 �t�B���^���g���Ă݂܂��傤��
�t�B���^���g���Ă݂܂��傤��
|
|
 |
�����}�ł��B |
���� |
|
 |
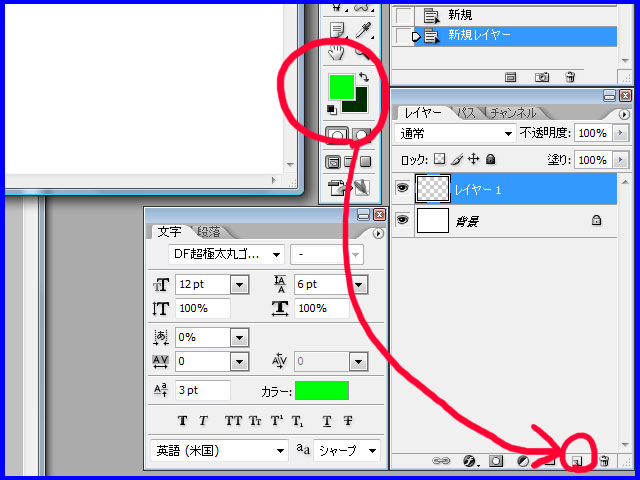
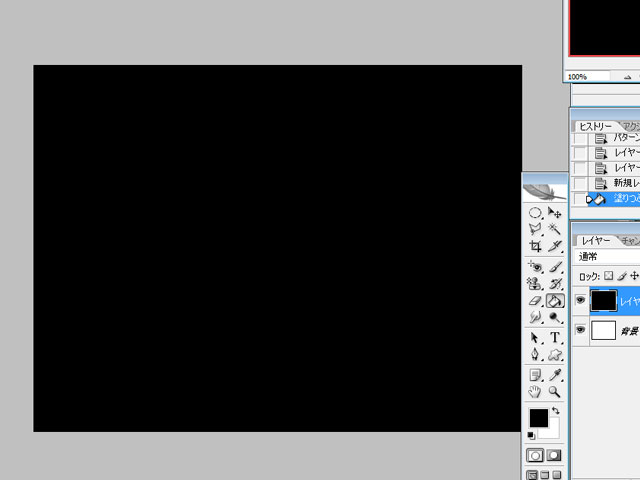
�u�t�@�C���v���u�V�K�v�� �V�K�t�@�C�������܂��B ���@�@�@640pixel �����@�@480pixel �𑜓x350pixel/inch �J���[���[�h�@RGB
�u�`��F�v���u�w�i�F�v�� �Z���� �����ɂ��܂��B
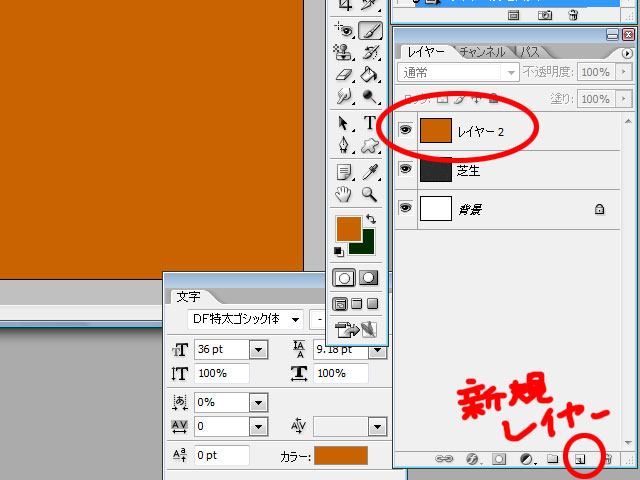
�������u�V�K���C���[���쐬�v���܂��B
���̐V�K���C���[�� �u�ҏW�v���u�h��Ԃ��v�� ���ɓh��Ԃ��܂��B
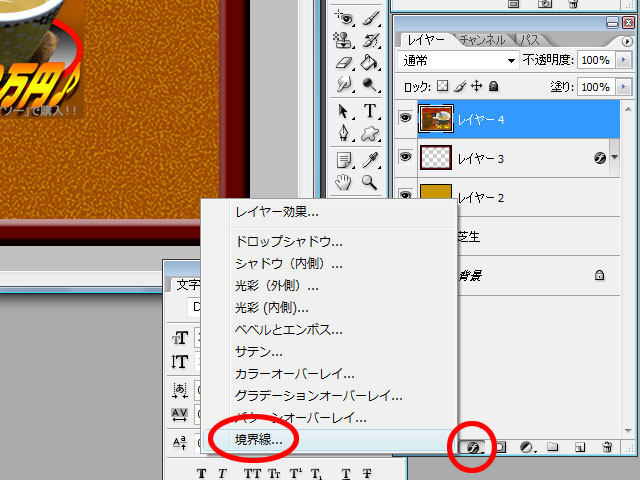
������ �u�t�B���^�v���u�X�P�b�`�v���u����߂�v |
 |
�����ł���
�㋉�җp�̖{�ɂ� �X�� �ߎ��F�őI�������� ���x��������� �G���{�X��������E�E�E
���̕������̊������� �Y��ł����A���߂ɂ�������Ă��܂��� �l�̓p�j�b�N�ɂȂ�܂����i�O�|�O�G �u���̔��z�͂ǂ����痈�Ă�H�v�Ɓi�O�|�O�G
�㋉�җp�ɋ���������l�� �{�u�v���t�F�b�V���i���@���S�f�U�C���v�� ���ĉ������i�O�|�O�G ���v���E�E�E�Ɗ��S���܂���i�O�|�O�G |
�g���� |
|
 |
���H���ă}�b�g������Ă݂܂����B
�����炭���}�b�g��99�~�ł��I �������ł����H ���݂��܂���(��) |
| ���܂����R���N�{�[�h������Ă݂悤�� | |
 |
��̎Ő��𗘗p���� �R���N�{�[�h������Ă݂܂��傤�� |
| ���� | |
 |
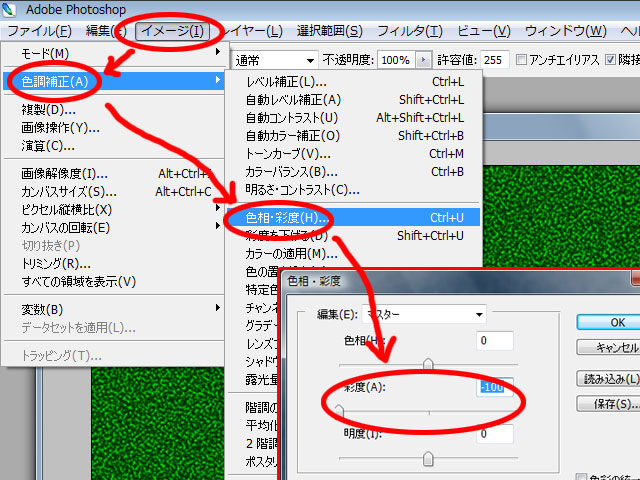
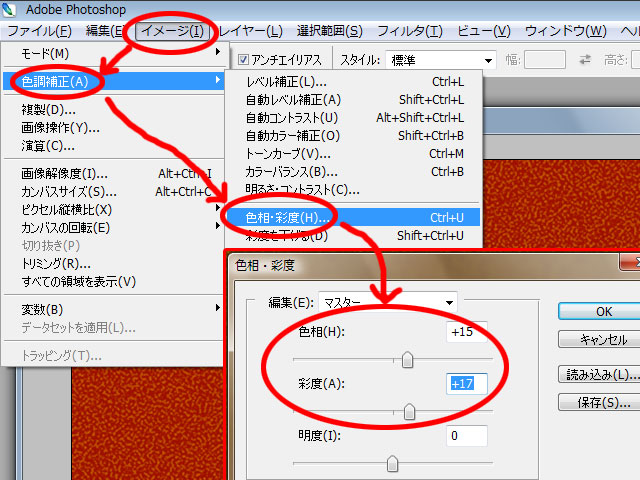
��̎Ő���������� �u�C���[�W�v���u�F����v���u�F���E�ʓx�v �ōʓx�������Ĕ����ɂ��܂���
�����t�̕⑫ �ȒP�Ɍ����E�E�E �F���Ƃ͐F �ʓx�Ƃ͔Z�� ���x�Ƃ͔��ƍ��̗� �ł��E�E� �ȒP�Ɍ����ł��i�O�|�O�G �F�ʂ̕������Ă���l�Ȃ� PCCS�g�[���ł��Ȃ��݂ł��ˁ�
���Ȃ݂ɖl�͐F�ʌ���3�������Ă܂��� 2���͎��ȍ̓_������ 2�_���炸�ɗ����܂����iT_T) �F�̂��Ƃ����������������������i�O�|�O�G |
 |
����Ȋ����ɂȂ�܂����B |
 |
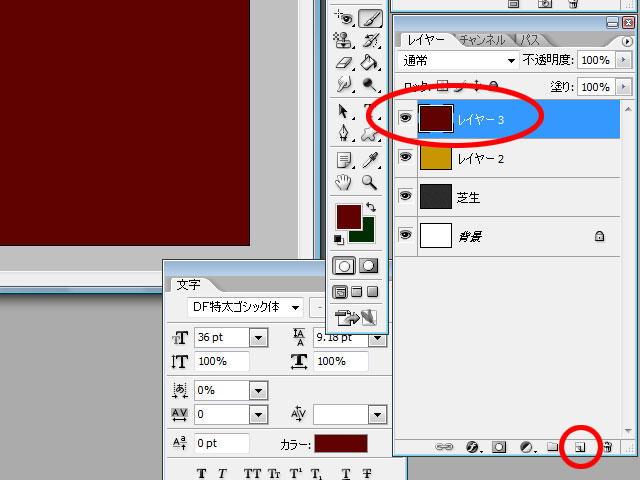
���ɐV�K���C���[������� �u�ҏW�v���u�h��Ԃ��v�� ���F�œh��Ԃ��܂��� |
 |
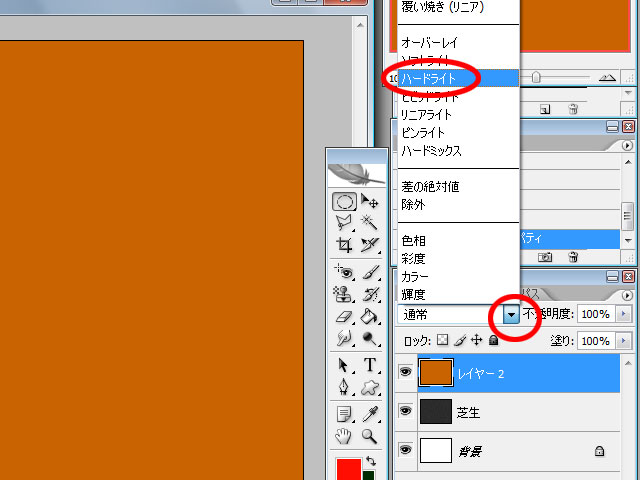
�ʏ�̂Ƃ�����n�[�h���C�g�ɂ��܂��B
���̃n�[�h���C�g�Ƃ��\�t�g���C�g�Ƃ��� �K���Ɏg���Ċ���邵���Ȃ��ł��ˁi�O�|�O�G
�悭�g���̂� �\�t�g���C�g �n�[�h���C�g �I�[�o�[���C �X�N���[�� �Ȃǂł��傤���H �u�F��t�������v�Ƃ��� �g���܂��B |
 |
����Ȋ����ɂȂ�܂����B |
 |
���̒��F�œh��Ԃ��� �n�[�h���C�g�ɂ������C���[�� �u�C���[�W�v���u�F����v���u�F���E�ʓx�v�� �F���ƍʓx����������� �R���N���ۂ����܂��� |
 |
����Ȋ����ɂȂ�܂����� �R���N���ۂ��ł����H |
 |
���͘g�����܂���
�V�K���C���[������ ���F�œh��Ԃ��܂��B |
 |
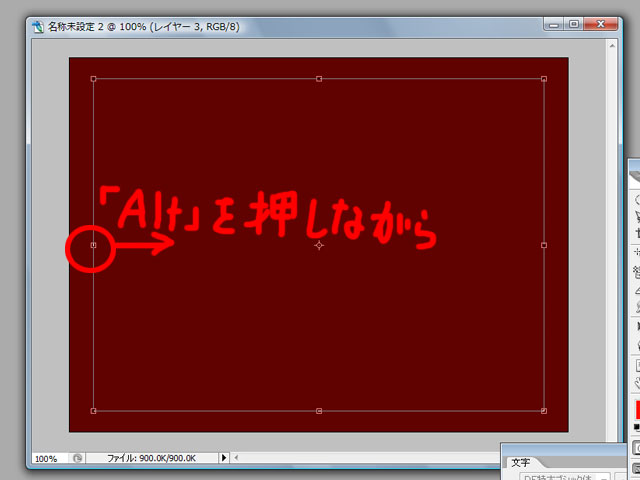
�uC�����v+�uA�v�Ȃǂ� �S�̂�I��͈͂ɂ���
�u�I��͈́v���u�I��͈͂�ό`�iT)�v ���܂��B
���̐}�̂悤�� �uAlt�v�������Ȃ��炾�� ���Α��� �����l�Ɉړ����Ă���܂���
�g�̌`���o������ ��ɂ���
������ �uBackSpace�v�L�[�������� �폜�� |
 |
����Ȋ����ɂȂ�܂����� |
 |
�g�𗧑̂ɂ��܂��傤��
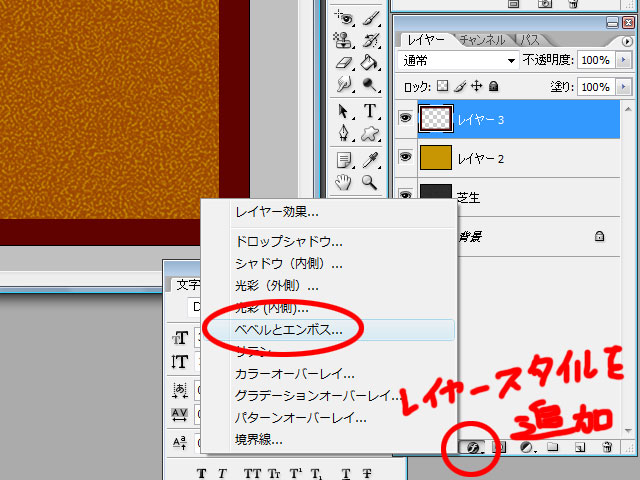
���C���[�X�^�C����lj��� �׃x���ƃG���{�X�ł��� |
 |
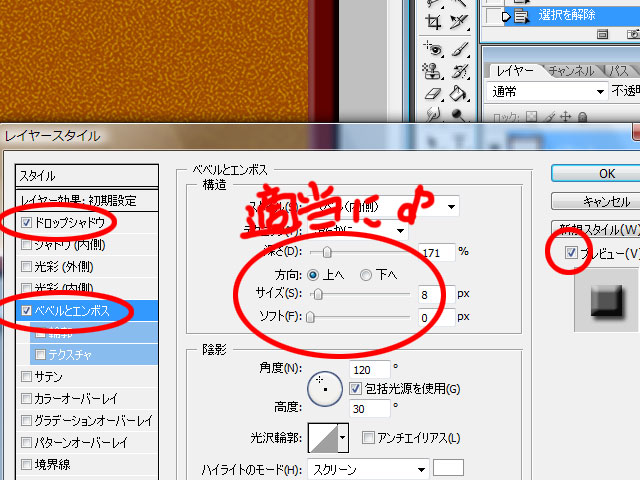
��ɂ���� �v���r���[�Ƀ`�F�b�N������ ��ʂ����Ȃ���K���� �������Ă���������
���ł� �`�F�b�N�����Ă����܂��傤�� |
 |
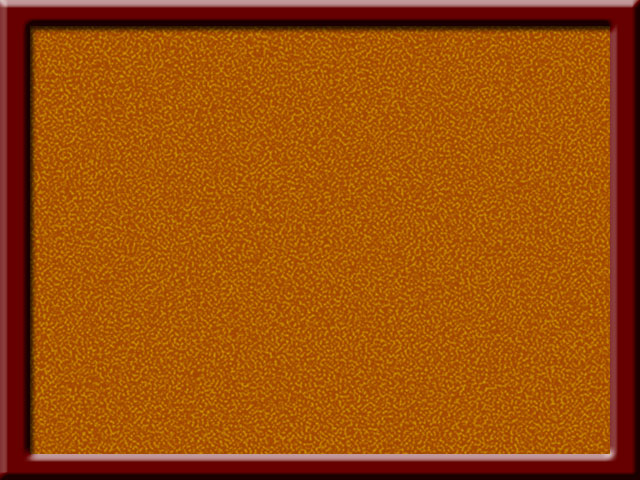
����ȕ��ɂȂ�܂��� �z�����ۂ��Ȃ�܂����ˁ`�� |
 |
�D���Ȏʐ^�� �R�s�y(�R�s�[&�y�[�X�g)���� �\��t���܂��� |
 |
���̎ʐ^�� ���C���[�X�^�C����lj� �� ���E����I�� ���ɂ��܂���
���ł� �`�F�b�N�����Ă����܂��傤�� |
 |
����Ȋ����ɂȂ�܂�����
�h���b�v�V���h�[������� ���̊����o�܂��ˁ`�� |
 |
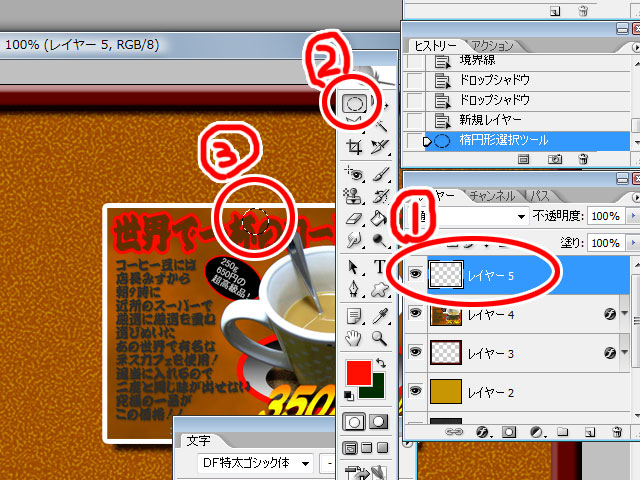
�Ō�ɉ�e�ł��B
�@�V�K���C���[������ �A�ȉ~�`�I���c�[���� �B�~��`���܂�(��e�����珬�����ł��E�E�E) |
 |
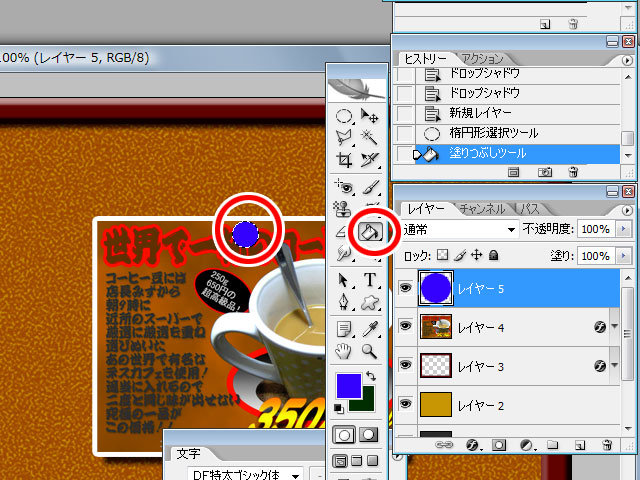
�u�ҏW�v���u�h��Ԃ��v�� ���̐}�̂悤��
�h��Ԃ��c�[���� �_���̒����N���b�N����
�h��Ԃ��܂��B
��͂��̉�e�� �� �h���b�v�V���h�[������ �����ł��� |
 |
����Ȋ����ɂȂ�܂����� |
 |
������J��Ԃ��Ί����ł���
���ăt�B���^�̘b���炻��Ă�`�i�O�|�O�G
���܂��Ȃ̂Œ��J�ɐ������Ă݂܂���(��)
�C�����߂�
�V�����t�B���^���g���Ă݂܂��傤�� |
|
|
 |
�����}�ł��B |
���� |
|
 |
�u�t�@�C���v���u�V�K�v�� �V�K�t�@�C�������܂��B
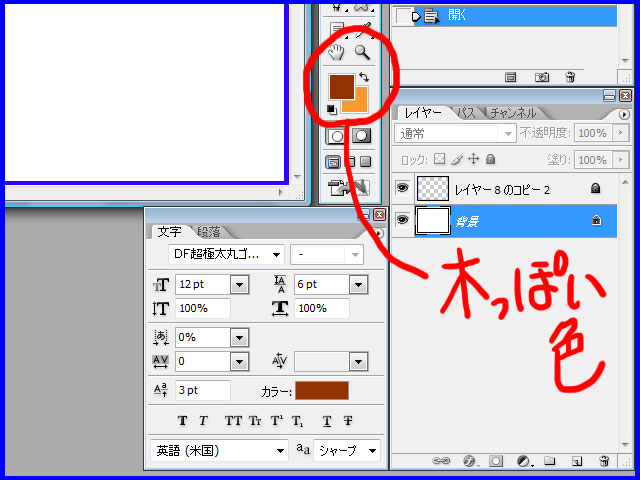
�u�`��F�v���u�w�i�F�v�� ���ۂ��F�ɂ��܂��B
�u�V�K���C���[���쐬�v���܂��B |
 |
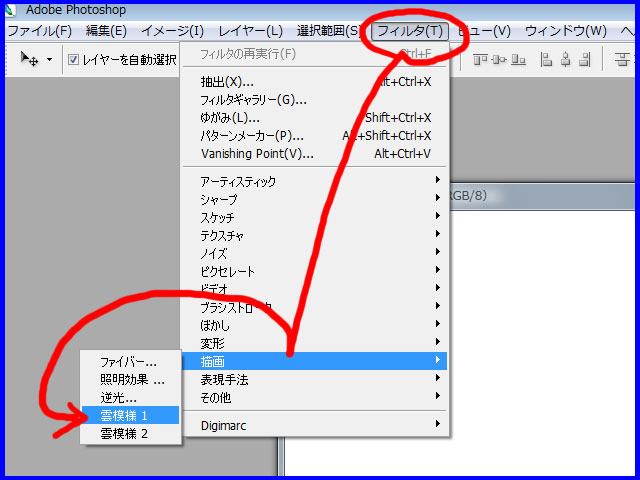
�u�t�B���^�[�v���u�`��v���u�_�͗l1�v�� �N���b�N���܂��B
�i�V�K���C���[�����Y���ƁE�E�E �w�i�̃��C���[�ɉ_�͗l1���o���� ���܂��܂��B �w�i�̃��C���[�ɂ̓��b�N���������Ă��܂��B �܂��A�_�u���N���b�N����OK����� ���b�N�����������̂� �����������ł͂Ȃ��ł����E�E�E) |
 |
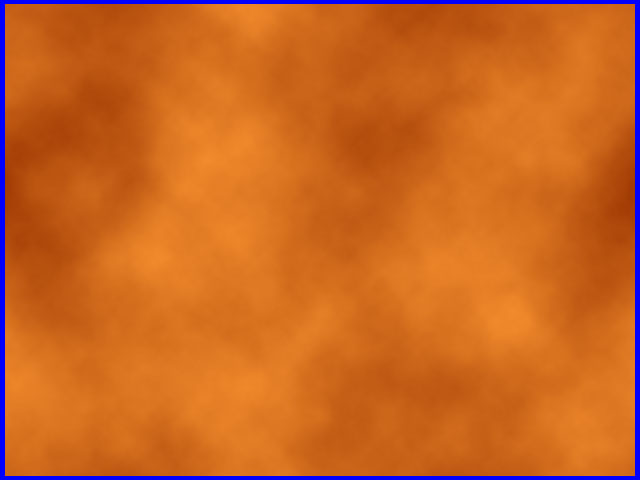
����Ȋ����ɂȂ�܂��B
(�_�͗l1�͑S�������� �Ȃ�킯�ł͂���܂���i�O�|�O�G ��������ɈႢ�܂��E�E�E�j
|
 |
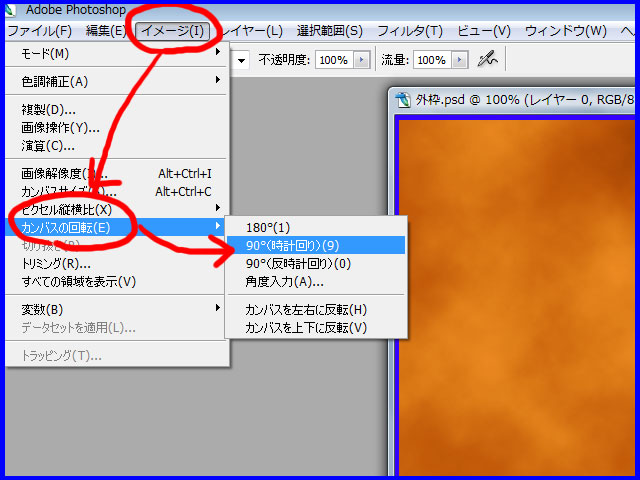
�u�C���[�W�v���u�J���o�X�̉�]�v
���u90��(���v����)�v
�����܂��B |
 |
�J���o�X��90����]����
����Ȋ����ɂȂ�܂��B |
 |
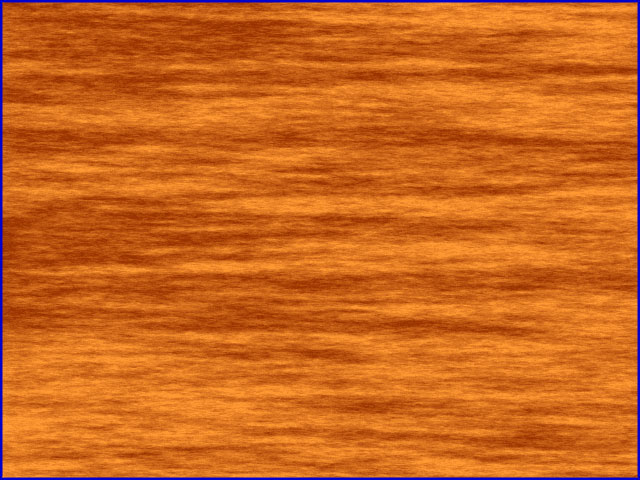
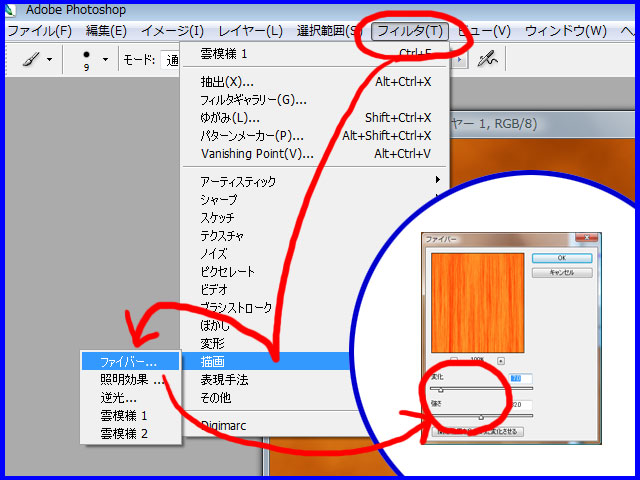
�u�t�B���^�v���u�`��v���u�t�@�C�o�[�v
���N���b�N�����
���}��
�E���̗l�ȉ�ʂ�
�����オ��܂��B
���̉�ʂ����Ȃ���
����������
�ؖڂ��ۂ����܂��B |
 |
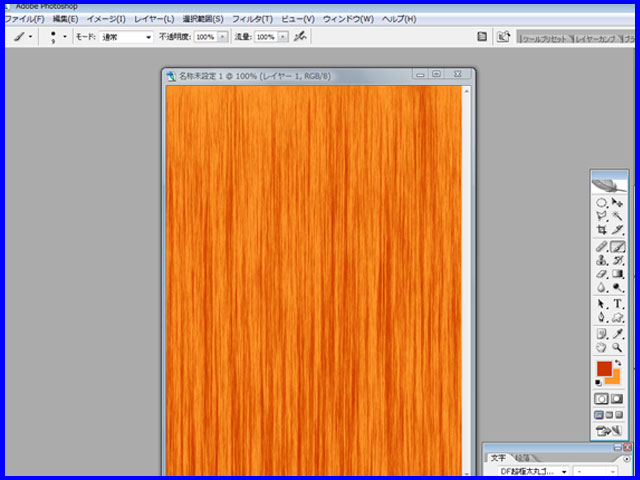
���̗l�ɂȂ�܂��B
�J���o�X�����ɖ߂��܂��傤�B
�u�C���[�W�v���u�J���o�X�̉�]�v
���u90��(�����v���)�v
�ł��B |
 |
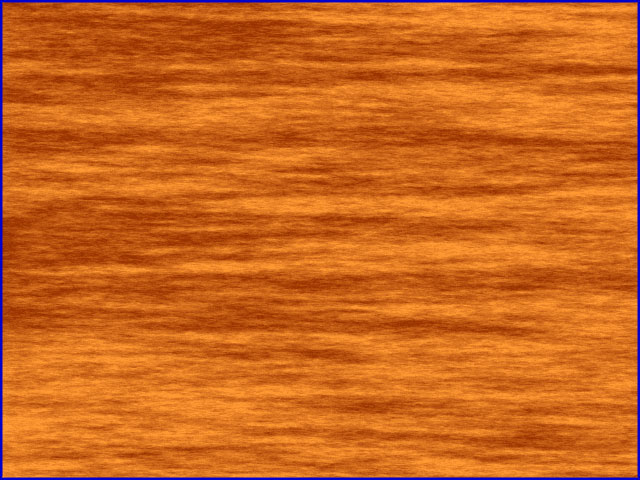
����Ȋ����ɂȂ�܂����B
���ۂ��ł��ˁ`��
������g���āE�E�E |
�g���� |
|
 |
�\�D���ۂ����Ă݂܂����� �o�i�[�ɂ��Ă����������H
�����́E�E�E �����܂ł̐����ŏo����̂� �`�������W���Ă݂ĉ�������
�q���g
�ۂ��蔲���Ă��� (�ȉ~�`�I���c�[�� �I��͈͂]�������uBack Space�v�j �G���{�X���� ������������ �������s���[�G���{�X�ɁE�E�E �`�������W�撣���ĉ������i�O�|�O�j�� |
���S�̖{�Ƃ�
�l�b�g�Ńt�B���^�̍����͎R�̂悤�ɏЉ��Ă��܂��̂ŁA
�l�̃y�[�W�ł̓t�B���^�̐����͂��ꂮ�炢�Łi�O�|�O�G
����������l�́uPhotoshop�@�t�B���^�v�Ō����i�O�|�O�G
�����܂ł�
Photoshop�̋@�\���G�c�Ƀ}�X�^�[�o�����Ǝv���܂��B
���̃y�[�W�͒m���Ă����������֗��ȏ��Z����
 ���܂�
���܂�
�t�B���^�̎g�����͐l�ɂ���Ă��܂��܂ł��B�_��ɍl���܂��傤��
�Ⴆ�E�E�E���E�E�E
 |
�����h��Ԃ��āE�E�E |
 |
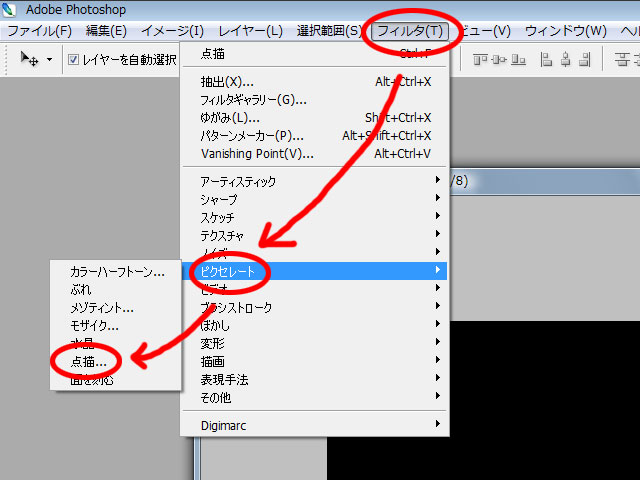
�u�t�B���^�v���u�s�N�Z���[�g�v���u�_�`�v ����ƁE�E�E |
 |
����Ȋ����ɂȂ�܂��B |
 |
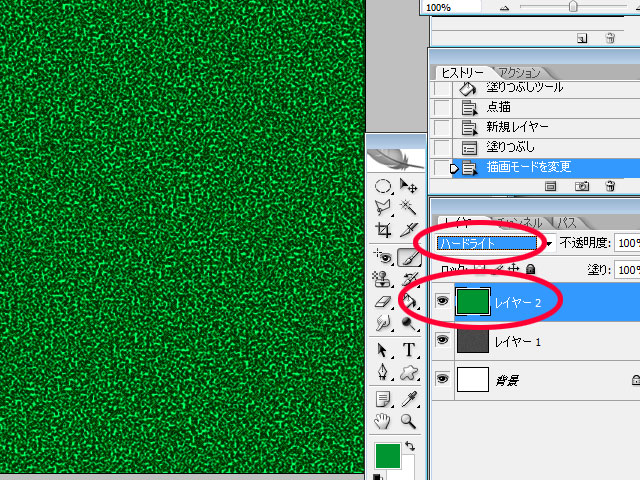
�V�K���C���[����� �œh��Ԃ��� �n�[�h���C�g�ɂ��Ă��o���܂��� |
 |
������ �{��E�F�u�̕��@�� �Q�l���x�ɂ��� �K���������Ȃ��ƃ_�����Ė�ł͂Ȃ��ł���
�n���͂�����܂��ˁ`�� �n���͂����߂ɂ� ����ς� �{��E�F�u���Q�l�ɂ������������Ǝv���܂��� |
��Փx���グ�Ă݂܂��傤��
 |
����Ȑ��ʖ͗l�� �悭�������܂����E�E�E ������ �u���H������E�E�E�v���Ċ����ł��i�O�|�O�G
�t�B���^�[�̃J���[�n�[�t�g�[���� �`�����l�����g���̂ł���
�l�̓J���[�n�[�t�g�[���͂���ȊO�g��Ȃ��� �`�����l���̎g������ ��������Ƃ��ȊO �������Ƃ�����܂���i�O�|�O�G
���߂�Photoshop���J���� ���̕��@�������� �u�`�����l���̈Ӗ���������Ȃ����� �������I�v���ĂȂ��Ă��܂������H�i�O�|�O�G
����͓��ʂ��Ǝv���Ă��������i�O�|�O�G �l�͂����v���Ă��܂�(��) |
| ���� | |
 |
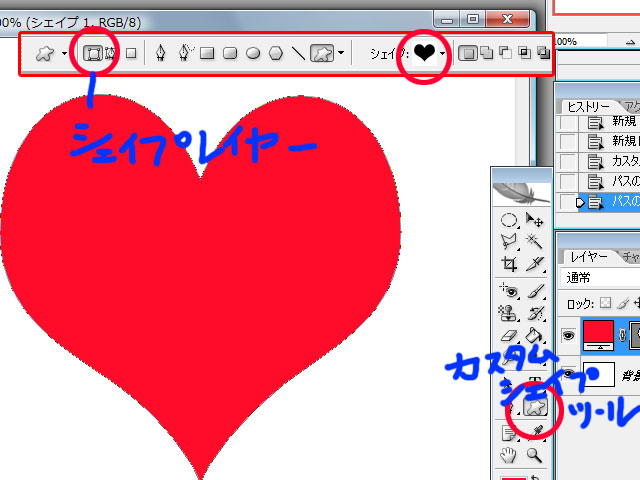
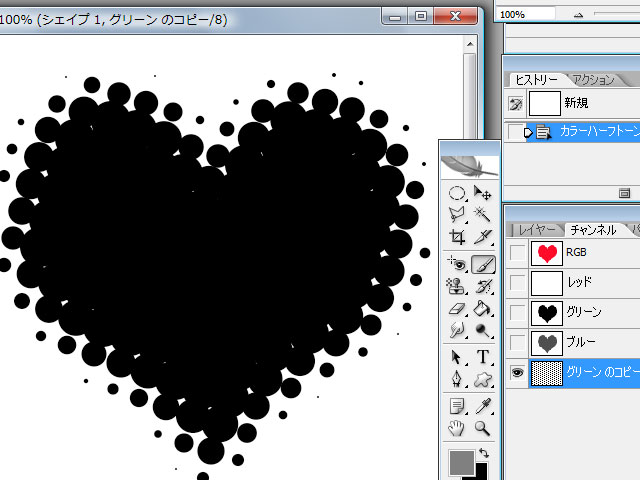
�܂��̓n�[�g��`���܂��B
�Ă��Ƃ葁�� �J�X�^���V�F�C�v���C���[�� �V�F�C�v���C���[���g�� �`���܂����B |
 |
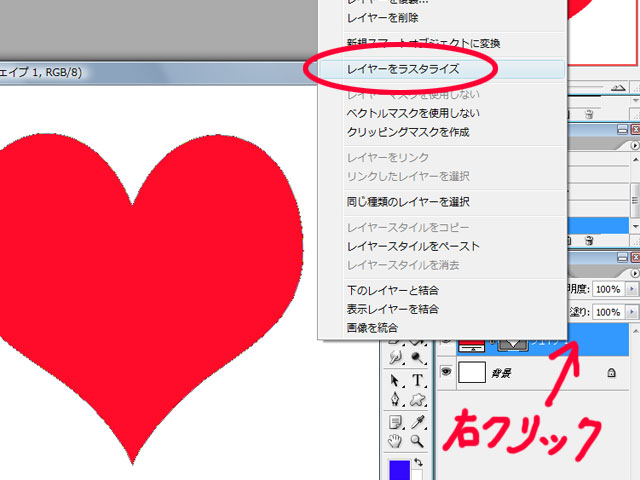
�E�N���b�N���� ���X�^���C�Y���� �G�ɂ��܂��B |
 |
�`�����l����I�� �ǂꂩ�� �V�K�`�����l�����쐬�� �h���b�O���� �R�s�[�����܂��B
�l�͂��̎��_�ł��� �������������������Ă��܂���i�O�|�O�G �o���Ă邾���ł�(��)
�v���ɂ����� �V�K�`�����l�����R�s�[���� ������O�̋Z�ȂȂ��H �R�s�[�ɂǂ�ȈӖ��������H |
 |
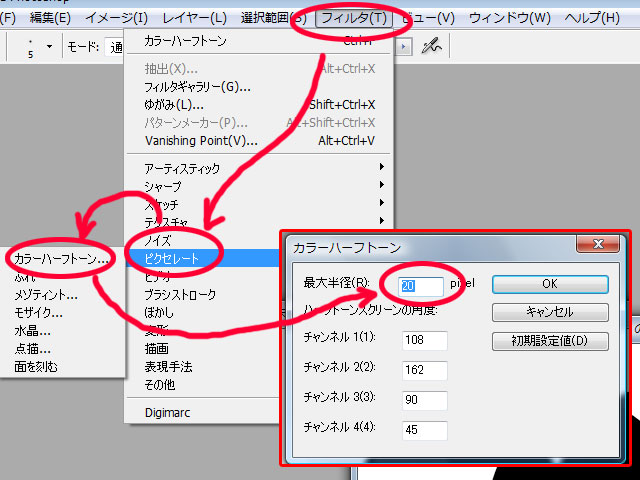
�u�t�B���^�v���u�s�N�Z���[�g�v���u�J���[�n�[�t�g�[���v ������ �ő唼�a��20�ɂ��܂����B
�ő唼�a�͉~�̑傫���ł����A �v���r���[���Ȃ��̂łǂ�Ȍ��ʂɂȂ邩 �������܂���B ������v�����Ƃ���ɂȂ�Ȃ������� �uCtrl�v+�uZ�v(�u�ҏW�v����ԏ�v�� �ЂƂ߂��Ă�蒼�����J��Ԃ�����OK�ł��� |
 |
����Ȋ����ɂȂ�܂��B |
 |
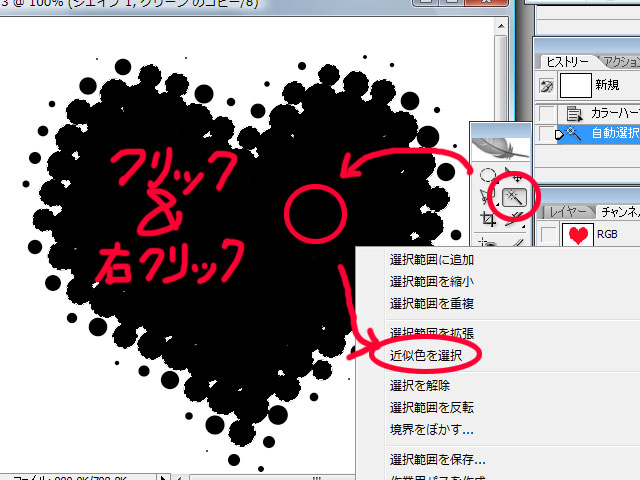
�����I���c�[�� �����Ƃ�����N���b�N���� �E�N���b�N���� �u�ߎ��F��I���v���܂��B
�����Ƃ���S�����I��͈͂ɂȂ�܂����� |
 |
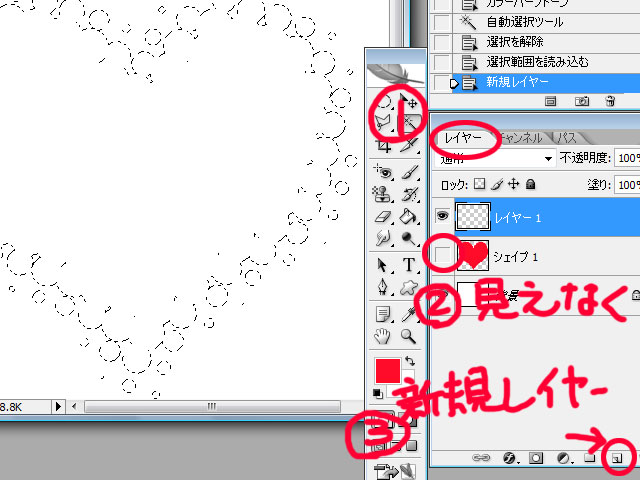
�@���C���[�ɖ߂� �A�n�[�g�������Ȃ��� �B�V�K���C���[���쐬���܂��B |
 |
�u�ҏW�v���u�h��Ԃ��v���u�`��F�v������� ������
����`�J���[�n�[�t�g�[���Ȃ�� �ꐶ�g�����Ƃ��Ȃ��Ǝv���Ă��̂� ����ȋZ������Ƃ͂��I�I
�ȂɂŊo�����̂��͖Y��܂����� �Ƃ肠���� �`�����l���̃R�s�[�ƃJ���[�n�[�t�g�[�� ���Ă��Ƃ����o���Ă��܂��i�O�|�O�G
�`�����l���̃R�s�[�Ȃ�� ����ȊO�Ō������ƂȂ��̂� ���ꂾ���̓��ʂȋZ�� ����Ɏv���Ă܂�(��)
����͗�O���̗�O(�H)�Ƃ��� �t�B���^�̗p�r�͌v��m��Ȃ��ł��E�E�E�͂��E�E�E�B |
