|
☆きらく★初めてのIllustrator -01- |
 |
このページの目次 (僕がイラストを描くときの全てです♪)
 Illustratorを立ち上げよう♪
Illustratorを立ち上げよう♪
 ベジェ曲線をマスターしよう♪
ベジェ曲線をマスターしよう♪
下準備 |
||
 |
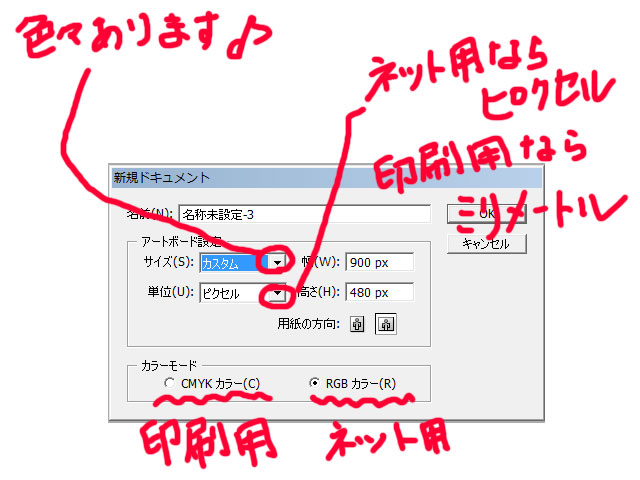
ファイル→新規
幅 :640px 高さ:480px カラーモード:RGB
こんな感じになりました。 |
|
 |
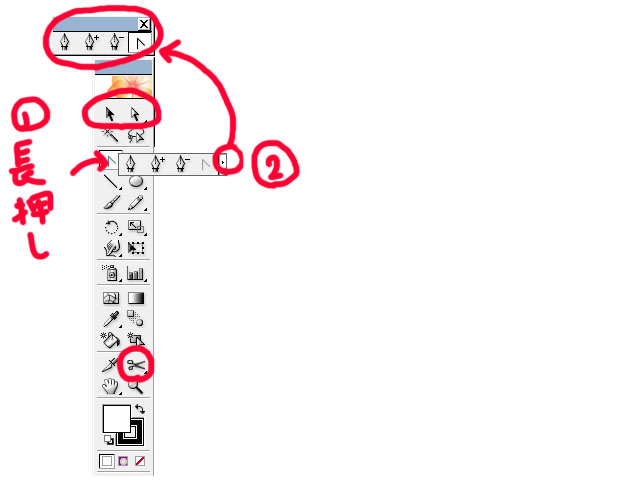
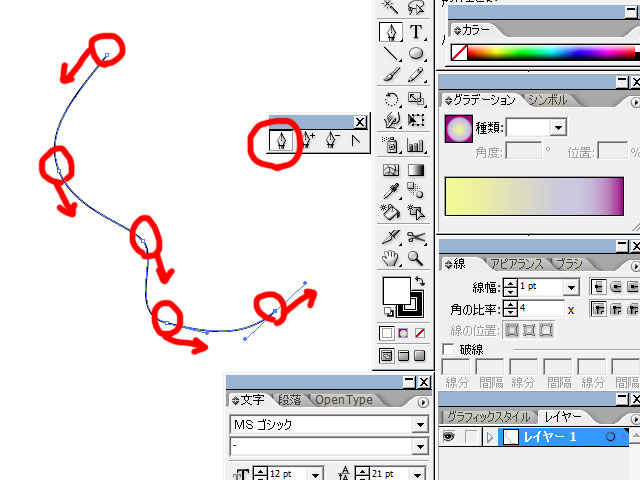
ベジェ曲線で使うのは
この7個です。
鉛筆ツール アンカーポイントが無駄に増えて 重たくなるので使わない方向で行きます(^-^;
ペンツールの
左のようにして 外に出しておきましょう♪ |
|
ベジェ曲線の基礎 |
||
 |
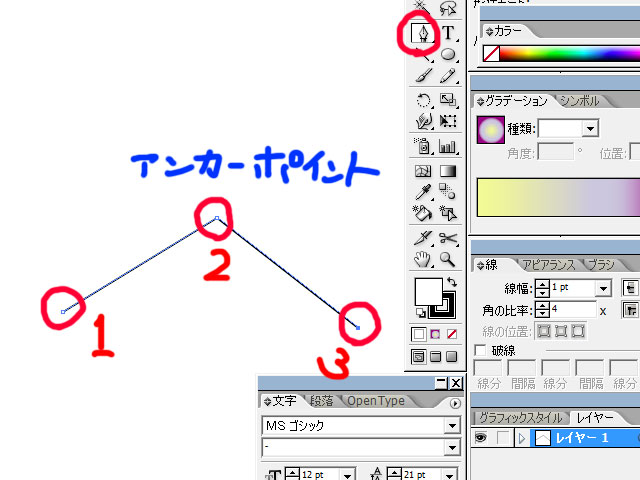
この点をアンカーポイントと呼びます。 |
|
 |
左のように アンカーポイントを ドラッグするとこんな感じになります。 |
|
 |
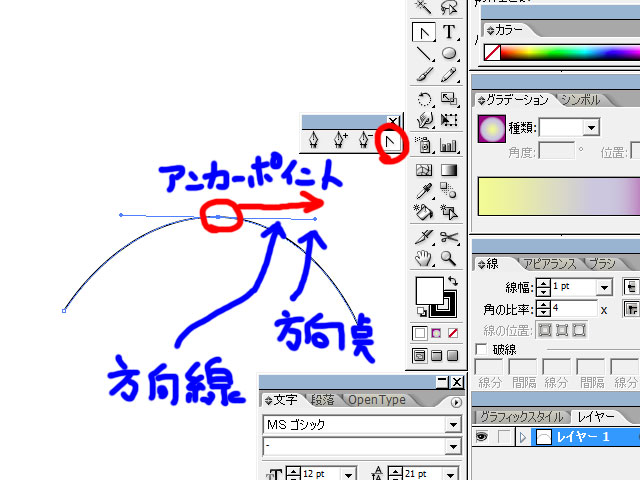
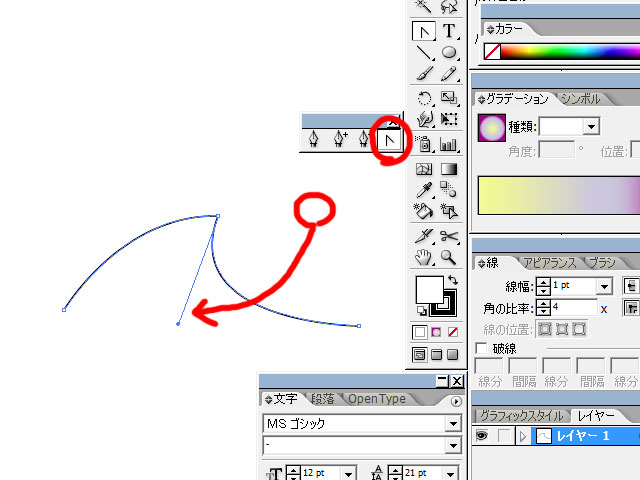
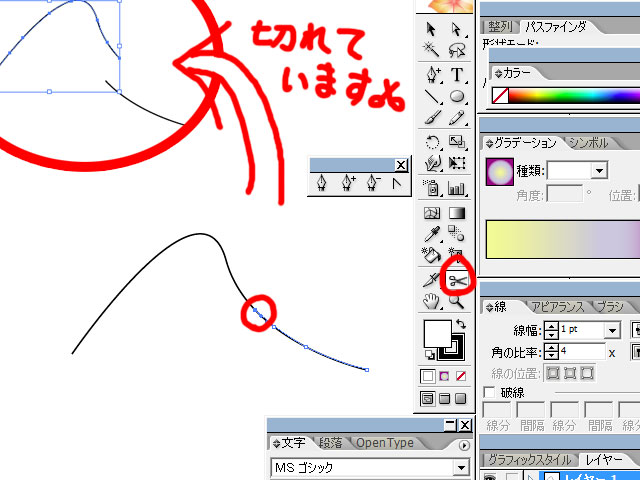
方向点を ドラッグすると線が折れます。
(方向線・方向点が消えちゃった・・・って時は ダイレクト選択ツール アンカーポイントをクリックすると 出てきます。)
アンカーポイント切り替えツール アンカーポイントをクリックすることで 方向線・方向点をなくす働きもあります。 |
|
 |
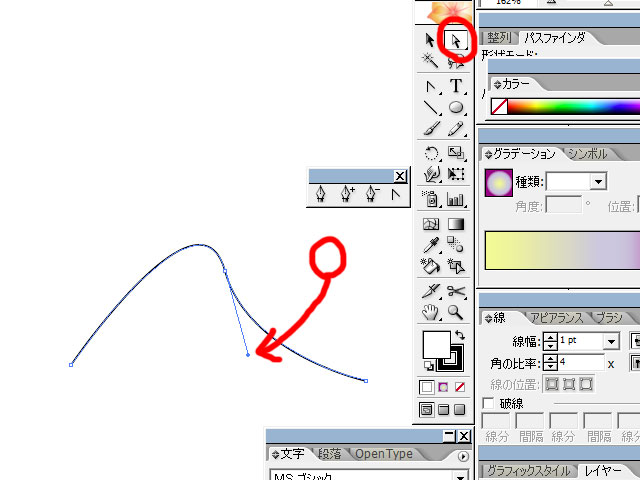
方向点をドラックすると スムーズに曲がります。
アンカーポイントを移動させる時も使います♪
(アンカーポイント切り替えツール 折ってしまうとスムーズになりません。 それでもスムーズにしたい時は アンカーポイント切り替えツール アンカーポイントをクリックして もう一度、方向線・方向点を作り直しましょう。)
ダイレクト選択ツール アンカーポイントをクリックすることで 方向線・方向点を出す働きもあります。 |
|
 |
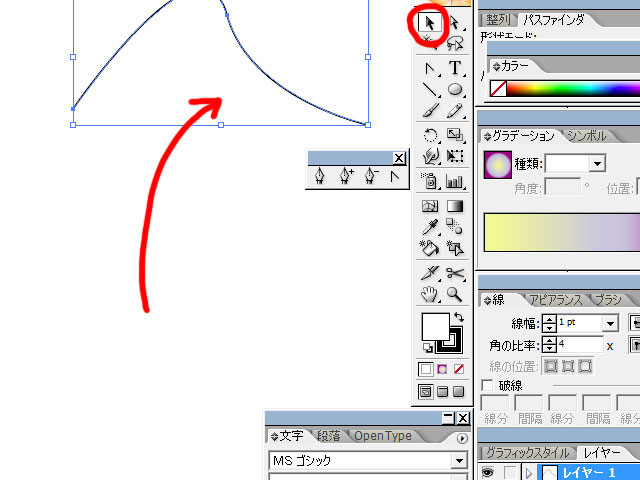
全体を移動させる時とか 拡大・縮小する時とか 回転する時に使います。
回転は選択ツール 出来た四角の角のところに マウスを持っていって ドラッグすると出来ます。 |
|
 |
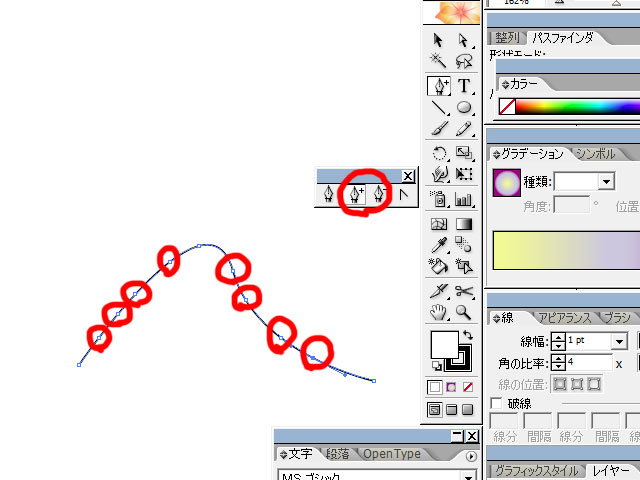
アンカーポイントを増やすことが出来、
アンカーポイントを減らすことが出来ます。 |
|
 |
切る事が出来ます。 分かりにくいので 片方を移動させてみました。 |
|
ベジェ曲線の応用 |
||
 |
点を打つときにドラッグしたら曲線になります。 慣れると、 こればっかり使うようになります。
「Alt」を押すと線を折ることも出来ますが、 方向点から少しでも離れると「ポ~ン♪」て いう音とともに線が離れます(^-^; アンカーポイントも方向点も小さ過ぎますね・・・ 何とかもう少し大きくならないものかな~(^-^;
ペンツール 「Ctrl」を押しながらだと (最後に使った方) 「Alt」を押しながらだと
|
|
まとめ |
||
 |
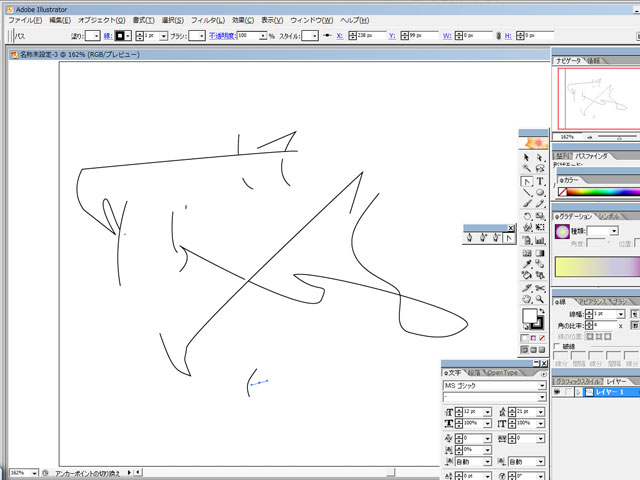
とりあえず、 適当に描いて
7個を使い慣れましょう♪ |
|
 ライブペイント
ライブペイント とアウトライン
とアウトライン
ライブペイントとは |
|
 |
こんな感じで色が付けれるように なります♪
グラデーションが使えないのが残念・・・
オブジェクト→ライブペイント→作成 して ライプペイントツール 色を付けていきます。
僕はイラストに色を塗るとき これを基本にしています。 |
ライブペイントの作り方(ついでにアウトラインも) |
|
 |
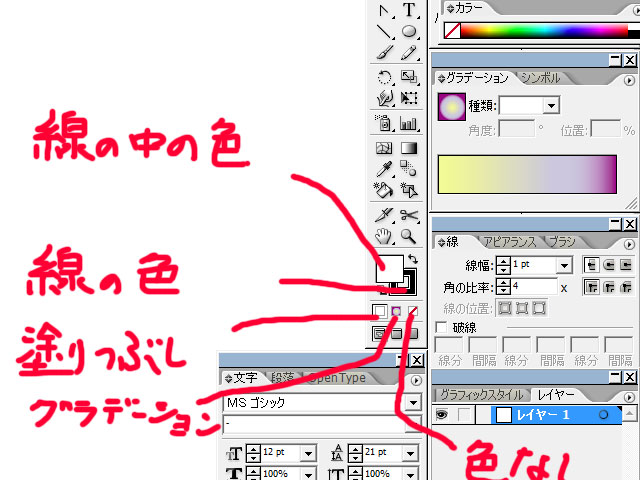
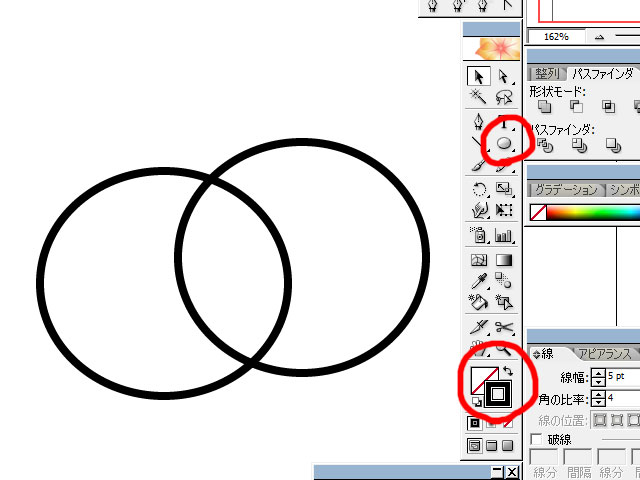
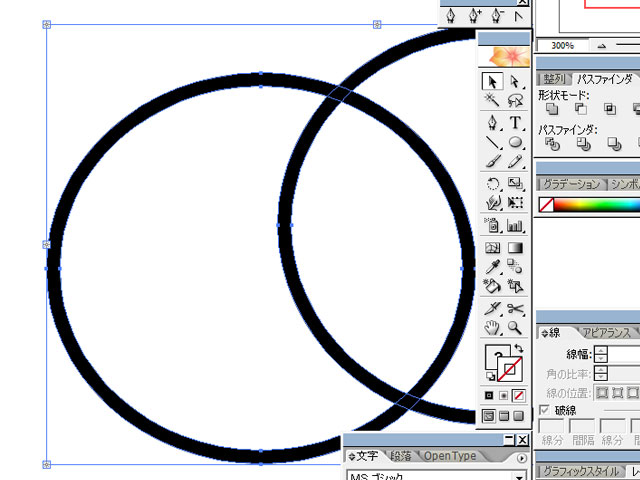
線の色→黒 線の中の色→なし にして 楕円形ツール 円を2つ描きます。 |
 |
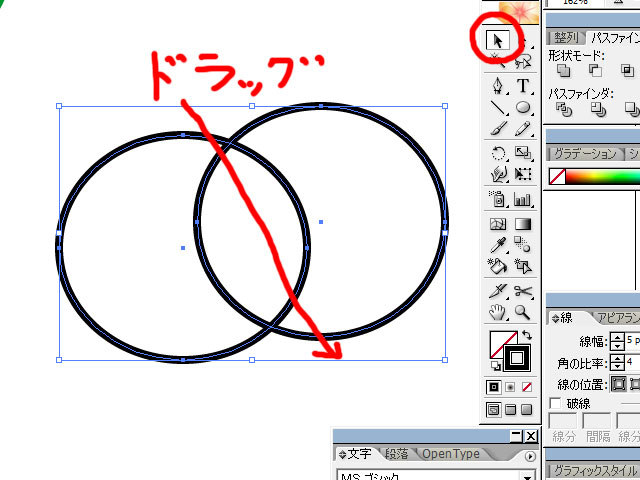
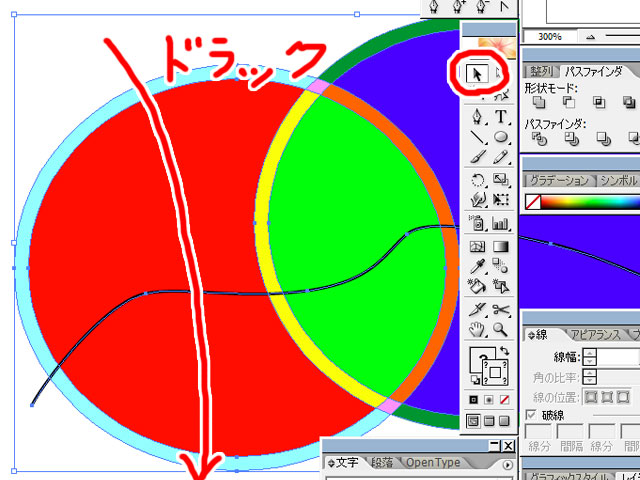
選択ツール 2つの円を選びます。 |
 |
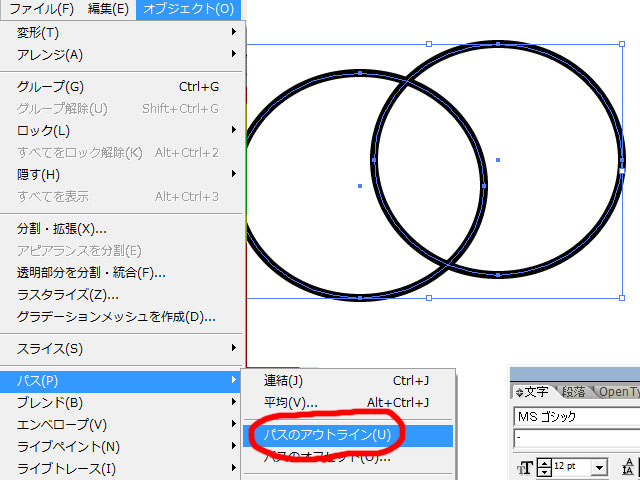
オブジェクト→パス→パスのアウトライン で パスをアウトラインにします。 |
 |
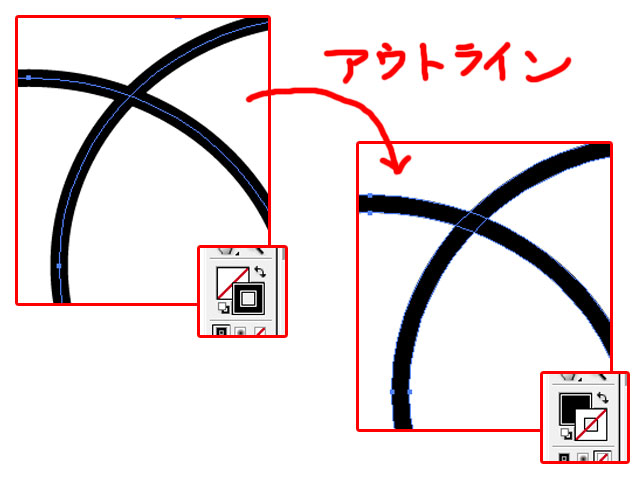
線の色が 線の中の色に変わります。 |
 |
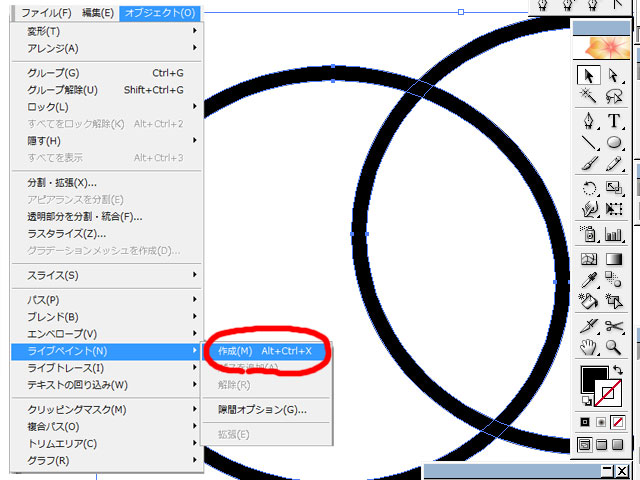
オブジェクト→ライブペイント→作成 |
 |
こんな感じに 回りに変な印がつきます。 |
 |
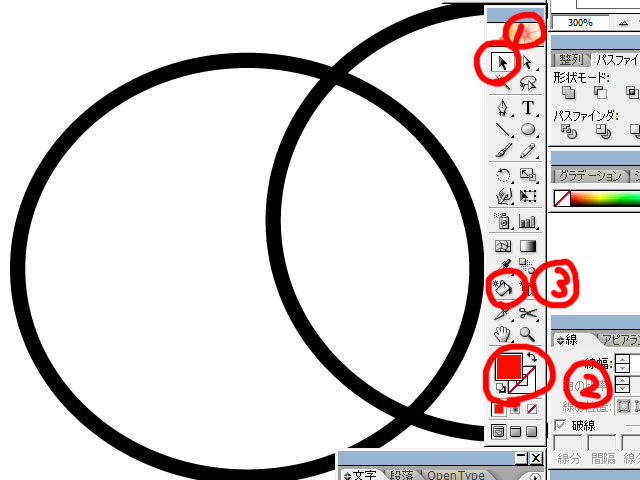
①選択ツール 何もないところをクリックして ②線の中の色を決めて ③ライブペイントツール 塗りたいところをクリック♪ |
 |
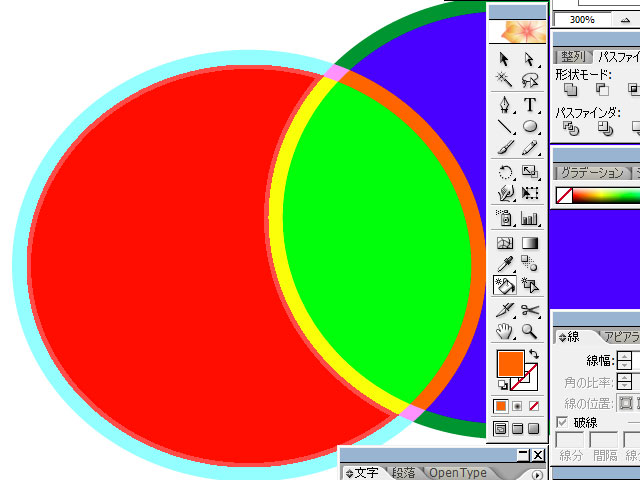
こんな感じにします。 |
 |
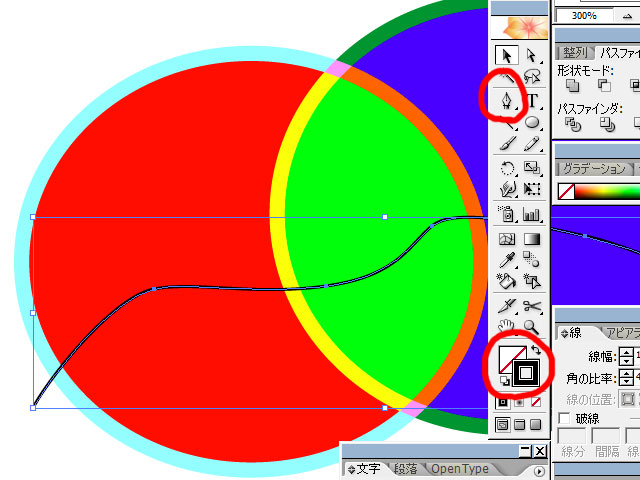
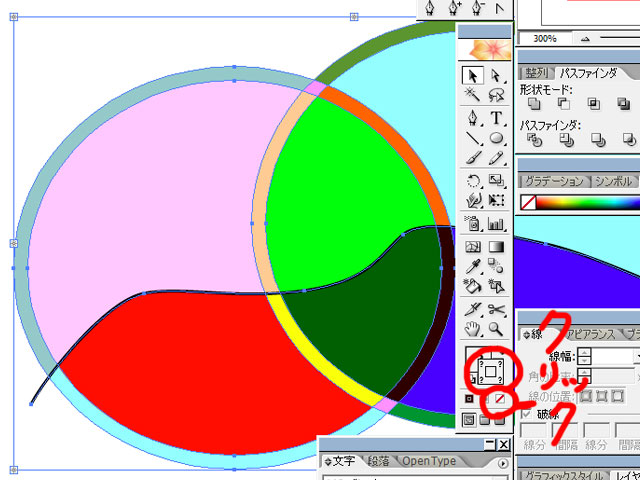
線の色→黒 にして ペンツール 適当に線を引きます。 |
 |
選択ツール 全部を選びます。
オブジェクト→ライブペイント→作成
色の境界線が増えました♪
ライブペイントツール 塗りましょう♪ |
 |
図のようにクリックして 線の色をなしにします。 |
 |
こんな感じで好きなように 色が塗れます♪
こんな感じで色の境界線は いくらでも増やせます♪ |
 「ひとつ戻る」のショートカットキー
「ひとつ戻る」のショートカットキー
「Ctrl」+「Z」でひとつ戻ります。
これを押したらガンガン戻れます♪
 「手のひらツール
「手のひらツール 」のショートカットキー
」のショートカットキー
手のひらツール![]() は拡大した時に移動させる時に使います。
は拡大した時に移動させる時に使います。
いちいち手のひらツール![]() をクリックしていたら時間がかかるので
をクリックしていたら時間がかかるので
「スペースキー」を押します。
いつでもどこでも手のひらツール![]() に変わります♪
に変わります♪
たまに、イラストレータのエラーで何を押しても手のひらツール![]() になってる時があります。
になってる時があります。
そんな時も「スペースキー」を押すと元に戻ります♪
これに気付くまで再起動してました(^-^;
イラストを描くときに必要なことはこれが全てです♪
次のページからイラストを描いていきましょう♪
 |
☆きらく★初めてのIllustrator -01- |
 |