 ���H�����Ȃ��珬�Z���Љ��
���H�����Ȃ��珬�Z���Љ��
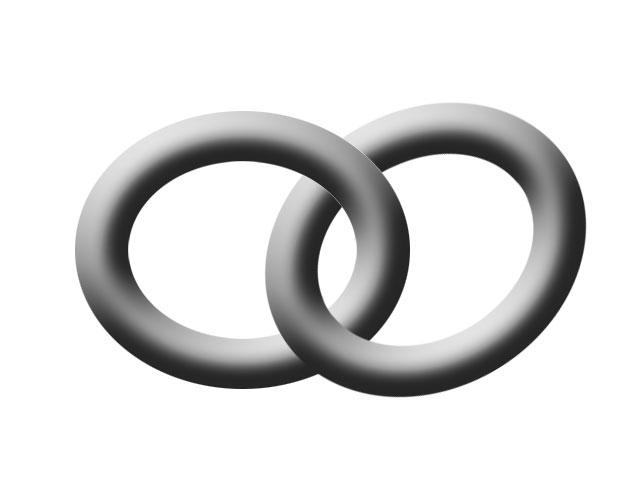
�`�F�[�������ƕ����邠�肪����
|
|
 |
�@2�ȏ�̃��C���[��I������
�@�E�N���b�N�����
�@�u���C���[�̌����v���Ă̂�����܂��B
�@�����2�ȏ�̃��C���[��
�@1�̃��C���[�ɂ���@�\�ł����A
�@�ǂ��g�������Ă݂܂��傤��
�@���̗�Ƃ��ă`�F�[������肽����
�@�v���܂��B |
�`�F�[�������܂��傤�B |
|
 |
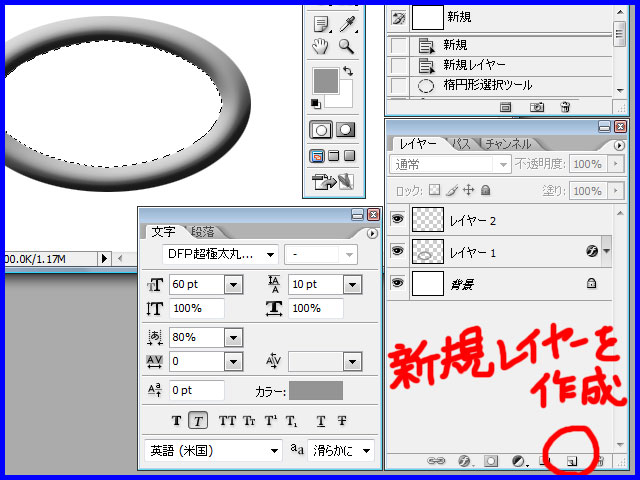
�@�u�t�@�C���v���u�V�K�v��
�@�u�V�K���C���[���쐬�v����
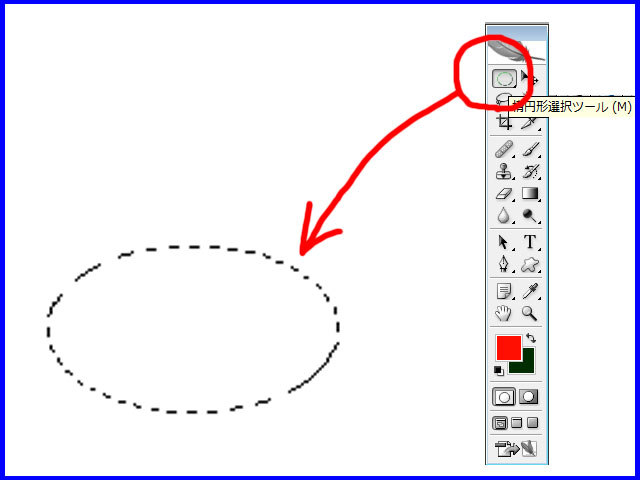
�@�u�ȉ~�`�I���c�[�� |
 |
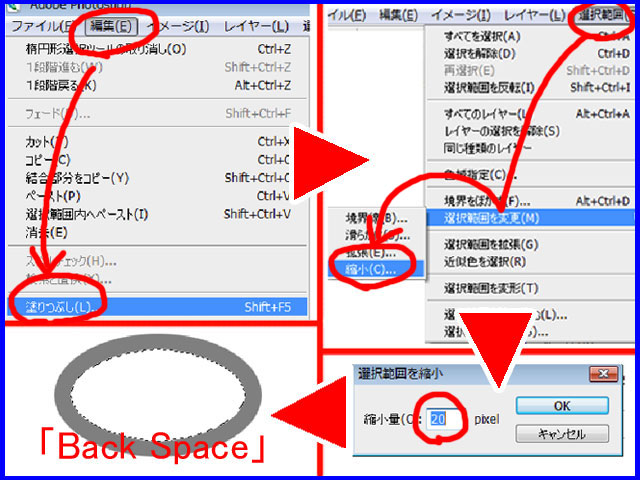
�@�u�ҏW�v���u�h��Ԃ��v �@(�܂����u�h��Ԃ��c�[��
�@�u�I��͈́v���u�I��͈͂�ύX�v���u�k���v �@(�܂����u�I��͈́v���u�I��͈͂�ό`�v)
�@�uBack Space�v�ō폜�B |
 |
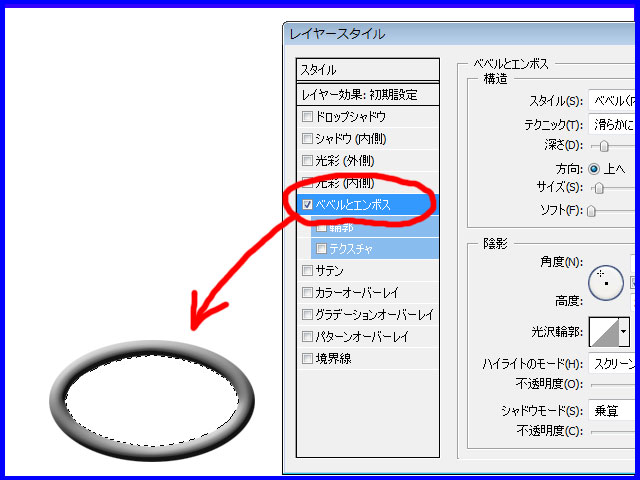
�@���C���[�X�^�C����
�@�ۂ݂��o���܂��B |
 |
�@�V�K���C���[���쐬���܂��B�@ |
 |
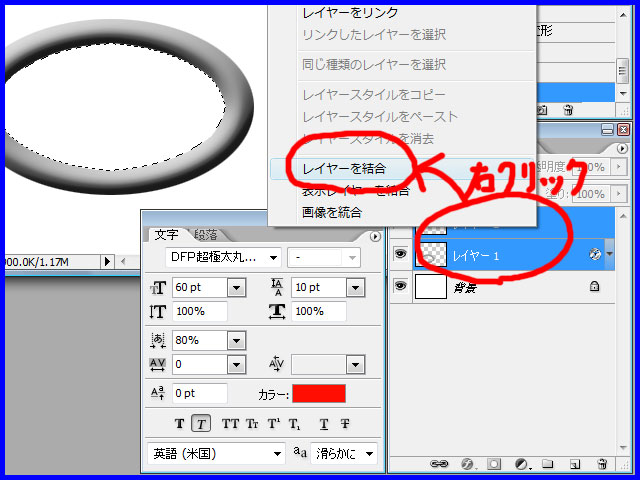
�@2�̃��C���[��I������
�@�E�N���b�N���u���C���[�������v
�@(2�ȏ�̃��C���[��I�����鎞�� �@�@�uShift�v���uCtrl�v�������Ȃ���N���b�N���܂��B) |
 |
�@���C���[�����������
�@���C���[�������Ȃ��Ȃ�̂�
�@������܂��B |
 |
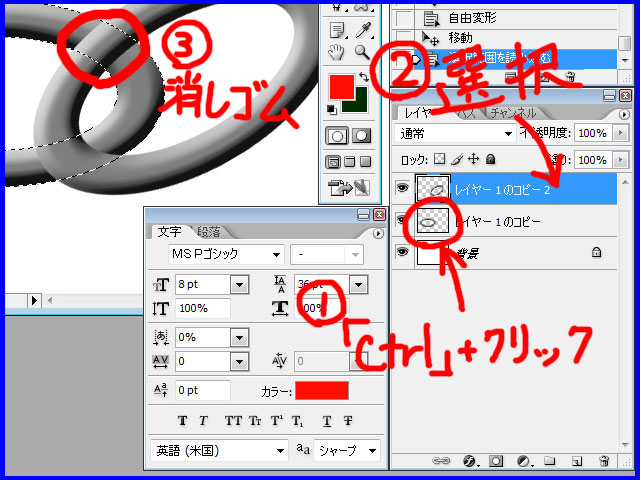
�@���̃��C���[��
�@�u�V�K���C���[���쐬�v��
�@�h���b�N����
�@�R�s�[�����
�@���̃R�s�[�� �@ �@�uCtrl�v+�uT�v(�ҏW�����R�ό`)��
�@�������炵�܂��B |
 |
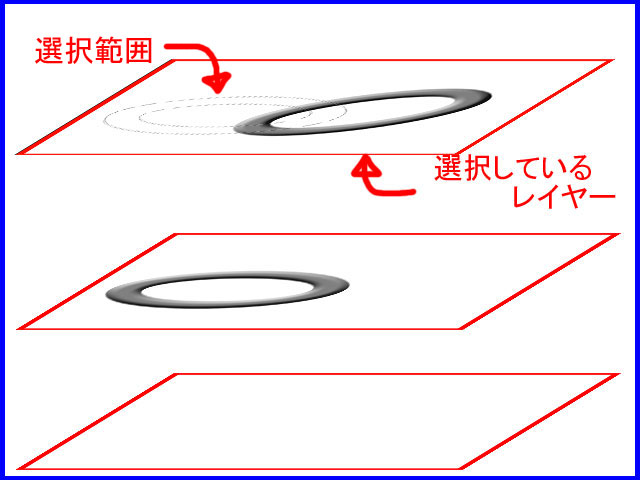
�@�@�`�F�[���̉��ɂȂ���̃��C���[�� �@�@�@�������G���uCtrl�v�������Ȃ���N���b�N����
�@�A�`�F�[���̏�ɂȂ���̃��C���[�� �@�@�@�I�����܂��B
�@�B�}�̏����u�����S�� |
 |
�@�I��͈͂���������Ă���̂�
�@�����S����
�@�͂ݏo�����Ƃ͂���܂���B |
 |
�@�`�F�[���̈ꕔ���o���܂�����
�@������J��Ԃ��ă`�F�[�������܂��B |
�]�k |
|
 |
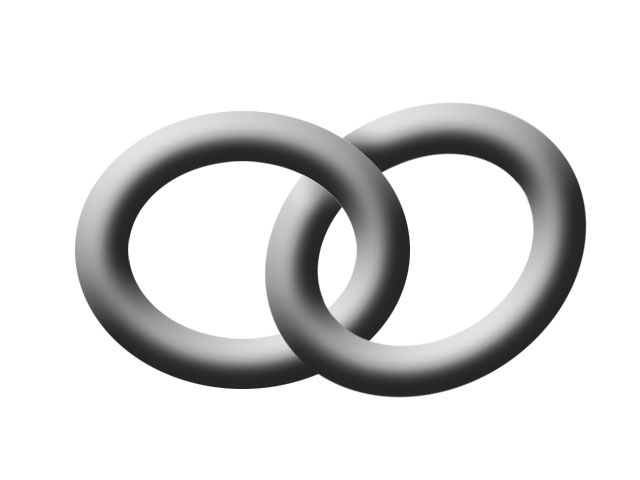
�@���C���[���������Ȃ���
�@�x�x���ƃG���{�X�̌��ʂ�����
�@�����ɂȂ�܂��B |
 |
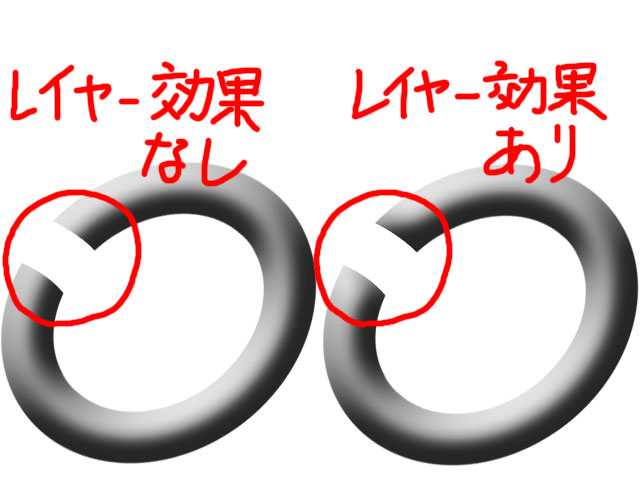
�@�����S�������������C���[���������o����
�@���C���[���ʂ�����̂ƂȂ��̂Ƃł�
�@�Ⴄ�̂�������܂��B
�@�����ȈႢ�ł���
�@���̈Ⴂ�͑�ł���ˁ�
�@���Ȃ݂̕������l����ɂ�
�@�u���C���[�v���u���C���[�������v�Ƃ��܂��B
�@�E�N���b�N�ł͏o�Ă��Ȃ��̂Łi�O�|�O�G
|
|
|
�����} |
|
 |
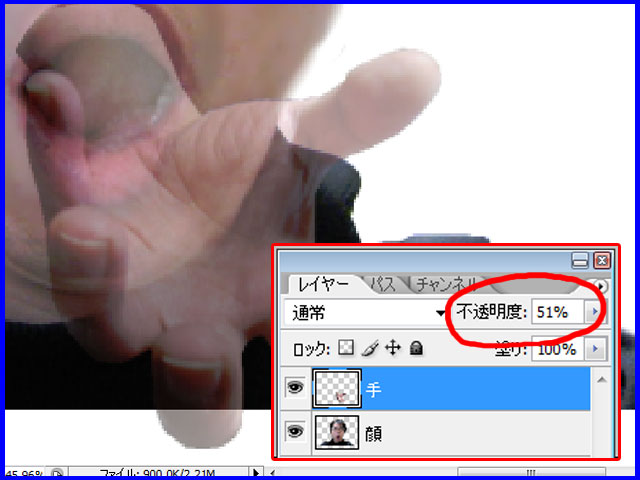
�@�ʐ^���������Ă݂܂��傤�B
�@�g�p�����ʐ^�͉���2���ł��B
�@���C���[�͉�����
�@�ł��B |
�f�� |
|
���� |
|
 |
�@���
�@�u���p�`�I���c�[��
�@�蔲���܂��B |
 |
�@���l��
�@��� �@�u���p�`�I���c�[��
�@����܂��B
�@���̎��A��̃��C���[��
�@�ז��ɂȂ�̂�
�@��̃��C���[���ڂ̃A�C�R����
�@�N���b�N���Č����Ȃ����Ă���������
�@�쐬���₷���ł��B |
 |
�@���
�@�u�ҏW�v���u���R�ό`�v(�uCtrl�v+�uT�v)��
�@���������Č��̑O�Ɏ����Ă��܂��B
�@�uShift�v�������Ȃ��炾��
�@�c�Ɖ��̔䂪�Œ肳��܂��B |
 |
�@��̃��C���[��
|
 |
�@��O�ɍ��킹��
�@�u���p�`�I���c�[��
|
 |
�@��̃��C���[�� �@�s�����x��100�ɖ߂��� �@�������ăX�b�L�������܂��B
�@���[�v�Ƃ͐}�`��
�@(���F���[�v��PhotoshopCS2����̋@�\�ł�) |
 |
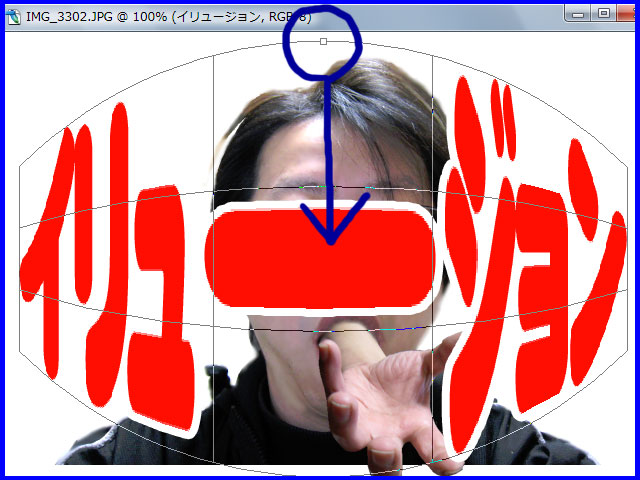
��ʂ����ς���
�u�C�����[�W�����v�Ə�����
�����g��t���܂��B �@ �u�ҏW�v���u�ό`�v���u���[�v�v �ŕό`�����܂��B
�@�ł������̓��[�v�o���܂���B |
 |
�@��̎l�p�����ɉ����� �@
�@����̔w�i��
�@�V�K���C���[���O���f�[�V������
�@�h��Ԃ��������ł��B |
 |
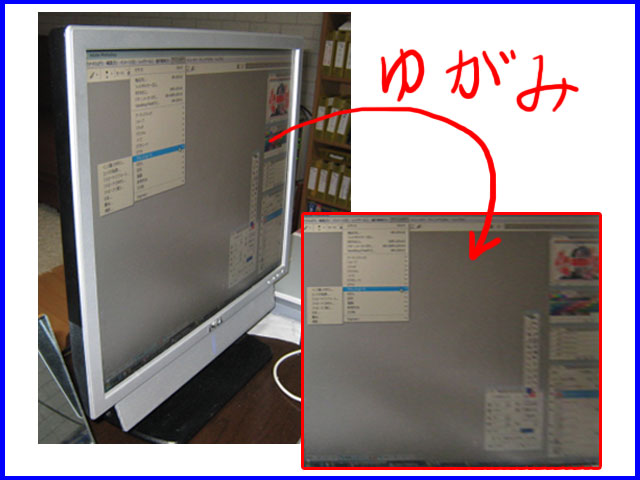
�ዾ�̋P���ł����A
�y���c�[�����u���̂���߂�(��)�v��
�P�����Ă������̂ł����A
�S���̃��C���[������������
1���̃��C���[�ɂ��Ă���
�u�t�B���^�v���u�`��v���u�t���v��
���̐}�̗l�ȋP���ɂ��܂��B
(�u�t���v�͉摜�����镔�������ɓ����܂��B
�Ⴆ�A�������Ȃ��Ŋ�̃��C���[��
�t��������ƌ��̐���
��̓r���œr��Ă��܂��܂��B) |
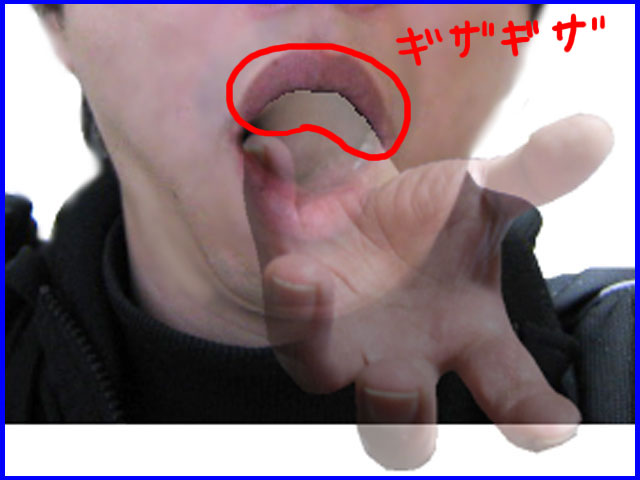
���܂� |
|
 |
�@�u�ҏW�v���u�ό`�v�̒��ɂ�
�@���[�v�ȊO�ɐF�X����܂���
|
���̃y�[�W��
������ƋC�ɂȂ�s�N�Z���̑傫���ɂ��āB

 �́��������܂��B
�́��������܂��B