 |
☆きらく★初めてのIllustrator -02- |
 |
 クリッピングマスク♪
クリッピングマスク♪
クリッピングマスクとは? |
|
 |
クリッピングマスクを使うと 写真やイラストを好きな形にできます♪
一般的にマスクと呼ばれている機能です。 |
クリッピングマスクの作り方♪ |
|
 |
画像の上に・・・・ |
 |
楕円形ツールなどで形作りたいように 描きます。
(注)・同じレイヤー内で♪ ・画像の方が下です♪ |
 |
選択ツールで 画像とマスク用の枠を選びます。 |
 |
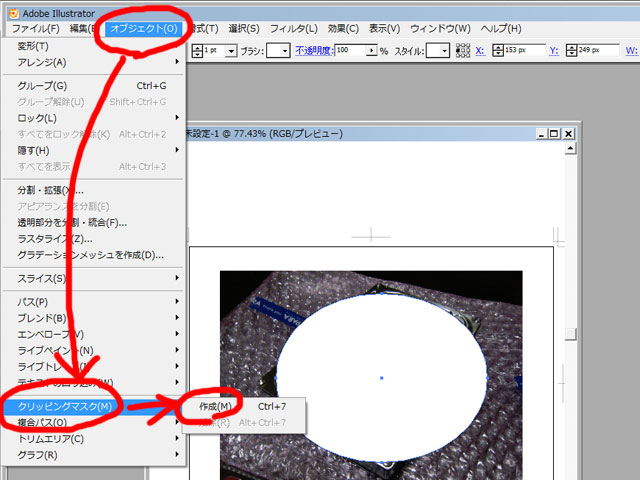
左のように オブジェクト→クリッピングマスク→作成 します。 |
 |
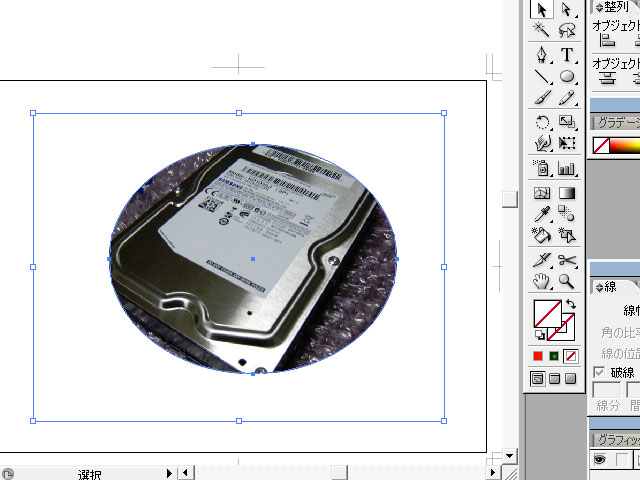
こんな感じになりました♪ |
 |
線の色と太さを決めて完成です♪ |
 トリムエリア♪
トリムエリア♪
トリムエリアとは? |
|
 |
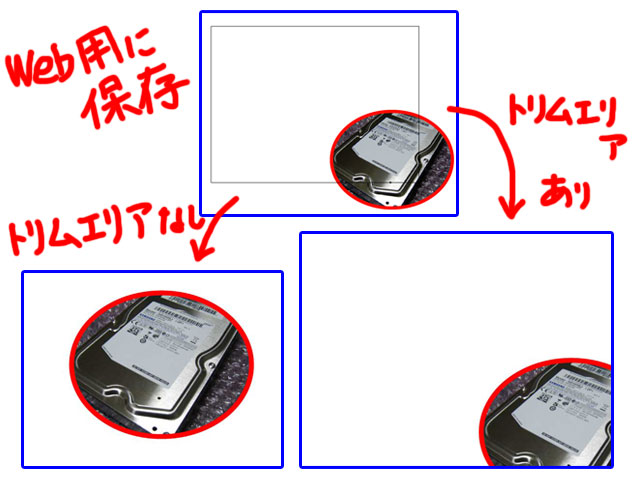
トリムエリアとは 例えば 左のように画像の一部だけをWeb用に保存したい とか 枠からはみ出てるところは印刷したくないとか の時に使います♪
一般的にトンボと呼ばれている機能です。 |
トリムエリアの作り方♪ |
|
 |
何も選んでいない状態で オブジェクト→トリムエリア→作成 します。
クリッピングマスク以外なら 適当に枠を作ってそれをトリムエリアにすることも できます♪ |
 |
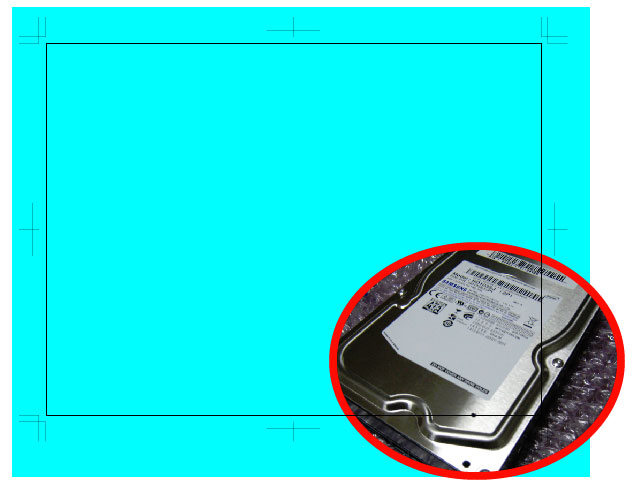
トリムエリアのマークが出てきました♪ |
 |
印刷屋さんで印刷してもらうなら 背景の色は トリムエリアより外に出しましょう♪
そうしないと 白い枠が出来ちゃうときがあります(^-^; |
 整列♪
整列♪
 |
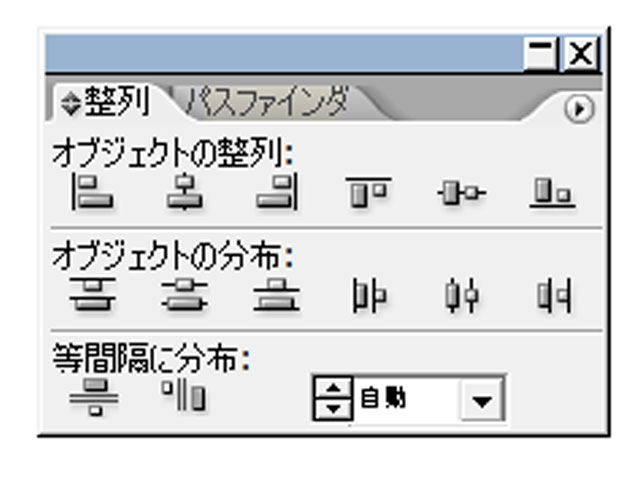
2つ以上のオブジェクト(絵)を整列させてくれる 便利な機能です♪ 見たまんまなので、説明するまでもありせんので、 見ただけでは分からない機能だけ説明します♪
※こんなんないで・・・って人は ウィンドウ→整列 から出してください♪ |
| 例1 1つを基準に動かしたい! |
|
 |
例えば左のように 3つのオブジェクト(絵)を真ん中で整列させてみましょう。
選択ツール 「Shift」を押しながら3つのオブジェクト(絵)をクリック するか 3つのオブジェクト(絵)をドラッグで選択します。
このまま整列をクリックすると 3つのオブジェクト(絵)が動いちゃいます。
動かしたくないオブジェクト(絵)をクリックして (「Shift」からは指を離して・・・) から整列をクリックすると そのオブジェクト(絵)が基準になり、 そのオブジェクト(絵)は動きません。 (左の例だと☆は動かずに、他の○と△が動きます) |
| 例2 ぴったり引っ付けたい! | |
 |
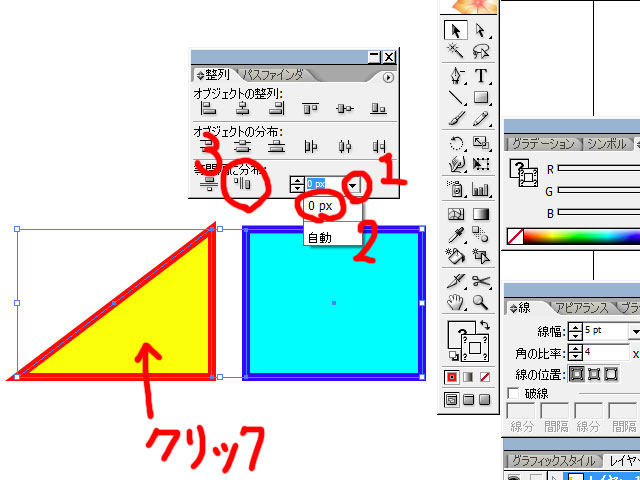
選択ツール 2つのオブジェクトを選び 左のように▼をクリックして「0 px」を選んで 基準となる方のオブジェクトをクリックして 整列をクリック・・・ |
 |
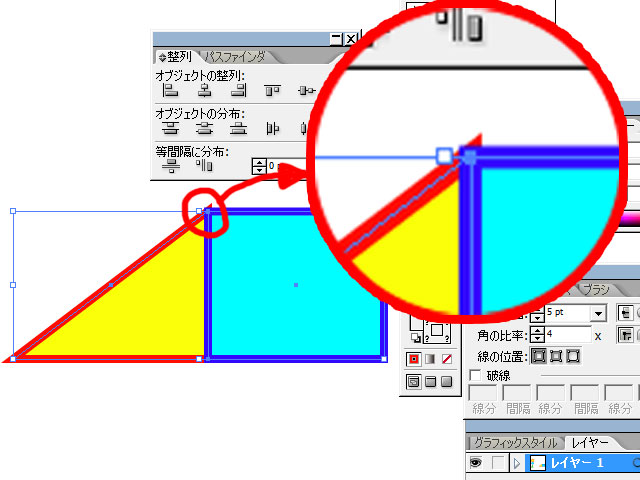
こんな感じになりました・・・ △より□が前面にあるので 赤の線が隠れてしまいました・・・ |
 |
左のようにして 線を内側にすると 赤と青の線が出てきます。
この様にオブジェクトの周りの線は
この3パターンから選びます。 基本的には 一番左の真ん中になってますが、 場合によっては 線を内側にしたり(真ん中) 線を外側にしたり(一番右) します。 |
| 例3 アートボードの真ん中にオブジェクトを移動させたい! | |
 |
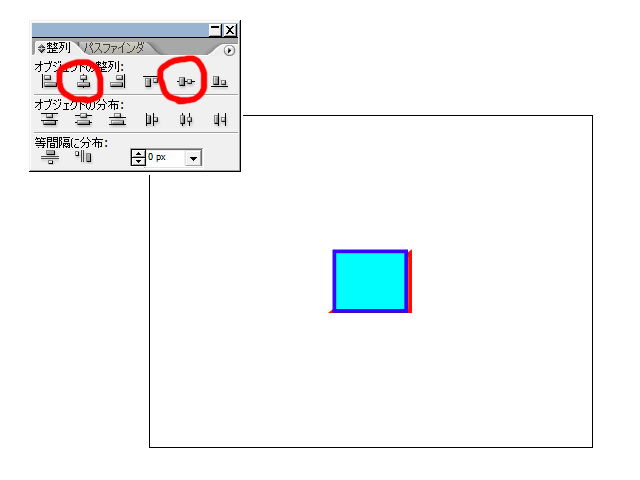
整列の右上の小さい▲をクリックすると 色々出てきます。 その中から「アートボードに整列」をくりっくして・・・ |
 |
真ん中に整列をクリックすると アートボードの真ん中に移動します♪ |
基本はこのくらいにして、後は実践をしながら見ていきましょう♪
次のページは復習がてらチャレンジしてみてください♪
保存方法の説明だけが新しいことかな?
 |
☆きらく★初めてのIllustrator -02- |
 |