
�����炭�����߂Ă�PhotoShop��
-19-
 |
�Ȃ�������ȃA�N�V�����i�O�|�O�G �����A�l�͋��ł��i�O�|�O�G �Ȃ��Ȃ��v���ʂ�ɂȂ�Ȃ���ł���ˁ`�i�O�|�O�G
�ł��A�ȒP�ȃA�N�V�����Ȃ� �C�y�Ɏg����̂� ���łɊo��������Ă����������H�i�O�|�O�G |
| ���̑O�ɥ�����̕���������Ă݂悤�� | |
 |
�A�N�V�����̋@�\��m�邽�߂� ����ȗ��̕���������Ă݂܂��傤�� |
| ���� | |
 |
������������ �ړ��c�[��
�uAlt�v�������� �ړ��c�[���̃}�E�X�������̎O�p(�H)�� �Ȃ�܂��B |
 |
���̂܂�(�uA�����v�������Ȃ���) �L�[�{�[�h�́u���v�{�^��������������� �R�s�[����������o���܂��B
�����́H�� �uAlt�v�������Ȃ���}�E�X���h���b�O����� ���ꂪ�R�s�[���� �V�K���C���[���쐬���� �y�[�X�g����܂��B
�L�[�{�[�h�́u���v�{�^����1�x�������Ƃ� �}�E�X��1px������Ɉړ����������ƂɂȂ�܂��B ����������̂�1px�ړ������x���J��Ԃ��B
������A���̍�Ƃ�
�̌J��Ԃ��ɂȂ�܂��B |
 |
��͈�ԏ�̃��C���[�� ���C���[�X�^�C���� �J���[�I�[�o�[���C �� ���E�� (���̂Ɠ����F&����) �ɂ��Ċ����ł���
���C���[�������Ȃ�̂� �����̃��C���[�S�đI��� ���C���[�������������������ł���� |
| ���������������Ƃ���ŁE�E�E�߂̗��̂ɂ��Ă݂܂��傤�� | |
 |
�����悤�� �ړ��c�[���ŁuAlt�v�������Ȃ���E�E�E �L�[�{�[�h�́u���v�u���v���������E�E�E �o���܂���ˁ`�i�O�|�O�G
�Ȃ�E�E�E �uAlt�v�������Ȃ���u���v������ �uAlt�v���������Ɂu���v���I �ԈႢ�ł͂Ȃ��ł����A ���̍�Ƃ�50����J��Ԃ��̂� �C�������Ȃ�܂��ˁ`(��)
�����œo�ꂷ��̂��u�A�N�V�����v�I
�����o�^���邱�Ƃ��o�����ł���
�ł́A�g���Ă݂܂��傤�� |
| �A�N�V�������g���ė��̕�����`�����Ⴈ���� | |
 |
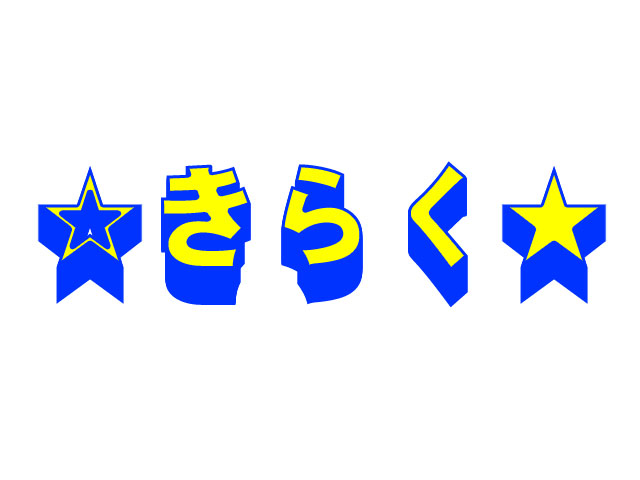
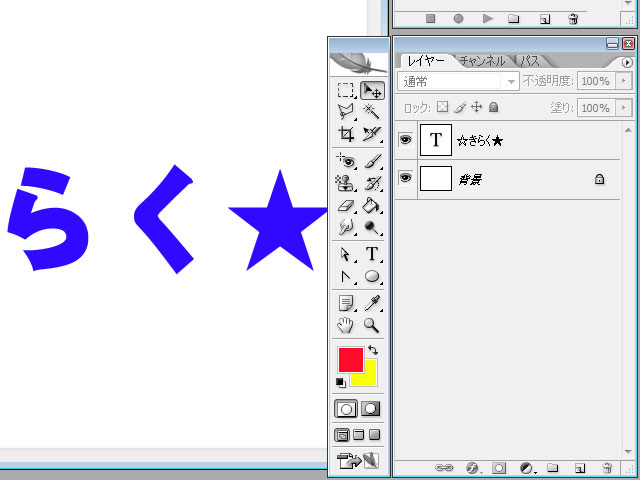
���ʂɕ����������܂��B |
 |
���Ă̂��L�^�������̂ŁA
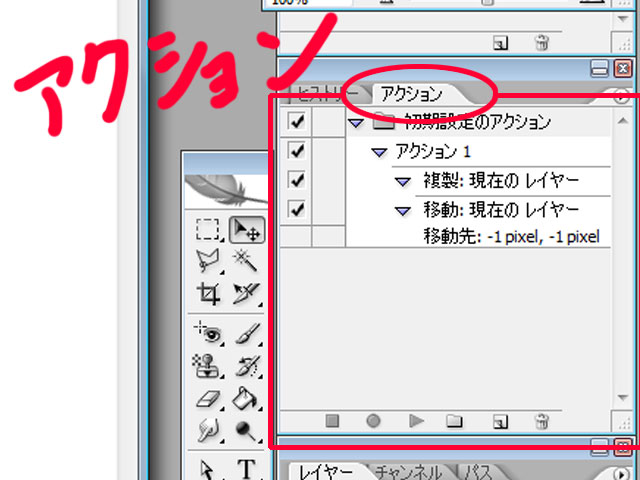
���̐}�̂悤�� �A�N�V�������V�K�A�N�V�����쐬���L�^ �Ƃ��܂��B
��������̍s���͑S�ċL�^�����̂� �T�d��(��) |
 |
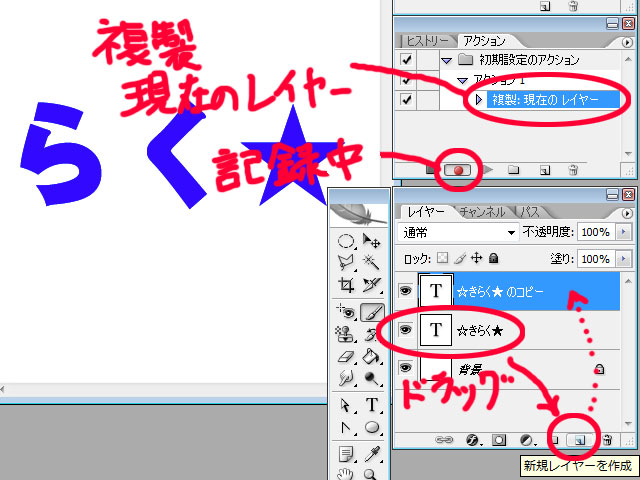
���̐}�̂悤�� �A�N�V�����̋L�^�����Ԃ��Ȃ��Ă�̂��m�F����
�����̃��C���[�� �V�K���C���[���쐬�Ƀh���b�O���� �V�K���C���[�����܂��B
�u�A�N�V����1�v�̉��� �u�����F���݂̃��C���[�v ���Ă̂��o�Ă��܂����B |
 |
�ړ��c�[�� �L�[�{�[�h�́u���v�Ɓu���v�� 1�����܂��B
�u�Đ�/�L�^�̒��~�v�������܂��B �u�A�N�V����1�v�̉��� �u�ړ��F���݂̃��C���[�v (���1px�A����1px�ړ�) ���Ă̂��o�Ă��܂����B
�����
���o���Ă���܂����� |
 |
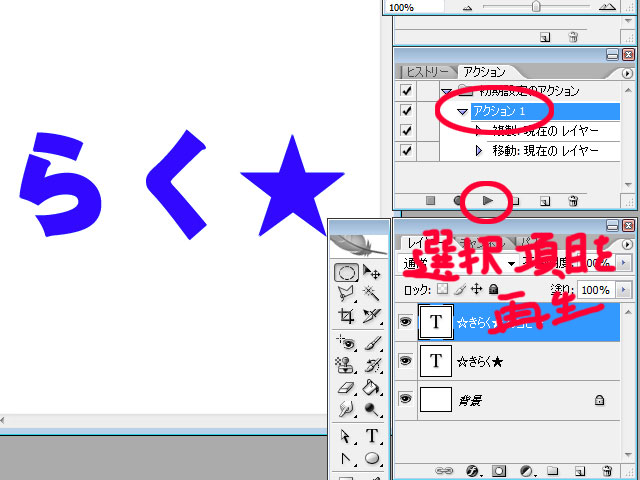
�u�A�N�V����1�v���N���b�N���� �u�I�����ڂ��Đ��v�̃A�C�R�����N���b�N���܂��B
������N���b�N���܂��B (�������ςȂ��̓_���ł���) |
 |
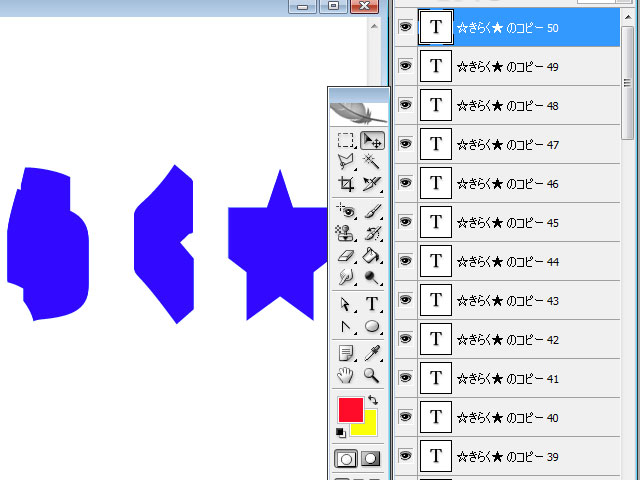
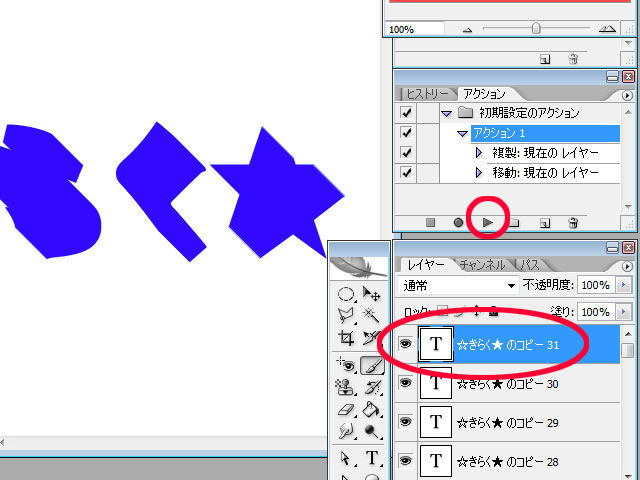
�u�I�����ڂ��Đ��v�������x�� ������
���J��Ԃ��Ă����̂� ���X�Ƀ��C���[�������Ă����܂��� |
 |
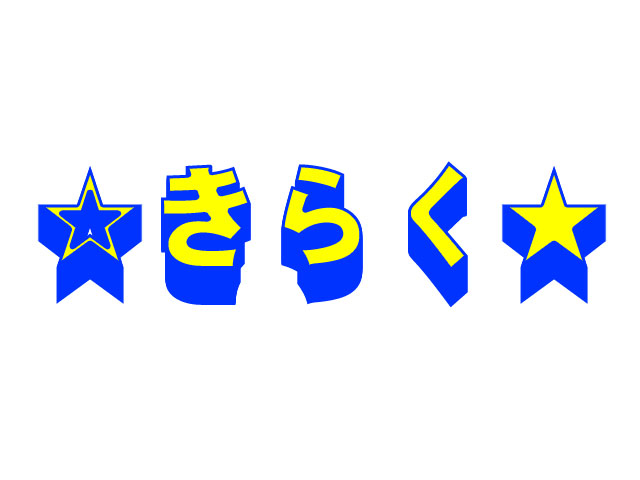
��͈�ԏ�̃��C���[�� ���C���[�X�^�C���� �J���[�I�[�o�[���C �� ���E�� (���̂Ɠ����F&����) �ɂ��Ċ����ł���
���C���[�������Ȃ�̂� �����̃��C���[�S�đI��� ���C���[�������������������ł����
���̂悤�Ɂu�A�N�V�����v�� �����s�����J��Ԃ����Ɏg���܂��� |
| ���܂��E�E�E���̕����̊ȒP�ȍ����� | |
 |
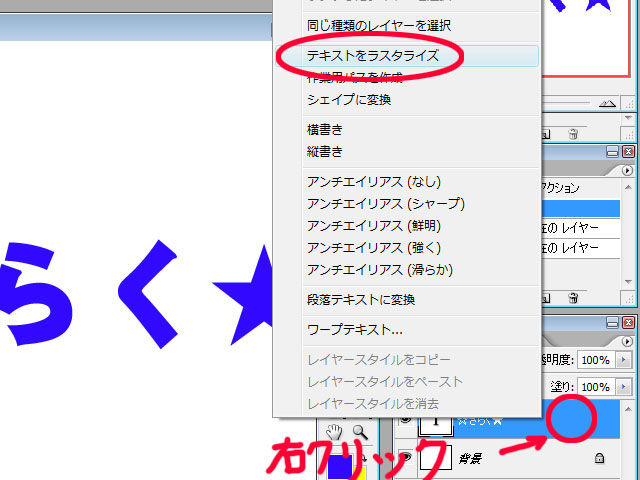
���ʂɕ����������� ���C���[���E�N���b�N���� ���X�^���C�Y�B (��������G�ɂȂ�܂�) |
 |
���C���[�� �u�V�K���C���[���쐬�v�� �h���b�O���� �R�s�[�����܂��B
�R�s�[���̃��C���[��I�����āE�E�E |
 |
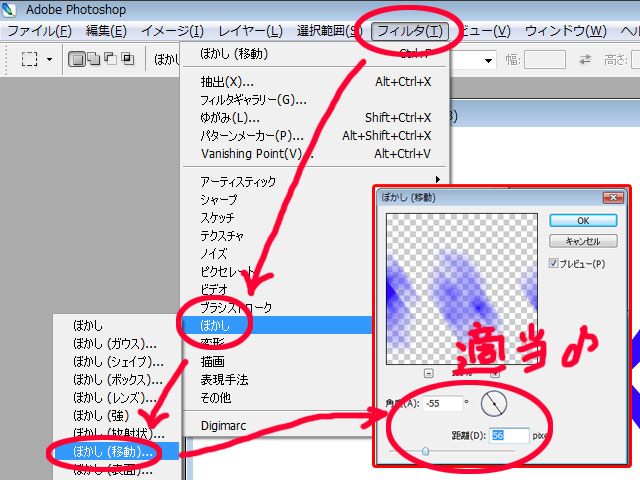
�t�B���^�[���ڂ������ڂ���(�ړ�)
���X�^���C�Y���܂����H��OK (�����̓t�B���^������܂����E�E�E �@�������G�ɂ����Ⴂ�܂��H���ĈӖ��ł�)
�K���ɐ��l����́�
|
 |
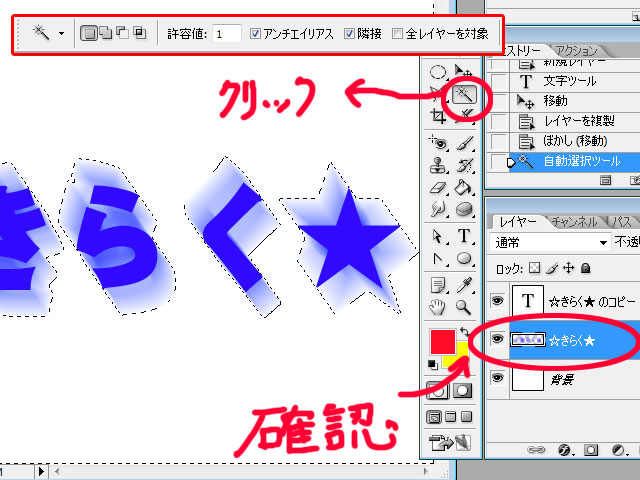
����Ȋ����ɂȂ�̂ŁE�E�E
�ڂ���(�ړ�)�����������C���[�ł��邱�Ƃ� �m�F���āE�E�E
�����I���c�[���Ŕ����Ƃ���� �N���b�N�B |
 |
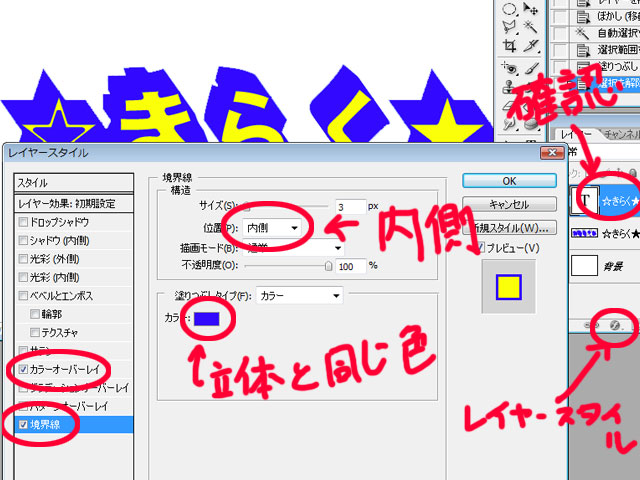
�ҏW���h��Ԃ� �ōD���ȐF�ɂ��܂��B (���̂̕����ɂȂ�܂�) |
 |
��̓��C���[�X�^�C���������� |
 |
�ړ��c�[��
�l�� �ڂ���(�ړ�)�� �ڂ���(�K�E�X)�Ɠ������炢 �悭�g���܂��� �l��Ԃ������Ă�悤�ɂ��ł��� �D����̂ł��� |
 |
���̕����Ɋւ��Č����E�E�E Illustrator�ɕ����܂��ˁ`�i�O�|�O�G
���̂�IllustratorCS2�ł���܂����i�O�|�O�G |

 |
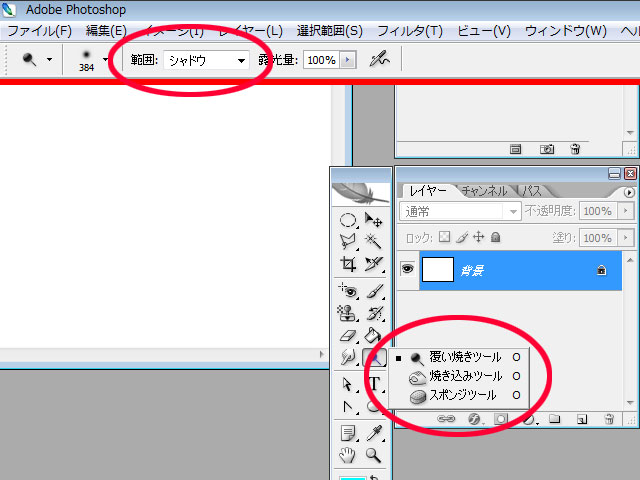
���t�̐��������i�O�|�O�G
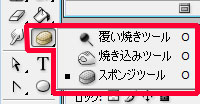
�����Ă��c�[���E�Ă����݃c�[���� ��́u�͈́v�� �V���h�E�́u�Â��Ƃ���v�� �n�C���C�g�́u���邢�Ƃ���v�� ���Ԃ́u�V���h�E�ƃn�C���C�g�̒��ԁv��
�����Ă��c�[���́u���邭�v �Ă����݃c�[���́u�Â��v���܂��B
�X�|���W�c�[���� ��́u�ʓx�v�� �u�グ��v�Ȃ�F���͂����肳�� �u������v�Ȃ�F�𔖂����܂��B
���ꂾ���ł��i�O�|�O�G �ʐ^�ňꕔ�Â��Ȃ����E�E�E�Ƃ� ���̃_�C���P���������E�E�E�Ƃ� ���̎Ԃ̐F�����ƔZ�������悤�ȁE�E�E�ȂǂɎg���܂��� |
 |
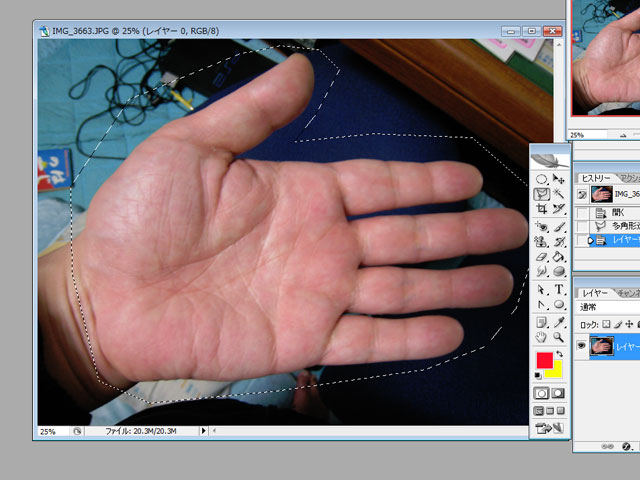
�K���ɑ��p�`�I���c�[�� �I��͈͂����܂��B |
 |
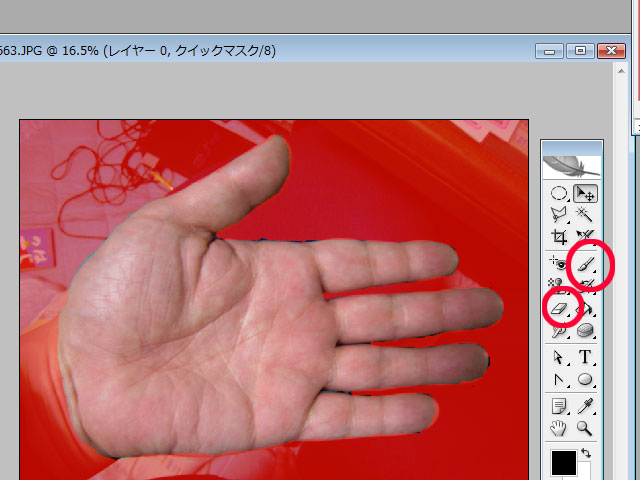
�N�C�b�N�}�X�N���|�`�b�ƂȁE�E�E
�I��͈͈ȊO���Ԃ��Ȃ�܂����B |
 |
�u���V�c�[�� �����S���c�[�� ����g���� �Ԃ͈̔͂��L���āE�E�E |
 |
�`�惂�[�h���|�`�b�E�E�E
�Ԃ��h��Ԃ����Ƃ���ȊO�� �I��͈͂ɂȂ�܂�����
���āI�I �����܂œǂ�ł��ꂽ�l�� �����g��Ȃ��Z�ł��ˁi�O�|�O�G
���p�`�I���c�[�� �p�X ���̓h��Ԃ���Ƃ��ז��������E�E�E�E �y���^�u���g���Ă��Ȃ��Ȃ����܂������܂���i�O�|�O�G
�܂��A�c�[���{�b�N�X�ɂł��ł��Ƃ���̂� �ꉞ�������Ă݂܂���(��)
�ŏ��ɐ������Ă��ǂ������̂ł����A �l�͎g��Ȃ��̂ŁA �ڂ��邩�ǂ�������Y�݂܂���(��) |
�Ⴆ�E�E�E �r�̎ʐ^���B������E�E�E �p���c�܂Ŏʂ���������E�E�E�����E�E�E ���ĂƂ��ɁE�E�E |
|
 |
�@�R�s�[�X�^���v�c�[�� �A�\�Ȍ���傫�� �B�uA�����v+�N���b�N �C�uAlt�v����w�𗣂��h���b�O
���܂������Ȃ����� �C���Q�`�R��Ƃ�����
����ƁE�E�E |
 |
�p���c�����܂���(��)
�t���[�����O���R�s�[����Ȃ��� �y�[�X�g����Ă���Ċ����ł��� |
����́A�傫���摜���l�b�g�ɍڂ��鎞�Ɏg���܂��B
�K���ɃJ�b�g���āuWeb�p�ɕۑ��v���Ă݂Ă��������B
�ꖇ�̎ʐ^���������ɕ����ĕۑ�����Ă��܂��B
�傫���摜�̓l�b�g���ɂ���Ă͂Ȃ��Ȃ��\������Ȃ��̂ŁA�������ɕ����Ă��܂����ċZ�ł��B
�l�b�g�͌����嗬�ł����A�l�͂T�OM�����A�F�B�͂WM�ł��i�O�|�O�G
���������l�̂��Ƃ��l������A�g�������������̂ł��傤�E�E�E����E�E�E���߂�E�E�E�l�͎g���Ă��܂���i�O�|�O�G
�c�[���{�b�N�X�ɂ͑��ɂ��F�X����̂ł����A�ȗ����܂����i�Q�Q�j��
�ł��A�����܂œǂ�ł��ꂽ�l�Ȃ�A���Ȃ�Photoshop���g����悤�ɂȂ����̂ł͂Ȃ��ł��傤���H
��͎��H�ƃt�B���^�̗��K����݂̂ł���
�{���X���X���ǂ߂�悤�ɂȂ��Ă���Ǝv���܂���
�{����11�y�[�W�܂ł̓��e�ɂ���\�肾�����̂ŁA
1���Ń}�X�^�[�Ə����Ă��܂��܂����i�O�|�O�G�A
11�y�[�W����K���ɑ��₵�Ă�������
�F�B�Ɂu1�����ᖳ��(��)�v�Ɠ{���܂����i�O�|�O�G
�ł��A���ł��ꂽ�l���������Ă�̂ŁA
���ꂩ��̓t�B���^�����ł����Ă��������ȁ`�Ǝv���܂��i�O�|�O�G
�܂��܂�1������ǂ݂���Ȃ��Ȃ��Ă��܂��`(��)
��������Ȃǂ�����܂������u���O�̃R�����g�ɏ����Ă��������ˁ�
���܂Ɍ��܂�(��)
����`�A���̃y�[�W���������������Dreamweaver�ɂ������Ԋ���܂�����
���肪�Ƃ��������܂�����