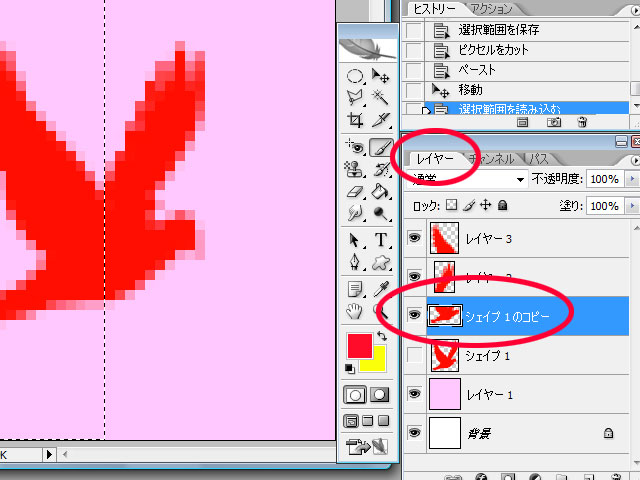
�`�����l�����烌�C���[�ɖ߂� ���̉��̃��C���[��I�� �J�b�g���ăy�[�X�g���܂��B |
 |
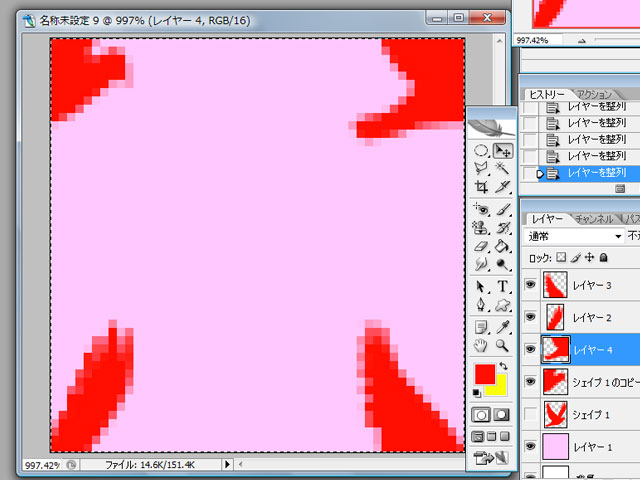
����� �����S�̃��C���[�ɕ�����܂����� |
 |
�ړ��c�[�� ����Ȋ����œ������܂��B
�ꌩ���G�ł��� ��ԉ����߂Ɉړ������邾���ł���
�ł� �蓮���Ƃ���鋰�ꂪ����̂ŁE�E�E |
 |
�uCtrl�v+�uA�v���� (�u�I��͈́v���u���ׂĂ�I���v) �ړ������������C���[��I�� ��̐���ňړ���������ȒP�ł���
���̐}�� ����Ɉړ������������C���[��I�� ��ƍ��Ɉړ���������@�ł��B
�I��͈͂̏�ƍ� �܂荶��Ɉړ����܂��B
����Ȃ��ŁE�E�E���Ď��� �ړ��c�[�� |
 |
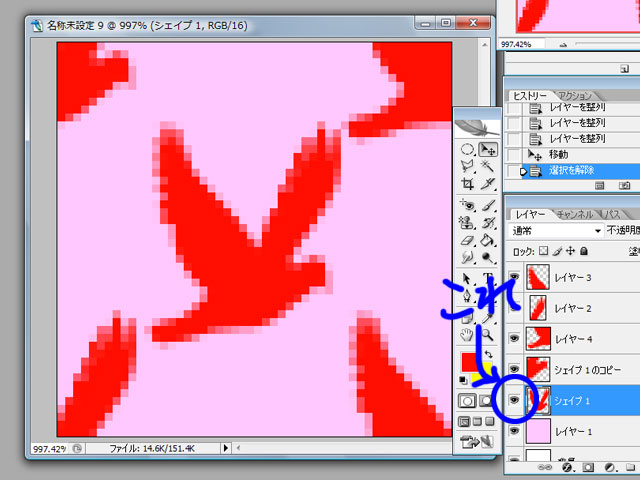
����Ȋ����ɂȂ�܂����� |
 |
��ق� �����Ȃ����Ă������̃��C���[�� ������悤�ɂ��܂��傤�B |
 |
��قǂƓ����悤�� �u�ҏW�v���u�p�^�[�����`�v �Ńp�^�[�����`����
�K���ɐV�K�t�@�C������� �K���ɑI��͈͂������
�u�ҏW�v���u�h��Ԃ��v�� �g�p���u�p�^�[���v�ɂ��� ������p�^�[����I�ׂΊ����ł���
�p�^�[���͕ۑ�����܂��B ����Ȃ��p�^�[���͉E�N���b�N���폜�ŁB
�p�^�[���͂Ȃ��ڂ������ł���ˁ`�B �����炱��ȕ��G�ȍ��ɂȂ�܂��i�O�|�O�G
|
| ���܂� | |
 |
�߂̃p�^�[�������Ƃ��� ���̐}�̂悤�� ����ƉE����S�������F�ɂ��܂��B
�R�s�y���g���ƈӊO�ƊȒP�ł��� |
 �p�^�[���X�^���v�c�[��
�p�^�[���X�^���v�c�[��
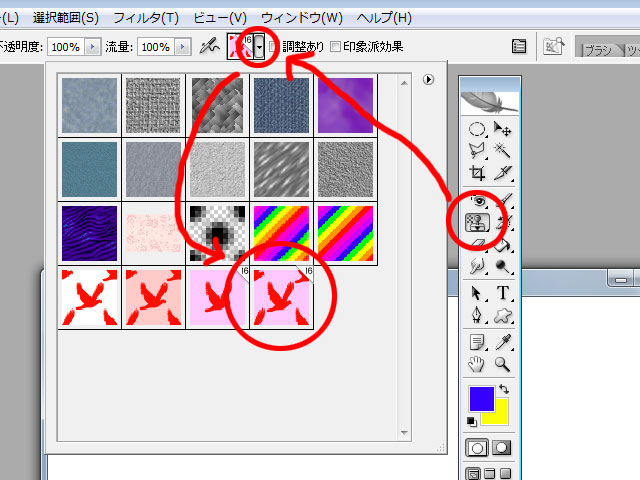
�p�^�[���̒�`���o�����̂ŁA��������������p�^�[���X�^���v�c�[��![]() �g���Ă݂܂��傤��
�g���Ă݂܂��傤��
�p�^�[���X�^���v�c�[���͑����b�@�u���V�̃p�^�[���łł���
| �g���Ă݂悤�� | |
 |
�p�^�[���X�^���v�c�[�� ���̐}�̂悤�ɂ��� �p�^�[����I�т܂��B |
 |
������I�т܂��B |
 |
�����܂��E�E�E�I���ł��i�O�|�O�G �ȒP�ł��ˁ� |
 |
���C���[�X�^�C���Ȃ����� �����m��Ȃ��� �����e�N�j�b�N���g���Ă�悤�ł���(��) |
